11 mẹo thiết kế đơn giản để tăng chất lượng hình ảnh trên mạng xã hội (Phần 4)
Dưới đây là những mẹo cuối cùng trong số 11 mẹo thiết kế đơn giản có thể giúp những nhà tiếp thị mạng xã hội thành công với hình ảnh chất lượng, bắt mắt.
9. Sự lặp lại: Hãy luôn sử dụng những font chữ, màu sắc, logo giống nhau
Một trong những cách đơn giản nhất để củng cố hình ảnh của bạn là áp dụng nguyên tắc lặp lại. Sự lặp lại là một phần quan trọng trong toàn bộ quá trình bởi vì nó giúp thiết lập và tăng cường các yếu tố khác.
Đó cũng là thứ mà người xem nhìn vào như là “một thương hiệu đồng nhất”.
Font chữ, màu sắc và logo là 3 yếu tố giúp thiết kế của bạn trở nên nhất quán. Hơn nữa, việc lặp lại 3 yếu tố này sẽ làm cho thương hiệu của bạn có một cái nhìn độc đáo và dễ nhận ra ngay lập tức. Hãy xem một vài ví dụ minh họa cho việc sử dụng nguyên tắc lặp lại trong thiết kế này nhé.

Bạn có nhớ mẫu quảng cáo này của Apple? Nó thật bắt mắt với màu sắc tự nhiên và vui vẻ, việc áp dụng nguyên tắc lặp lại trong hình ảnh này sẽ giúp tạo ra sự liên kết đồng nhất, đưa ra mục tiêu cho người xem hành động, đồng thời cũng tạo sự chuyển động hay nhảy nhót vào bức ảnh.
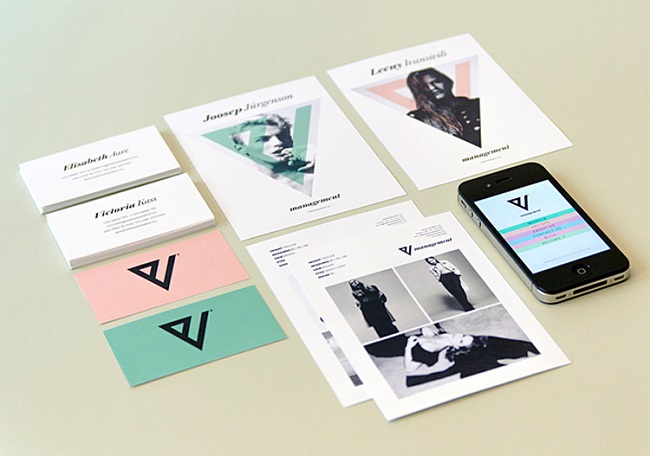
Nguyên tắc này cũng rất quan trọng cho việc xây dựng thương hiệu cá nhân. Hãy xem tấm danh thiếp của Alan Murphy là một ví dụ. Cho dù bạn là một thương hiệu lớn hay một cửa hàng nhỏ, thì việc lặp lại sẽ giúp bạn sẽ được nhận biết theo thời gian.

10. Phương hướng: Người dùng thường đọc theo dạng chữ F, E hoặc Z
Hướng di chuyển của mắt người xem khi lướt qua các thiết kế, hình ảnh, website và những yếu tố thị giác khác thì rất riêng biệt nhưng thường đồng nhất. Đó là lí do tại sao việc hướng tầm nhìn của người xem vào hình ảnh của bạn lại quan trọng đến thế. Nói cách khác, bạn hãy tạo nên một “lối đi cho mắt nhìn”.
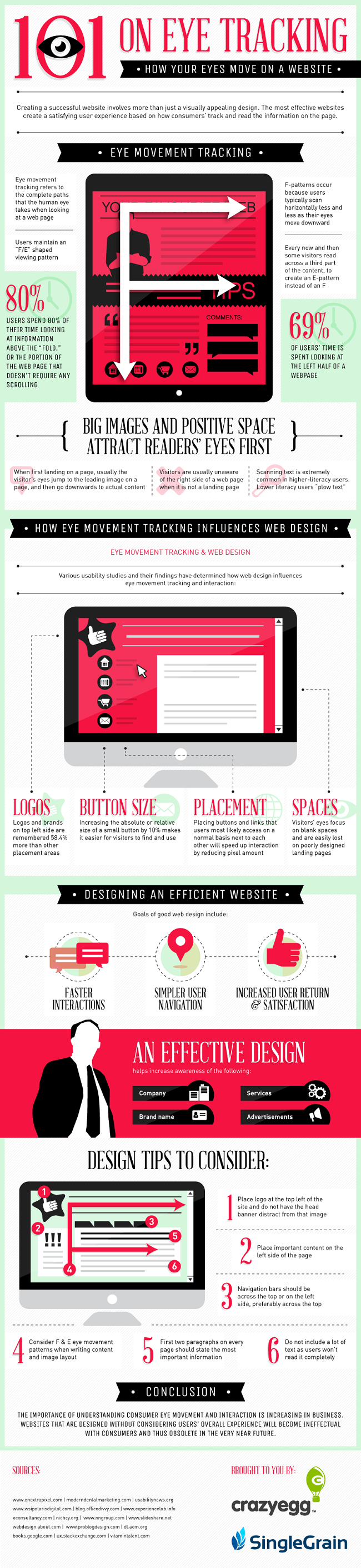
Một nghiên cứu về thiết kế website đã cho chúng ta một cái nhìn sâu hơn về cách người dùng xem website lần đầu đầu tiên. Kết quả cho thấy mắt chúng ta đọc theo dạng chữ F, chữ E và đôi khi là dạng chữ Z. Do đó, đặt các yếu tố thu hút mắt nhìn vào những vị trí quan trọng ở góc trái trên cùng và bên trái trang web đóng vai trò then chốt.

