5 phong cách sáng tạo với Google Font có thể bạn chưa biết
Bài viết này sẽ giới thiệu đến bạn 5 phong cách sáng tạo với Google Font bằng những thông tin ngắn gọn về font chữ cùng cách dùng sao cho hiệu quả nhất.
Google Fonts được cung cấp hoàn toàn miễn phí bởi Google, ra mắt vào năm 2010 và được cải tiến lại vào năm 2011. Đây là một thư viện tập hợp những font chữ khác nhau dành cho thiết kế giao diện.
Google Fonts gần như là một thư viện mã nguồn mở về font chữ. Nhiều font chữ được phát hành dựa trên các điều khoản của SIL Open Font License 1.1, một số khác được phát hành theo Apache License, cả hai đều là giấy phép phần mềm miễn phí.
Bài viết này nhằm chia sẻ những phong cách thiết kế mới nhất kết hợp giữa việc sử dụng Google Font và ứng dụng các nguyên tắc thiết kế khác nhau trong thiết kế. Đồng thời, ở mỗi phong cách, tác giả cũng chia sẻ chi tiết về định dạng font chữ cùng một số thông tin ngắn gọn về các hiệu ứng được sử dụng sao cho hiệu quả nhất.
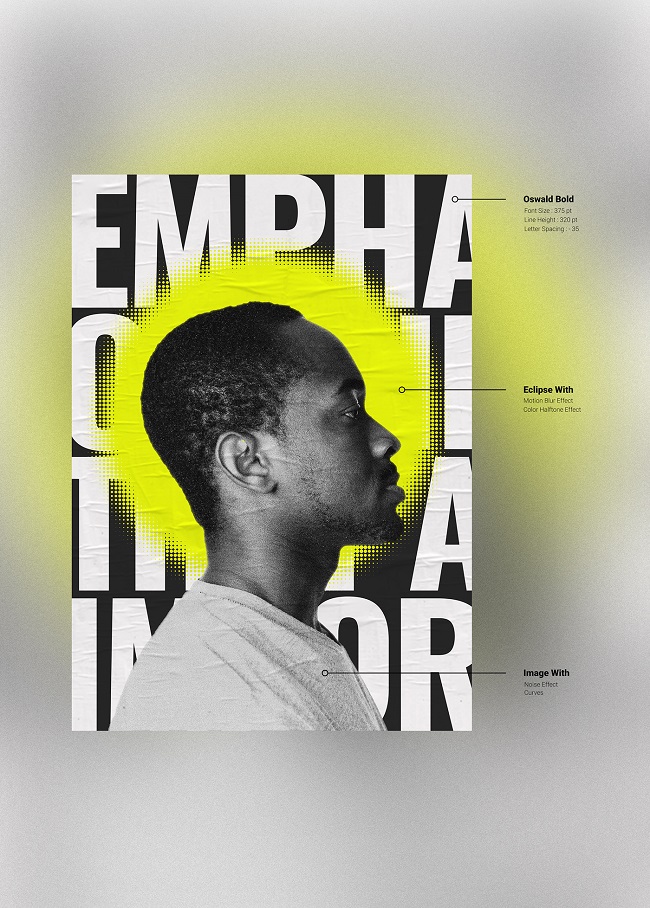
Nguyên tắc 1 – Sự nhấn mạnh
“Nhấn mạnh” được định nghĩa là một khu vực hoặc đối tượng trong tác phẩm thu hút sự chú ý và trở thành tiêu điểm trong một bản thiết kế. Trong khi đó, sự phụ thuộc được định nghĩa là giảm thiểu hoặc giảm bớt các yếu tố cấu thành khác để nâng cao sức thu hút của tiêu điểm.

