8 cách tối ưu hóa mobile web cho người dùng
Trong xu hướng phát triển mobile như hiện nay, việc phát triển Mobile Marketing là con đường đúng đắn. Để làm được điều đó, trước hết bạn phải có một mobile web hiệu quả.
Sau đây là 8 cách có thể giúp tối ưu hóa mobile web của doanh nghiệp. Tăng tính thân thiện của website dành cho mobile với người dùng, điều này tạo nên sự tiện lợi và hứng thú khi người dùng trải nghiệm.
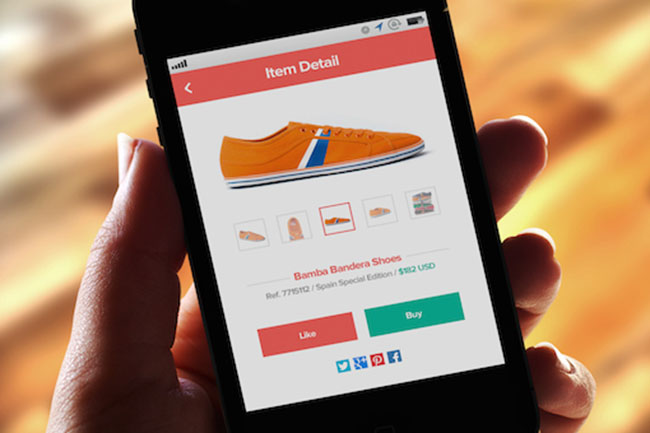
1.Đơn giản hóa
Bước đầu tiên trong việc tạo ra một trang web di động ( mobile web ) cần xác định nội dung sẽ bao gồm những gì. Với kích thước giới hạn của không gian màn hình sẽ cần phải chú tâm tới việc khách hàng, người dùng sẽ có được những thông tin như thế nào, thuận tiện, hay khó khăn.
Hãy đơn giản mọi thứ, tạo ra những nội dung có ích cho người dùng, khách hàng mục tiêu, hãy tạo ra những nút di chuyển thuận tiện để người dùng có thể dễ dàng tiếp cận thông tin và có được những quyết định có lợi cho doanh nghiệp bạn.
Công ty Fandango đã làm được điều này bằng cách loại bỏ nhiều nội dung không cần thiết để nhanh chóng mang lại những nội dung cho người tiêu dùng của họ là những thông tin về thời gian chiếu phim, tên bộ phim…
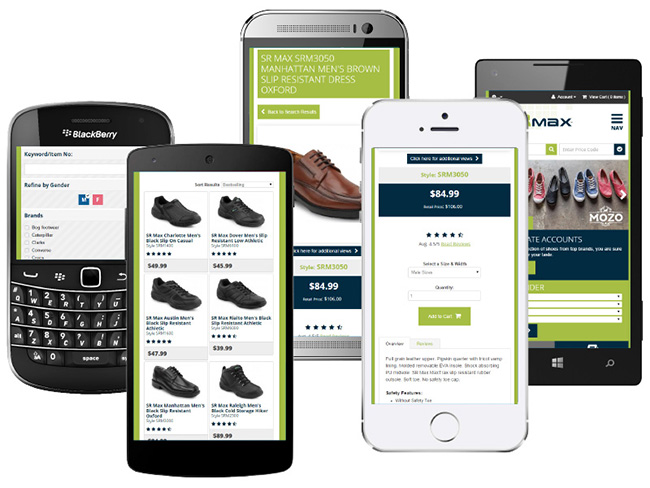
2. Thiết kế giao diện cho mobile web
Mobile web sẽ được tải chậm hơn so với các trang web truyền thống, vì vậy điều quan trọng là tạo ra số lượng trang đến mức tối thiểu phù hợp với kết cấu nội dung. Ngoài ra, người dùng sẽ không có sự kiên nhẫn bấm vào các trang sâu trên trang mobile web. Do đó, cần tạo ra sự đơn giản và dễ dàng giúp người dùng tiếp cận thông tin nhanh nhất.
Thiết kế giao diện đơn giản, phù hợp với bộ nhận dạng thương hiệu, với những điều hướng phù hợp dễ di chuyển sẽ mang lại 1 trải nghiệm thú vị cho người dùng mobile.
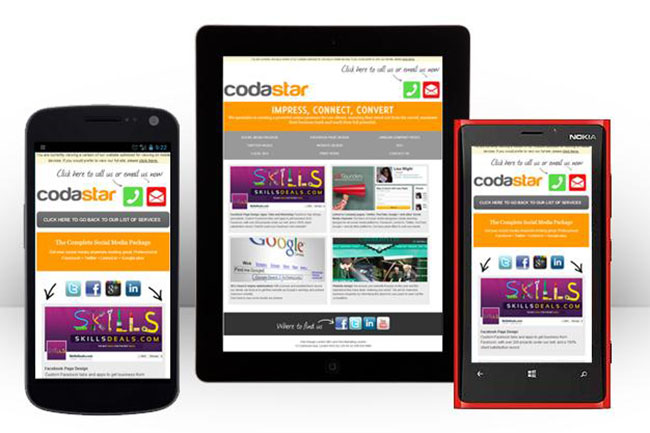
3. Thống nhất bộ nhận diện thương hiệu từ website chính đến mobile web

