Bật mí 5 bí kíp nhỏ làm nên thay đổi to trong thiết kế UX trên Mobile Apps
Một ứng không chỉ phải hoạt động tốt trên nhiều nền tảng mà còn cần tạo được trải nghiệm UX tối ưu. Với 5 bí kịp nhỏ này, UX ứng trên Mobile Apps của bạn sẽ tối ưu hơn đấy.
Theo một nghiên cứu của Google, trung bình một người cài đặt khoảng 36 ứng dụng trên thiết bị di động của họ và hàng ngày chỉ sử dụng 9 ứng dụng trong số đó. Thống kê này cũng cho biết chỉ có khoảng 4% số lượng apps đã cài đặt được sử dụng trong vòng 1 năm. Các chuyên gia khẳng định, một ứng dụng được sử dụng nhiều là ứng dụng có độ gắn kết cao với người dùng và có khả năng giảm thiểu việc bị gỡ cài đặt.

Để giảm thiểu việc bị gỡ cài đặt, ứng dụng không chỉ cần hoạt động tốt trên các nền tảng khác nhau mà còn cần tạo cho người dùng một trải nghiệm tối ưu. Một thiết kế UX trên Mobile Apps tốt hoàn toàn có thể làm tăng thời gian gắn bó của người dùng với ứng dụng. Sau đây là 5 phương pháp giúp thiết kế UX của bạn tối ưu hơn trên ứng dụng đấy.
1.Tính khả dụng
Tưởng tượng nhé, vào một chiều thứ 6 trời mưa tầm tã, đường xá không một bóng xe và bạn chỉ muốn được về nhà sau một ngày dài làm việc, bạn tải một ứng dụng gọi xe theo lời gợi ý của đứa bạn thân. Vậy bạn sẽ hy vọng điều gì xuất hiện đầu tiên khi bạn mở ứng dụng ? Một chức năng duy nhất thôi – “Hãy đưa tôi về nhà”.
Một cách chính xác, thiết kế một trải nghiệm đặt xe “thần tốc” mà không làm người dùng bị bối rối bởi quảng cáo, pop ups, hay hàng tá những chức năng khác là điều tuyệt vời mà bạn nên làm ngay bây giờ. Vì điều này sẽ được người dùng của bạn đánh giá rất cao nếu rơi vào trường hợp như trên.

Hãy tự hỏi: Tại sao chức năng đánh giá xếp hạng tài xế từ chuyến đi trước lại luôn xuất hiện mỗi khi chúng ta mở ứng dụng lên để đặt xe? Tại sao ứng dụng lại nhắc nhở chúng ta về khoản dư ít ỏi còn lại chỉ khi nó bắt đầu tìm kiếm tài xế xung quanh? Những điều như vậy hoàn toàn có thể xuất hiện vào những thời điểm hợp lý hơn đúng không nào?
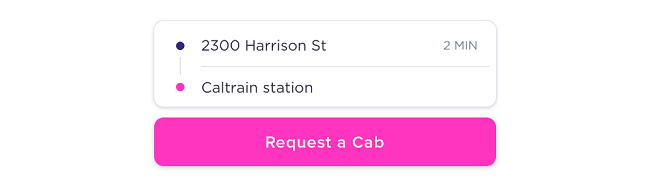
2. Làm rõ mục tiêu của nút chức năng
Khi thiết kế nút CTA (call to action) hãy đảm bảo rằng người sử dụng hiểu đúng về tác dụng của nó. Như ở ví dụ trên là “bắt được một chiếc xe”. Một nút CTA trên Mobile Apps tốt phải thực sự rõ ràng và không bị nhầm lẫn với các mục đích khác. Ví dụ như sử dụng nút “đặt xe” sẽ hợp lý hơn nhiều so với việc sử dụng nút “gửi đi” “đồng ý” hay “hoàn thành” trong trường hợp này.

