6 Bí quyết phối màu cực chuẩn cho thiết kế website
Website sẽ ấn tượng nếu biết phối hợp màu sắc thiết kế một cách hài hoà. Có 6 bí quyết giúp phối màu cực chuẩn cho thiết kế web của bạn.
Màu sắc là một yếu tố quan trọng giúp cho bản thiết kế trở nên sinh động và ấn tương hơn. Việc đi màu như thế nào đã khó, làm thế nào để kết hợp các màu với nhau lại càng khó hơn. Tuy nhiên để phối mày thành công, bạn không cần phải học những thứ quá cao siêu, mà trước hết hãy nắm vững và thực hành tốt 6 bí quyết phối màu dưới đây.
1. Phối màu đơn sắc
Nếu kết hợp tốt các sắc độ màu bạn có thể có một thiết kế thống nhất, màu sắc cộng hưởng với nhau. Ưu điểm của việc dùng màu đơn sắc cho thiết kế là có thể tạo ra sự dễ chịu về mặt cảm xúc, đơn giản và giúp người nhìn tập trung hơn vào nội dung website. Tuy nhiên hãy lưu ý rằng chính vì chỉ có 1 màu nên nếu không kết hợp tốt các sắc độ màu , mảng màu của bạn sẽ rơi vào tình trạng đơn điệu, nhàm chán.
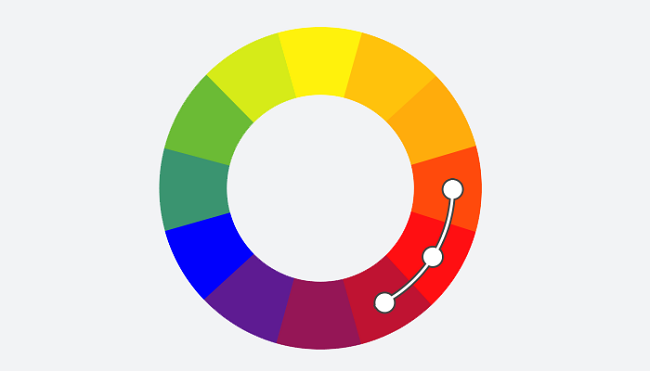
2. Phối màu tương đồng

Màu tương đồng thường là 3 màu kế bên nhau trong vòng tròn màu. Khi kết hợp 3 màu tương đồng nhau trên bảng màu bạn sẽ có thiết kế nhẹ nhàng, nhã nhặn nhưng không quá đơn điệu. Tuy có sự pha trộn của nhiều màu sắc nhưng do các màu này đừng gần nhau, nên khi phối lại website sẽ không bị rối rắm, tạo được sự êm dịu khi mắt nhìn.
Thường các nhà thiết kế sẽ chọn 1 màu chủ đạo trước, màu này sẽ được dùng nhiều nhất, sau đó sẽ chọn thêm màu thứ 2 với nhiệm vụ phân biệt các phần nội dung của web, màu thứ 3 thường dùng cho các chi tiết trang trí không quan trọng.
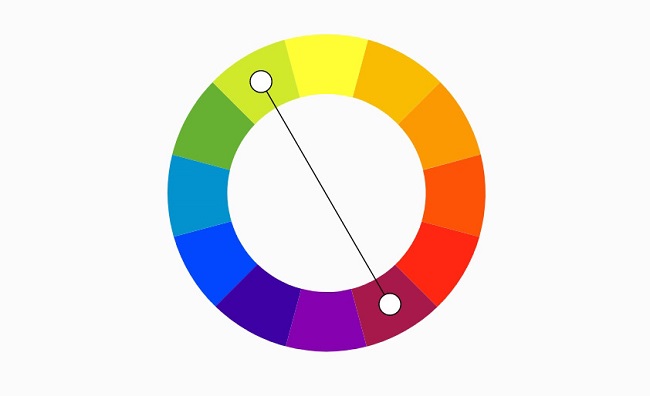
3. Phối màu bổ túc trực tiếp
Đây là cách dùng nhựng cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những mảng màu tương phản, làm nổi bật nhau. Khi dùng những màu tương phản nhau, điểm đầu tiên bạn thu được đó là tạo được ấn tượng mạnh về thị giác, tạo được điểm nhấn. Và dĩ nhiên người nhìn có thể phân biệt dễ dàng những mảng nội dung chính – phụ trên thiết kế web của bạn.

