Gợi ý 4 kiểu thiết kế thanh trượt sáng tạo
Thanh trượt quan trọng trong việc tạo nên giao diện tốt hơn cho các thiết kế website, nó cho phép người dùng khám phá các tùy chọn nhanh chóng.
Thanh trượt (Sliders Control) đã tồn tại từ rất lâu chúng ta có nhiều kiểu thanh trượt khác nhau. Trong bài viết này chúng ta sẽ cùng xem xét 4 kiểu thiết kế thanh trượt sáng tạo trong thiết kế UI.
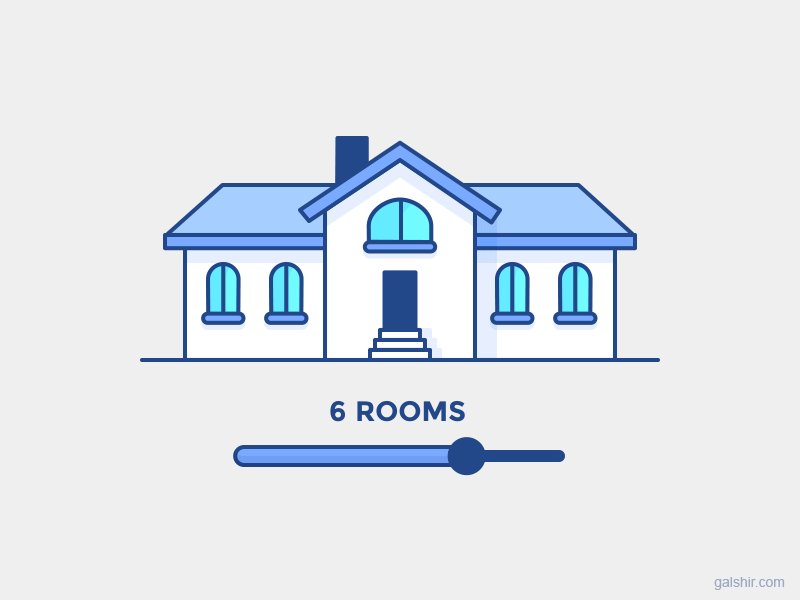
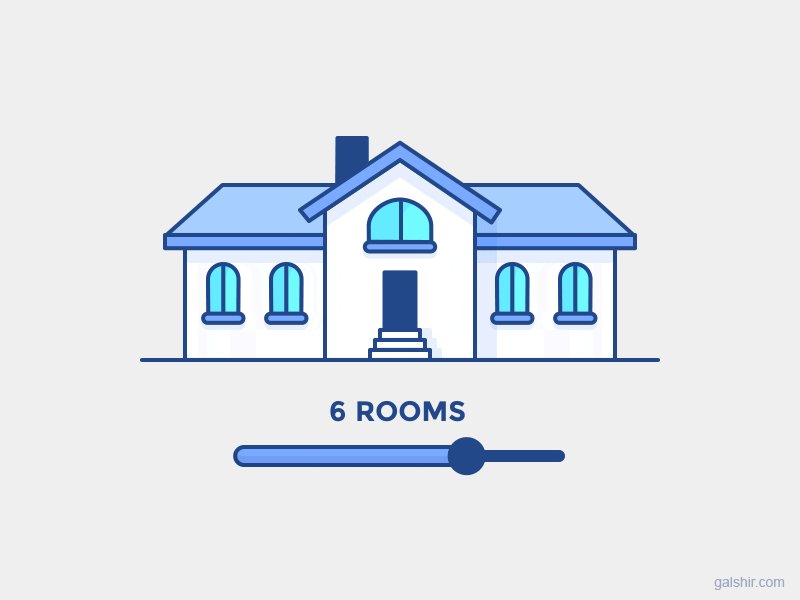
1. Hình dung được kết quả
Thanh trượt này cho phép người dùng chọn một giá trị cụ thể hoặc phạm vi giá trị. Người dùng có thể nhận về được thông tin giá trị bằng cách đọc nhãn trên thanh trượt. Bạn có thể tạo trải nghiệm người dùng tốt hơn nhiều bằng cách trực quan hóa dữ liệu được kết nối với thanh trượt.

