Cập nhật những điều UX Design nên quan tâm trong năm 2019
Xu hướng UX 2019 là đút kết từ những quan sát, tìm tòi và làm việc với website trong 2 năm của RyanWarrender – cựu nhân viên Google về xu hướng UX 2019.
Theo RyanWarrender – cựu nhân viên Google, ấn tượng đầu tiên, thấu hiểu khách hàng, ít nhưng chất,… là những điều mà UX Designer nên đảm bảo trong các dự án của năm 2019.
Ấn tượng đầu tiên
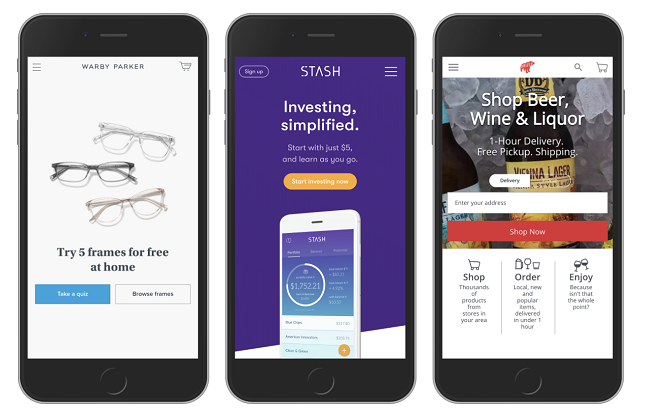
Theo RyanWarrender, sự kiên nhẫn của người dùng mobile là rất thấp, đừng làm bất cứ điều gì khiến họ mất đi sự kiên nhẫn hiếm hoi ấy. Vì thế hãy tìm cách để tinh giản hết mức có thể cho trang homepage, và top landing pages, nút CTA phải nổi bật để diễn đạt nhanh chóng những lợi ích từ dịch vụ hay công ty bạn mang lại.

Ít nhưng chất
Ít nhưng chất vẫn là lời khuyên quen thuộc mà bạn đã nghe không biết bao nhiêu lần. Điều này có nghĩa là hãy tập thói quen hạn chế số lượng hình ảnh đưa lên website, bỏ bớt những thông tin không cần thiết, thiết kế giao diện nên trực quan và dễ hiểu, không đánh đố người dùng, ít dùng các ảnh stock trên mạng, tối giản số click chuột trong trang web… Tóm lại, xây dựng con đường ngắn nhất trong việc giúp khách hàng đạt được mục đích cuối cùng là nhiệm vụ của UX Designer trong năm 2019.
Càng nhanh càng ấn tượng
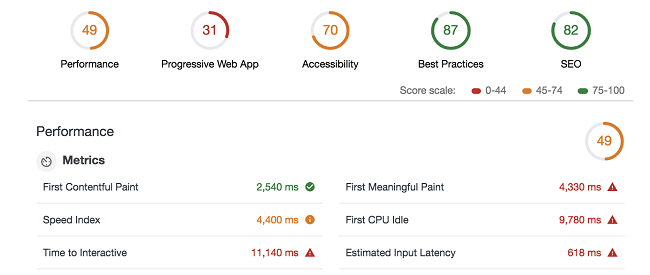
Theo cựu nhân viên Google, có một điều chắc chắn là nếu một ứng dụng có tốc độ load mượt mà và nhanh chóng, sẽ mang lại thiện cảm khó quên đến cho khách hàng. “Có 3 thông số phản ánh đúng đắn trải nghiệm của người dùng là First Contentful Paint (FCP), Speed Index, và Time to Interactive (TTI). Sử dụng các công cụ như Lighthouse (hình bên dưới) để có thể theo dõi 3 thông số này, đừng để những thiết kế đẹp mắt mà tốc độ load trang chậm chạp làm bực mình khách hàng nhé.” – vị này chia sẻ.

Sử dụng data trong thiết kế
Xu hướng data-backed design không phải mới. Đối với cửa hàng bán lẻ (retailers), Average Order Value (AOV) và tỉ lệ khách hàng thoát ra ứng dụng nên cần được xem xét cẩn trọng. Đối với những công ty tập trung vào thúc đẩy hành động thì nút Call-To-Action (CTA) đi kèm với tỉ lệ (successful sales/number of leads*100) lại quan trọng. “Bên cạnh đó, bạn cũng nên chú ý tới những thứ nhỏ nhặt khác như các bình luận, đánh gía, những video review sản phẩm hay mức độ share. Tôi khuyến khích bạn nên sử dụng Datastudio dashboard – rất xuất sắc trong việc này.” – RyanWarrender chia sẻ.
Sự tái phát là có thật
Sai lầm nghiêm trọng và thường thấy của các công ty là sau khi chứng kiến được sự tăng trưởng vượt bậc, họ lại ngủ quên trong chiến thắng. S”au từ 30-60 ngày nếu không để ý, thì những thói quen xấu sẽ xuất hiện trở lại. Phương pháp để tránh rơi vào tình trạng đáng tiếc trên là bạn nên sử dụng performance budget (ngân sách dựa trên hiệu suất). Chrome Dev tool tỏ ra rất hữu ích khi bạn có thể dùng nó để tìm ra những đoạn code CSS và JS không cần thiết trong thẻ Coverage.”

Tận dụng những công nghệ hiện đại
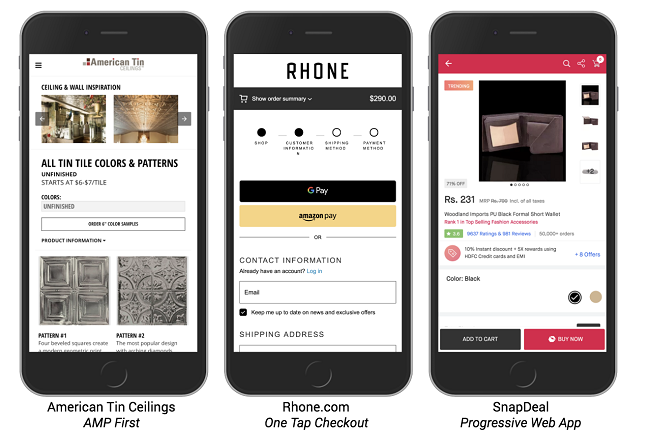
Ví dụ ứng dụng nền web PWA (Progressive Web Apps) để tăng trải nghiệm người dùng, hoặc muốn tối ưu lưu lượng băng thông thì có thể tìm đến AMP. Bạn hãy cắt bỏ những khung thông tin không cần thiết, hỗ trợ tự động điền (autofill) và cho phép thanh toán bằng các hình thức giao dịch hiện đại Google Pay hay Apple Pay. Trường hợp bạn đang phát triển một ứng dụng mua sắm trực tuyến, hãy theo dõi các xu hướng Mobile thịnh hành:
- Sử dụng bottom navigation drawer
- Kích hoạt push notifications (khi cần thiết)
- Thêm nút ‘Add to home’ (app manifest)
- Thử nghiệm phong cách thiết kế Material Design

- Cải tiến hiệu ứng cuộn trang
- Cho phép người dùng mua hàng mà không cần đăng kí tài khoản
- Đặt những nút CTA ở phía dưới để gợi ý nhắc nhở khách hàng mua sản phẩm
- AMP First
Ảnh: Internet


