5 yếu tố quan trọng của định hướng thị giác trong thiết kế web
Định hướng thị giác là cách tạo ra sự khác biệt của một website hướng đến cải thiện trải nghiệm tổng thể để người dùng tham quan website tốt hơn.
Định hướng thị giác của giao diện – visual hierarchy dựa trên nguyên tắc thẩm mỹ, nội dung cụ thể, kêu gọi hành động (call-to-actions). Tất cả đều hướng đến mục đích cải thiện trải nghiệm tổng thể để người dùng tận hưởng việc tham quan trang web nhiều hơn là hoàn thành dự định trước đó của họ. Để định hướng người dùng hiệu quả trong việc thiết kế website, bạn phải nắm vững các yếu tố cần thiết cho thiết lập định hướng thị giác dù nó đơn giản hoặc phức tạp.

1. Kích thước
Cách đơn giản nhất để giải thích các thành phần quan trọng là nổi bật về kích cỡ. Một trong những nguyên tắc của Định luật Fitts là các đối tượng có kích thước lớn hơn, phạm vi nhấp cụ thể sẽ dễ tương tác hơn. Nói cách khác, bạn sẽ không phải mất quá nhiều nỗ lực để thu hút người dùng click vào vùng có kích thước to lớn, điều này đặc biệt đúng đối với kêu gọi hành động. Tất nhiên, điều này không có nghĩa là nút “DOWNLOAD NOW” (tải xuống ngay) của bạn phóng lớn hơn 10x sẽ tăng tỷ lệ chuyển đổi hơn 10 lần. Kích thước còn ảnh hưởng đến cả văn bản và kiểu chữ.
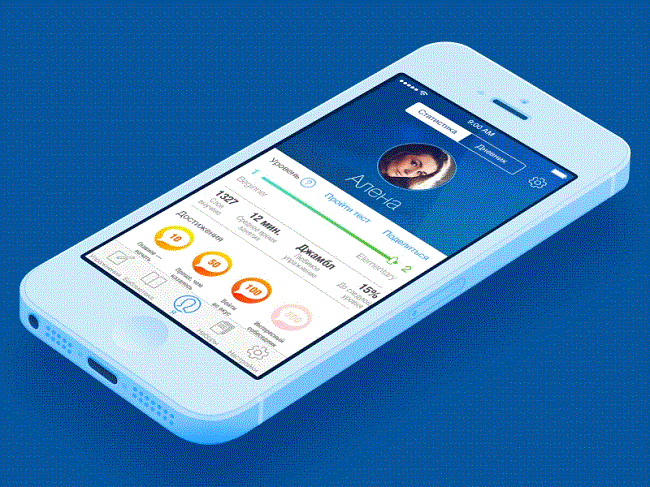
2. Màu sắc
Lựa chọn màu sắc không chỉ dựa trên tính thẩm mỹ. Sự cảm nhận giữa người châu Phi và châu Âu cũng sẽ có ảnh hưởng rất lớn đến cách người dùng cảm nhận trang web của bạn. Mỗi màu sắc đều có các kết nối tâm lý riêng. Cũng bởi màu sắc có định hướng khác nhau nên việc sử dụng phù hợp tùy theo từng văn hóa vùng miền, quốc gia của người dùng là rất quan trọng.