11. Khoảng không: Tạo ra những cấu trúc cho hình ảnh của bạn. Mẹo cho bạn: Hãy áp dụng kỹ thuật knolling
Đây là nguyên tắc yêu thích nhất của tôi mà tôi muốn chia sẻ sau cùng, đó là sử dụng khoảng cách trong hình ảnh. Hiểu đơn giản, khoảng cách rỗng hoặc khoảng cách trắng là khoảng không xung quanh các vật thể trong hình ảnh. Dù ít hay nhiều thì những gì bạn bỏ ra khỏi tấm ảnh của bạn cũng quan trọng tương đương với những gì bạn thêm vào.
Đừng coi thường sự đơn giản trong thiết kế, khoảng trống có thể giúp mang lại nét thẩm mỹ nhất định cho hình ảnh trong khi vẫn có thể làm nổi bật những yếu tố quan trọng nhất.
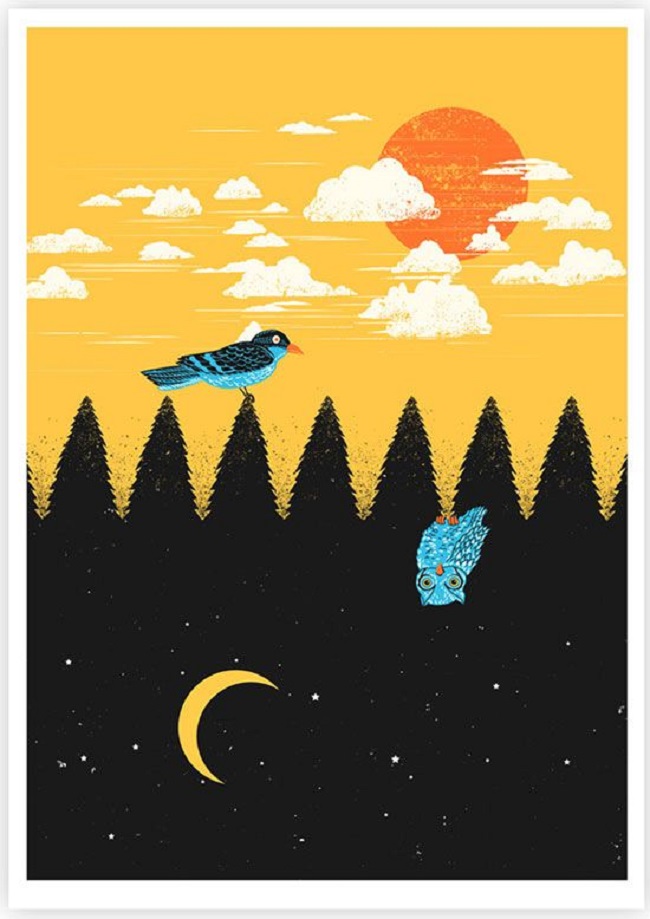
Tôi rất hào hứng cho bạn thấy 2 ví dụ về hiệu quả tuyệt vời khi sử dụng nguyên tắc khoảng không trong thiết kế này. Ví dụ đầu tiên từ Nghệ sỹ kiêm Chuyên viên thiết kế đồ họa Tang Yau Hoong, người gần như đã lĩnh hội được nghệ thuật sử dụng không gian trong thiết kế. Tang Yau Hoong cố ý đặt các vật thể vào không gian rỗng một cách khéo léo để tạo ra một cảm giác đầy mê hoặc.

Ví dụ thứ hai là từ thế giới nhiếp ảnh. Knolling là một kỹ thuật được nhiều người sử dụng trong những năm gần đây. Khoảng không trắng xung quanh mỗi vật thể sẽ làm cho vật thể đó trở nên độc lập hơn.

Theo marketingai.admicro.vn