Với bản mobile web cũng cần chú ý tới chuẩn theo bộ nhận diện thương hiệu trên website, kết hợp khéo léo các yếu tố xây dựng thương hiệu trên cả 2 bản web và mobile.
Điều này là rất quan trọng, một bản mobile site cũng là 1 điểm thương hiệu trong nỗ lực xây dựng thương hiệu cho toàn doanh nghiệp của bạn, nó phản ánh bản sắc thương hiệu của doanh nghiệp. Bên cạnh đó người dùng đã quen với doanh nghiệp của bạn, một thiết kế tương tự sẽ làm cho họ cảm thấy như họ đang ghé thăm một người bạn cũ, mà là một cân nhắc quan trọng cho các khách hàng trung thành nhất.
4. Sử dụng không gian màu trắng
Khi thiết kế bất kỳ trang web, nó là một xu hướng cố nhồi nhét thông tin càng nhiều càng tốt. Nhưng ngược lại sự quá trình đó nên cố hài hòa nội dung với màu sắc hiển thị.
Nếu với website bạn có thể sử dụng nhiều gam màu khác nhau, tạo cảm giác vui mắt hay tính nghệ thuật, thì với mobile web nên tránh dùng màu. Kích thước của màn hình di động không đủ lớn để người dùng vừa phân biệt các nút bấm, đọc chữ cái trên một phong màu nền. Nên sử dụng không gian màu trắng, không gian màu trắng cho một diện mạo sạch hơn, tinh vi hơn, nó cũng đảm bảo rằng người dùng có thể dễ dàng bấm vào nút mà họ đang hướng tới.

5. Tránh Flash hoặc Java
Với bản mobile site trong quá trình triển khai cần trách sử dụng Flash và java, các sản phẩm của apple hiện tại không hỗ trợ flash, và apple nói rằng trong tương lai họ cũng sẽ như vậy. Ngoài ra, nếu sử dụng flash sẽ làm cản trở một phần lớn khách hàng muốn truy cập nội dung do tốc độ tải trang sẽ chậm. Bên cạnh đó nhiều dòng điện thoại không hỗ trợ java, do đó nếu sử dụng java sẽ cản trở và mất đi những người dùng quan tâm.
6. Giảm số lần nhập và thao tác trên bàn phím điện thoại cho người dùng
Chiếc mobile với kích thước hạn chế sẽ tạo ra cảm giác không thoải mái khi bạn phải di chuyển và thực hiện nhiều phím trên một lúc. Hãy tạo sự đơn giản cho người dùng bằng việc tạo một trình đơn thả xuống những nội dung liên quan, nội dung muốn điều hướng tới người dùng. Điều này giúp giảm thiểu những thách thức cho mọi người phải đối mặt khi gõ văn bản vào một điện thoại thông minh.

7. Có những điều hướng chỉ dẫn thích hợp cho nhiều tab
Điều hướng giữa nhiều tab và cửa sổ trình duyệt là khó khăn hơn trên điện thoại di động và có thể gây ra thời gian tải chậm. Nếu bạn cần phải mở một cửa sổ trình duyệt mới, hãy có những chỉ dẫn người sử dụng để họ biết làm thế nào để điều hướng trở lại trang ban đầu.
8. Giới thiệu trang mobile site (mobile web)
Sau khi đã thiết kế và đi vào hoạt động, cần có những bước chuyển hướng với người dùng web mở rộng và sử dụng tiện ích mới là bản mobile site.
Tạo ra những điều hướng thích hợp từ website với thông điệp chuyển tải phù hợp giới thiệu bản mobile site cho người dùng.
Theo kynang.edu