Tuy nhiên, những hiệu ứng này có thể được tăng cường và thậm chí đảo ngược bằng cách sử dụng độ tương phản sẽ mang đến hiệu quả nhất định. Màu sắc tương phản chống lại màu đối diện tự nhiên của chúng (được gọi là màu bổ sung) sẽ thu hút sự chú ý. Điều này có tác động rất lớn đến định hướng thị giác, chẳng hạn khi đặt call-to-action màu vàng trên nền màu xanh có thể tạo ra kết quả tốt hơn so với call-to-action màu đỏ. Khi dựng bản thiết kế, bạn phải xem xét làm thế nào màu sắc, hình ảnh, và typography dẫn mắt của bạn đối với phần có giá trị nhất của màn hình.
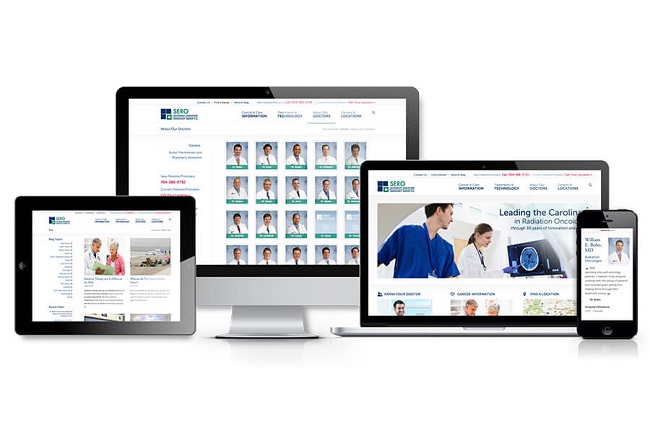
3. Bố cục
Bố cục giao diện website là một trong những cách trực tiếp nhất để kiểm soát định hướng thị giác. Một nguyên tắc khác của Định luật Fitts là tận dụng lợi thế của các vị trí trong phạm vi tiếp cận dễ dàng nhất.

Nguyên tắc Gestalt chỉ ra rằng các đối tượng trên một đường thẳng sẽ tạo ra một hướng chuyển động giúp tầm nhìn của người dùng tiếp tục hướng về phía trước, thậm chí vượt xa sự ảnh hưởng của hiệu ứng màu sắc. Bên cạnh một cấu trúc có tổ chức thì hàng và cột có vai trò giữ trật tự cho các vùng không gian khác. Cặp cấu trúc này cũng sẽ giúp bạn tạo ra thêm một vài không gian hòan hảo cho call-to-action hoặc một nội dung thú vị nào đó.
Khi quyết định bố cục, hãy nhớ đến định luật Hicks: càng giảm bớt sự lựa chọn thì giao diện sẽ càng thoáng và càng đơn giản gấp đôi. Hẳn bạn sẽ chẳng muốn làm người dùng của mình ngộp với lượng nội dung dày đặc, nhưng cũng phải đảm bảo rằng bạn cung cấp đủ thông tin.
4. Khoảng cách
Khoảng cách có sự liên quan mật thiết đến bố cục, khoảng cách trong giao diện sẽ điều hướng mắt. Khoảng cách tác động đến định hướng thị giác của website theo hai cách khác nhau: sự gần nhau và không gian âm.

Sự gần nhau (Proximity) có thể gợi ý chức năng của một phần tử qua việc sử dụng hình ảnh. Nguyên tắc Gestalt khám phá ra rằng người dùng có xu hướng cảm nhận các yếu tố được đặt gần nhau sẽ có cùng chức năng tương tự.
Một khía cạnh khác là không gian âm. Các chuyên gia cho biết rằng càng ít thành phần thì càng tăng sự tập trung vào điểm chính, không gian trống sẽ giúp bạn thể hiện điều đó.
5. Phong cách
Thiết kế web không phải là một bài tập chỉ có duy nhất một đáp án. Bạn có thể sử dụng họa tiết, yếu tố đồ họa và hình ảnh theo nhiều cách khác nhau để định hướng thị giác để khẳng định phong cách riêng.
Mỗi phần tử trong giao diện web thường hỗn loạn và tranh giành sự chú ý của thị giác. Ngay cả khi thiết kế của bạn hoàn hảo, bạn cũng sẽ khó dự liệu được toàn bộ sở thích của người dùng. Hãy nhớ rằng thiết kế không chỉ là nghệ thuật mà còn là một môn khoa học, bạn có quyền và nên tự do thử nghiệm, sáng tạo nhưng cũng đừng quên tư duy logic nhé.


