Các bước để có thiết kế hoàn hảo trên các thiết bị khác nhau
Ngày nay việc thiết kế có thể hiển thị tốt trên các loại thiết bị khác nhau gần như là một yêu cầu tất yếu của các loại thiết kế trên môi trường online.
Để thiết kế có thể tương thích với nhiều loại màn hình thiết bị không phải chỉ việc sắp xếp nội dung cho vừa với từng màn hình mà người thiết kế cần gia tăng trải nghiệm của người dùng cho mỗi thiết bị.
Để có thể đáp ứng tốt yêu cầu này, nhà thiết kế có thể tham khảo các bước dưới đây:
1. Xác định trải nghiệm chủ yếu
Mỗi một sẩn phẩm đều có một đối tượng người dùng chính, đó là lý do cơ bản mà sản phẩm xuất hiện. Nó giải quyết một vấn đề của người dùng, chính vì vậy nó trở nên có ý nghĩa và có giá trị với họ. Một sự kết hợp các nội dung chính và tính năng được trình bày cho người dùng mục tiêu.

Để tìm ra trải nghiệm chủ yếu của người dùng của sản phẩm, hãy tự hỏi: “Điều gì phổ biến nhất và những tác vụ quan trọng nhất nào mà người dùng cần hoàn thành?”.
Ví dụ như, những người dùng chủ yếu của Uber đòi hỏi tính năng yêu cầu xe dễ dàng nhất và bất cứ lúc nào. Đây là tính năng cần hoạt động tốt nhất trên mọi thiết bị, mục tiêu được coi trọng trên các loại màn hình.
2. Xác định ra nhóm thiết bị cho sản phẩm của bạn
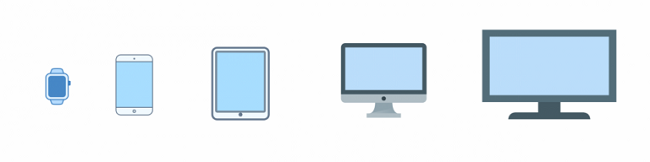
Cho dù có rất nhiều thiết bị với các loại màn hình khác nhau trên thị trường, nhà thiết kế chỉ có thể xác định nhóm thiết bị cho sản phẩm dựa trên các tác vụ mà người dùng muốn tập trung. Những nhóm thiết bị phổ biến gồm:
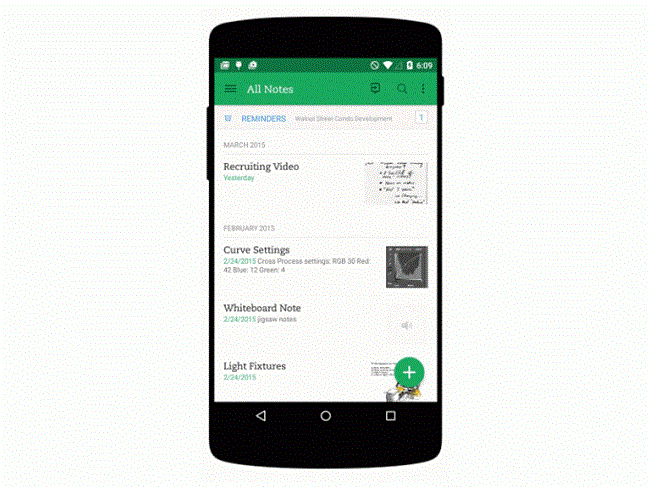
- Điện thoại cầm tay
- Máy tính bảng
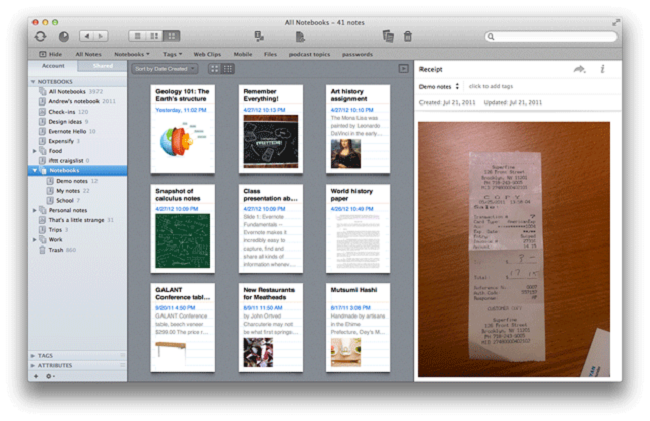
- Máy tính để bàn
- Smart TVs
- Đồng hồ thông minh
3. Áp dụng trải nghiệm cho mỗi bối cảnh sử dụng.
Sau khi xác định ra Trải nghiệm cốt lõi của sản phẩm và chọn một nhóm các thiết bị hỗ trợ, cần áp dụng trải nghiệm cho mỗi nhóm. Phù hợp với bối cảnh là yếu tố vô cùng quan trọng khi thiết kế cho những nhóm thiết bị khác nhau.

Đầu tiên, không phải các tính năng đều ổn định trên mọi thiết bị. Bạn cần xác định những kịch bản tương ứng với sản phẩm nào sẽ được sử dụng trên nhóm thiết bị nào và thiết kế một trải nghiệm phù hợp cho những kịch bản đó.
Thứ hai, những màn hình khác nhau cho phép cách nhập liệu khác nhau. Chạm để nhập liệu là một ví dụ, một lỗi thường gặp trên thiết kế với mobile khi dùng chạm để nhập liệu (touch input) là:

- Vùng chạm quá nhỏ: Điểm chạm tối thiểu phải 7mm, tốt hơn là 10mm.
- Đặt những yếu tố quá gần nhau: Nên cân nhắc kích thước vùng chọn, cũng như khoảng không gian giữa chúng, khoảng cách nhỏ nhất là 23pt.
- Sử dụng trạng thái hover : Trên màn hình cảm ứng, không có trạng thái “hover”
Ảnh: idesign.vn
Còn tiếp


