3 Điều quan trọng trong thiết kế giao diện
Thiết kế giao diện, nhà thiết kế không chỉ phải suy nghĩ về tính thẩm mỹ mà còn phải cân nhắc cả cách mọi người cảm nhận cấu trúc và nội dung giao diện.
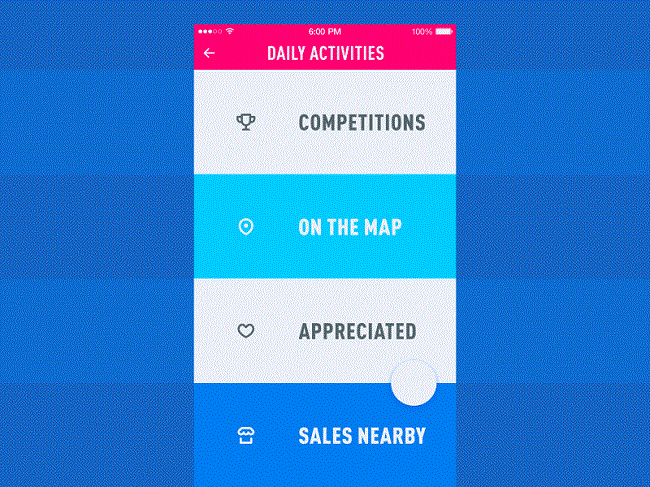
Màu sắc
Trong nghệ thuật thị giác, màu sắc là linh hồn của mọi thứ. Màu sắc có thể thay đổi ấn tượng tổng thể hình ảnh chỉ trong nháy mắt. Màu sắc chứa nhiều cung bậc cảm xúc, có thể chia sẻ một cảm xúc mà không cần phải diễn tả nhiều, nó có thể hỗ trợ tốt cho bản thiết kế hoặc ngược lại.

Màu sắc trong UI thực sự là một công cụ đa chức năng và đa dạng có thể đáp ứng nhiều nhu cầu cùng một lúc:
- Hỗ trợ nhận diện thương hiệu
- Hỗ trợ khả năng đọc
- Tăng cường hiệu ứng lời kêu gọi hành động
- Đáp ứng nhu cầu thẩm mỹ
- Điều hướng người dùng
- Tăng cường tương tác
- Tạo ra tính trực quan đẹp mắt
- Tạo phong cách rõ ràng và hài hòa
- Tạo ra các hiệu ứng tâm lý tuyệt vời.
- Giúp các nhà thiết kế chuyển giao ý tưởng, mục tiêu và cảm xúc của sản phẩm kỹ thuật số.
Tạo giao diện không phải là sự sáng tạo thuần túy. Đây là công việc vừa chú trọng đến trải nghiệm người dùng, vừa phải chú ý đến thiết kế tổng thể. Nhà thiết kế cần nhớ rằng giao diện được đánh giá cao khi nó có thể sử dụng dễ dàng. Khi lựa chọn màu sắc nên nhằm hướng đến tăng khả năng sử dụng, tiện ích và sự hài hòa ngay cả những chi tiết nhỏ.
Tương phản
Độ tương phản là một trong những yếu tố chính ảnh hưởng đến khả năng phân cấp hình ảnh của trang. Nó cho phép nhà thiết kế báo cho người dùng biết các điểm tương tác nào là quan trọng và những điểm nào là thứ yếu. Độ tương phản có hiệu quả trong việc thu hút sự chú ý của người dùng, hỗ trợ điều hướng trực quan.

Độ tương phản có thể dựa trên các yếu tố:
- Màu
- Kích thước
- Hình dạng
- Phương hướng
Các điểm quan trọng khi nói về sự tương phản:
Rõ ràng: Khía cạnh này phải bao gồm khả năng thấy rõ và phân biệt tất cả các chi tiết cần thiết trên màn hình hoặc trang của người dùng. Phối hợp màu sắc phải hỗ trợ điều hướng dễ dàng và trực quan, làm cho các yếu tố chức năng nhất của bố cục nổi bật hiệu quả.
Khả năng đọc: Khả năng đọc dễ dàng là yếu tố đặc biệt quan trọng nếu ứng dụng hoặc website chứa nhiều văn bản.

Khả năng tiếp cận: Khả năng tiếp cận của sản phẩm đến càng nhiều người càng tốt. Điều đó có nghĩa là quyết định “sử dụng hay không”, chủ yếu dựa trên nhu cầu và mong muốn của người dùng. Một nhà thiết kế UI nên suy nghĩ về người dùng ở độ tuổi, nhu cầu khác nhau.
Thích ứng (Responsive): Khả năng của sản phẩm chuyển đổi bố cục linh hoạt theo các thiết bị sử dụng.
Hình ảnh
Hình ảnh chiếm một phần lớn trong khả năng sử dụng. Vì phần lớn người dùng được điều khiển trực quan, hình ảnh trở thành điểm móc của việc nhận dữ liệu cơ bản. Hình ảnh trình bày một phần của nội dung, vừa mang tính thông tin vừa hấp dẫn. Mức độ chi tiết và chức năng cho phép phân loại hình ảnh trong giao diện người dùng thành các loại, trong đó:
Ảnh: đây có thể là ảnh chủ đề tạo tâm trạng thích hợp và đặt thông điệp, ảnh minh họa, ảnh của các mục trên website thương mại điện tử, ảnh tiêu đề cho bài viết trên blog…

Minh họa: được thực hiện theo các phong cách và mức độ phức tạp khác nhau, minh họa tùy chỉnh thể hiện xu hướng phổ biến trong thiết kế giao diện người dùng vì chúng có thể xem cả thông tin lẫn bản gốc để thiết kế.
Hero banner: được áp dụng chủ yếu trong thiết kế web, hero banner là những hình ảnh lớn thường là yếu tố hình ảnh đầu tiên thu hút sự chú ý của người dùng.
Các biểu tượng: đây là những chữ tượng hình nhỏ nhưng có ý nghĩa, hỗ trợ trao đổi thông tin giữa người cung cấp và người nhận. Các biểu tượng đóng vai trò quan trọng trong việc điều hướng rõ ràng và trực quan.
Ảnh: Designervn