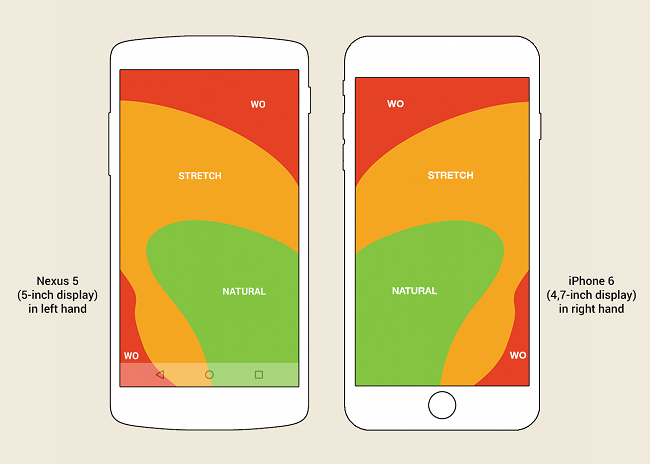
Một nút CTA tốt là khi người dùng có thể dễ dàng nhận biết và tiếp cận. Ứng dụng của bạn sẽ gặp phải khó khăn nếu vị trí của nút CTA nằm ở phía trên bên trái màn hình trong khi bạn là người thuận tay phải. Tốt nhất, hãy cầm chiếc điện thoại, cảm nhận những vùng mà ngón tay bạn có thể di chuyển thoải mái để xác định nơi mà bạn nên đặt những nút chức năng quan trọng này bạn nhé.
3. Thiết kế cho những người có ngón tay cỡ lớn.
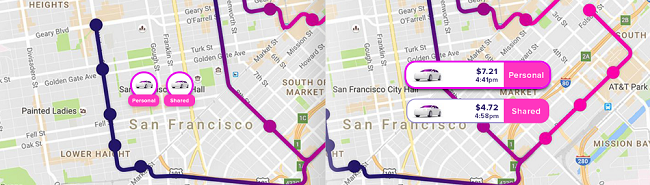
Tiếp tục với ví dụ bên trên, khi người dùng đã thực hiện xong thao tác tìm kiếm, 2 lựa chọn lập tức xuất hiện hiển thị hàng ngang và kích thước tương đối nhỏ. Lú này, những người có ngón tay cỡ lớn có thể sẽ bấm nhầm sang nút mà họ không chủ đích chọn. Dĩ nhiên, điều này khiến họ mất khá nhiều thời gian và có thể sẽ gây một chút khó chịu cho họ. Cách duy nhất để giải quyết vấn đề này là tăng kích thước của các nút bấm lên. Đảm bảo nó đủ lớn để người dùng có thể thao tác dễ dàng ngay cả khi họ có ngón tay cỡ lớn.

4. Hạn chế việc tiêu thụ băng thông
Một yếu tố khác có thể giúp cải thiện thiết kế UX trên Mobile Apps là hạn chế những tài nguyên được tải xuống trong quá trình sử dụng. Các dịch vụ nền có thể là nguyên nhân lớn khiến băng thông của bạn bị tiêu tốn nhanh chóng, nhất là khi chúng ta sử dụng dịch vụ mạng di động. Cách khắc phục là hãy lưu trữ những yếu tố đồ họa có thể sử dụng lại cho các tác vụ khác nhau. Chẳng hạn như biểu tượng taxi để biểu thị các xe taxi đang di chuyển trên bản đồ. Thêm vào đó, bạn cũng có thể yêu cầu người dùng sử dụng một phần dung lượng để tải thêm thông tin, hình ảnh và video của ứng dụng.
5. Một thiết kế tiết kiệm pin
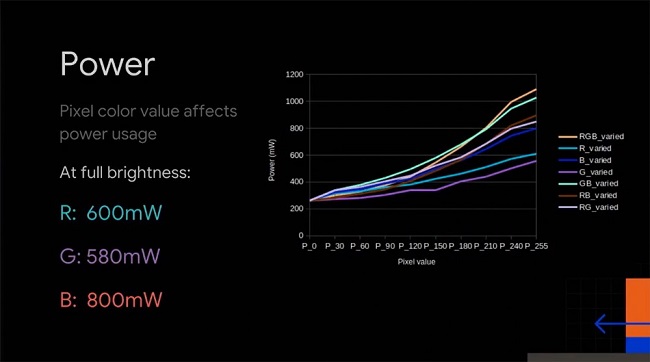
Vào tháng 11 tại hội thảo Android Dev Summit, Google đã chia sẻ rằng, nhân tố lớn nhất ảnh hưởng đến độ hao pin là độ sáng và màu sắc của màn hình. Vì thế bạn hãy nghiên cứu để sử dụng màu sắc của thiết kế giao diện App thật tương thích với ánh sáng của màn hình thông thường.

Ngoài ra, ứng dụng sử dụng các bộ điều hướng phức tạp hay có những tác vụ nền như định vị cũng là một yếu tố ảnh hưởng lớn đến thời lượng pin của thiết bị. Lưu ý khi thiết kế những phần này trong thiết kế UX trên Mobile Apps bạn nhé.