Tuy nhiên nếu là một website mang phong cách nhẹ nhàng, thư giản thì đây không phải cách đi màu nên chọn. Ngoài ra, nếu dùng cách phối này, bạn phải chắc chắn rằng không quá mạnh tay, sử dụng các sắc độ màu hài hoà nếu không muốn biết website thành tổ hợp màu tương phản và rờ rạc nhau.
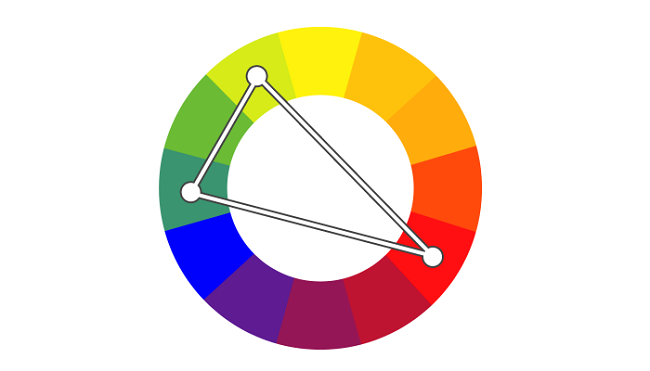
4. Phối màu bổ túc bộ ba
Đây là cách phối màu an toàn nhất. Được hình thành từ 3 màu nằm ở 3 góc khác nhau của vòng tròn màu và tạo nên 1 tam giác đều. Vì 3 màu ở 3 góc khác nhau nên chúng có thể bổ dung cho nhau tạo nên sự cân bằng. Tuy nhiên chính vì các màu sắc sẽ đều và hài hoà với nhau nên sẽ rất khó nếu bạn hướng đến 1 thiết kế có điểm nhấn và ấn tượng mạnh.

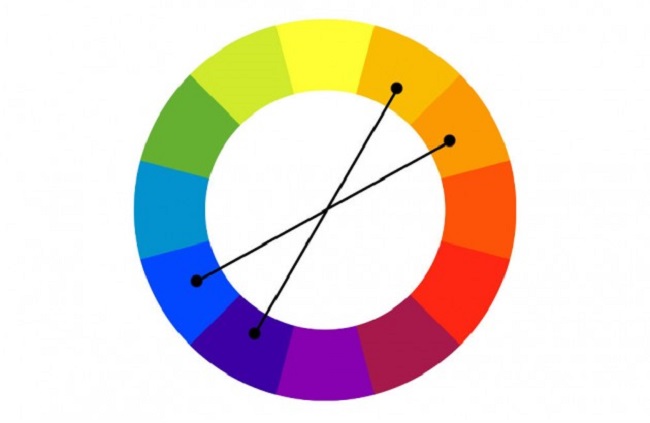
5. Phối màu bổ túc xen kẽ
Nếu bạn muốn website của mình thu hút và gây ấn tượng ngay từ lúc đầu thì đây là lựa chọn thông minh. Với các phối 2 cặp màu đối diện nhau và liền kề nhau bạn sẽ tạo được 1 tam giác cân bằng, lại có thể sử dụng màu thứ 4 làm điểm nhấn. Chính vì lý do này mà các nhà thiết kế thường ưu ái chọn phối màu bổ túc xen kẻ cho website.

6. Phối màu bổ túc bộ bốn
Phối bộ 4 màu bổ túc nhau rất khó. Tuy nhiên nếu làm đươc, bạn sẽ có 1 thiết kế ấn tượng. Hai cặp màu đối nghịch nhưng bổ sung cho nhau chính là điểm mạnh cho thiết kế ủa bạn. Mẹo để chọn màu bộ 4 là bạn cần chú ý cân bằng thật tốt giữa 2 gam màu nóng – lạnh.
Chọn màu và phối màu là vấn đề rất “nan giải” trong thiết kế. Hơn thế nữa những màu sắc trong thiết kế thì thay đổi theo xu hướng, vì vậy cách an toàn nhất là bạn hãy phối theo những cách cơ bản nhất đồng thời kết hợp với phong cách cá tính của website.