Google Font được sử dụng: Oswald
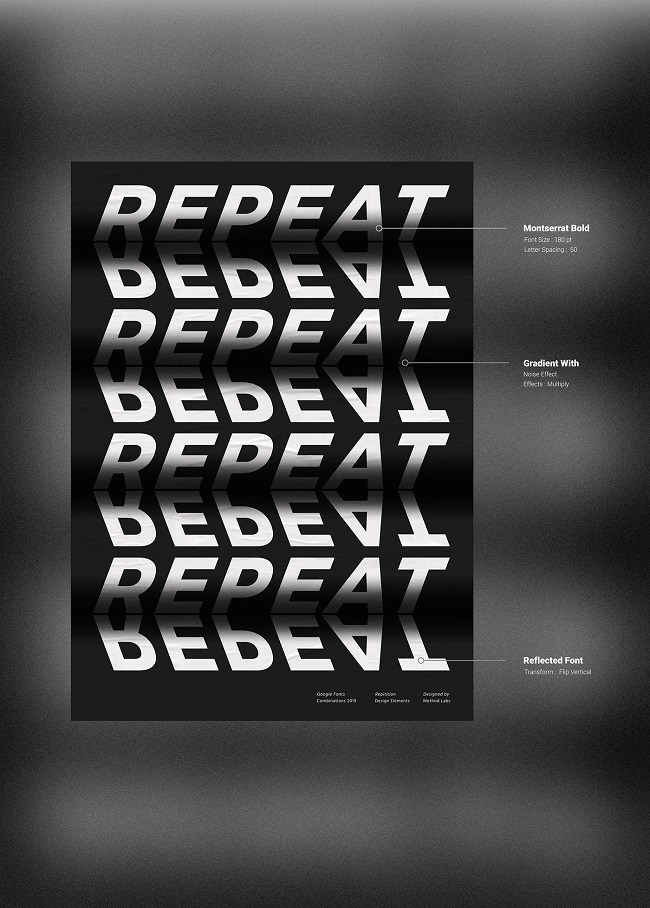
Nguyên tắc 2 – Sự lặp lại
Nguyên tắc “lặp lại” có nghĩa là tái sử dụng các yếu tố tương tự hoặc tương đồng với nhau trong suốt thiết kế của bạn. Sự lặp lại hợp lý của các yếu tố trong một thiết kế sẽ mang lại cảm giác rõ ràng về sự nhất quán và gắn kết.

Google Font được sử dụng: Montserrat
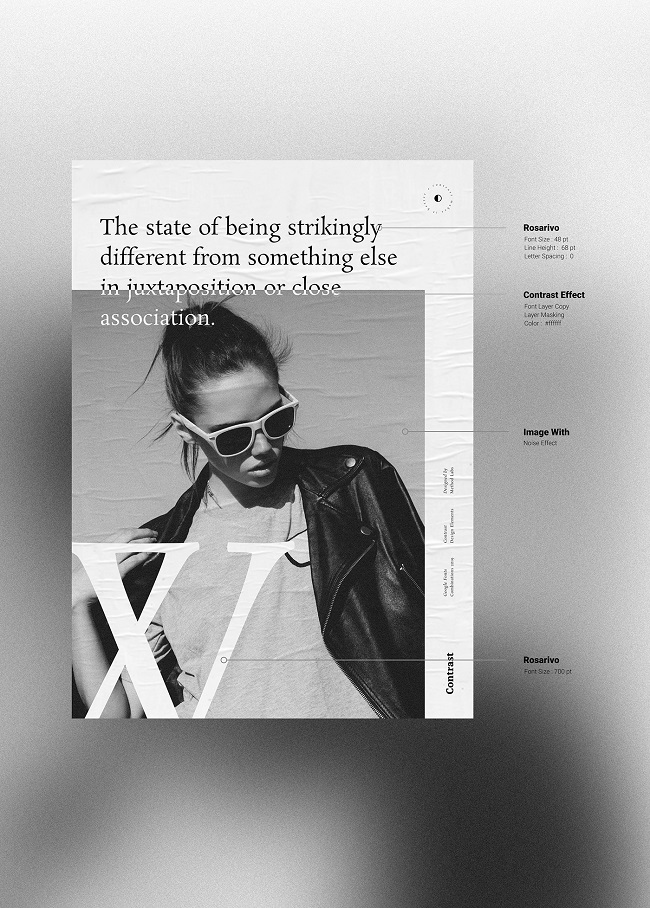
Nguyên tắc 3 – Sự tương phản
Sự tương phản đề cập đến sự sắp xếp của các yếu tố đối lập nhau trong một tác phẩm để tạo ra sự thu hút, hứng thú và kịch tính.

Google Fonts được sử dụng: Rosarivo
Nguyên tắc 4 – Khoảng trắng
Trong bố cục trang thiết kế, hình ảnh minh họa và điêu khắc, khoảng trắng thường được gọi là không gian âm. Khoảng trắng là một phần của bố cục như: lề, dải phân cách, khoảng cách giữa các cột, dòng của kiểu chữ, hình họa, hình ảnh, các đối tượng được vẽ hoặc mô tả. Thuật ngữ khoảng trắng phát sinh từ thực tiễn thiết kế đồ họa, trong đó các quy trình in thường sử dụng giấy trắng.
Khoảng trắng không phải không gian “rỗng”, mà nó là một yếu tố quan trọng của thiết kế. Khoảng trắng cho phép các đối tượng bên trong tồn tại, tạo nên sự cân bằng giữa dương bản. Việc sử dụng các không gian âm là chìa khóa của thẩm mỹ.

Google Fonts được sử dụng: Roboto
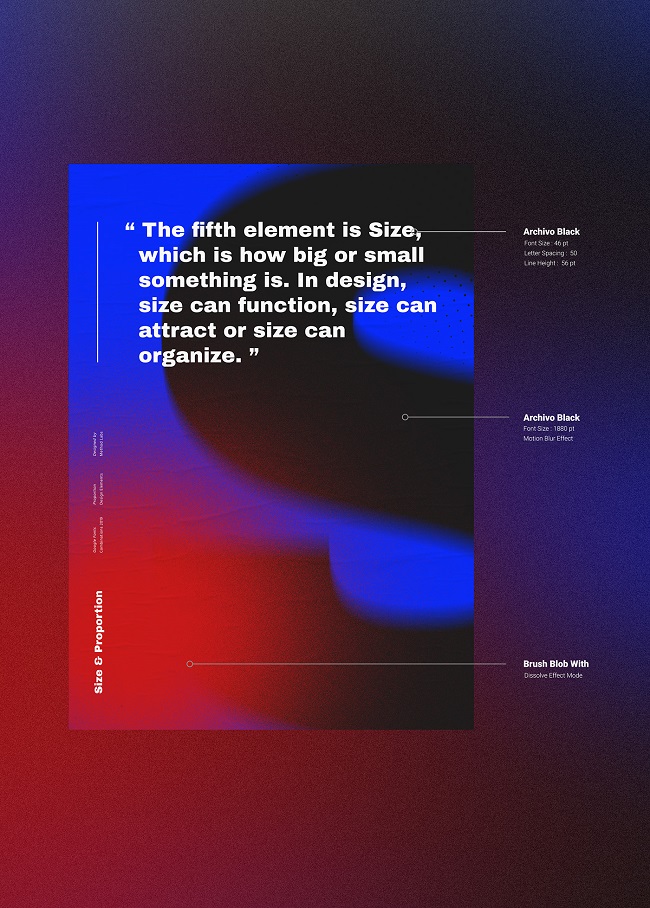
Nguyên tắc 5 – Tỷ lệ
Tỷ lệ đề cập đến kích thước và quy mô tương đối của các yếu tố khác nhau trong một thiết kế đồ họa hay thiết kế website. Tỷ lệ tập trung vào mối quan hệ giữa các đối tượng, hoặc các bộ phận của một tổng thể. Điều này có nghĩa là bạn cần phải xem xét về tỷ lệ theo bối cảnh hoặc tiêu chuẩn được sử dụng để xác định tỷ lệ.

Google Fonts được sử dụng: Archivo Black