2. Giúp người dùng chọn giá trị
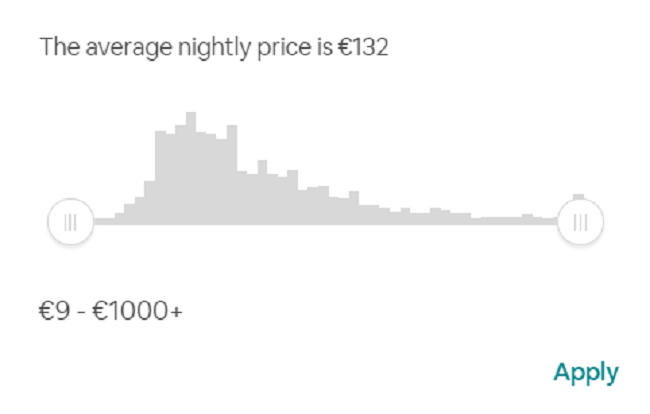
Thanh trượt này cho phép người dùng khám phá các tùy chọn có sẵn. Nhưng trong một số trường hợp, người dùng có thể tự hỏi họ nên chọn giá trị nào. Một ví dụ rất hay có thể được tìm thấy trên website của Airbnb. Điển hình nhất là Airbnb ghép thanh trượt giá với một biểu đồ hiển thị phân phối giá và giá trung bình mỗi đêm. Thanh trượt dạng biểu đồ này giúp người dùng dễ dàng chọn một trình tìm kiếm cho một phạm vi giá.

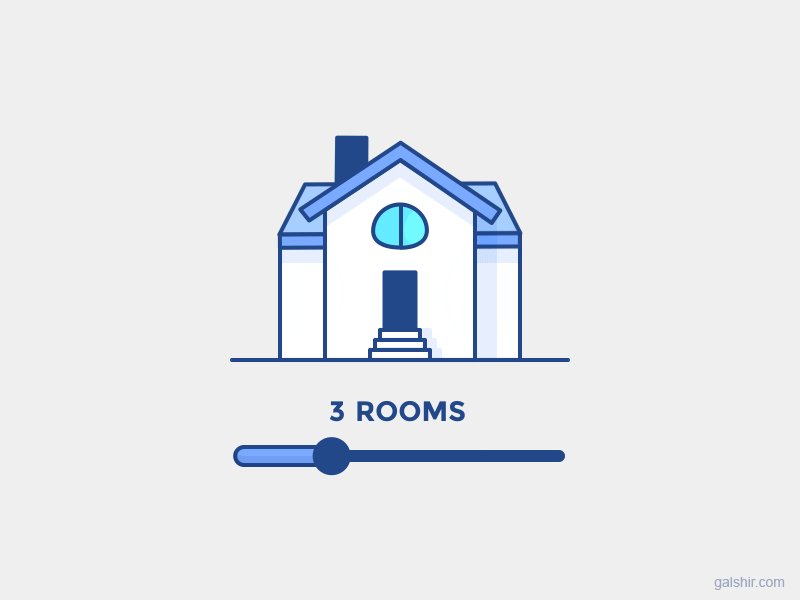
3. Cho phép người dùng đặt giá trị cụ thể
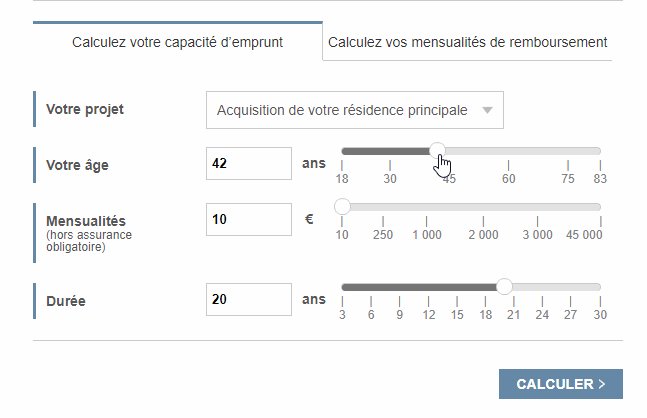
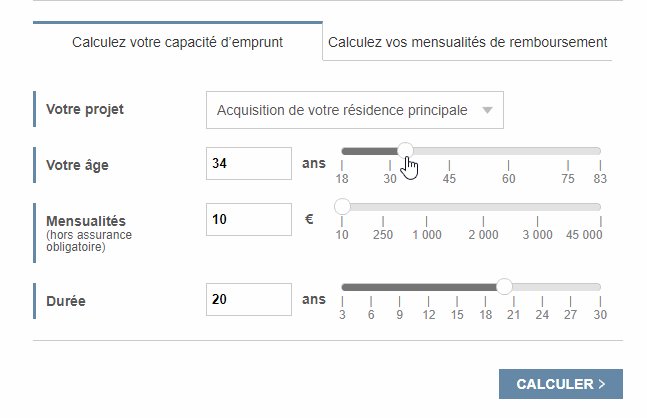
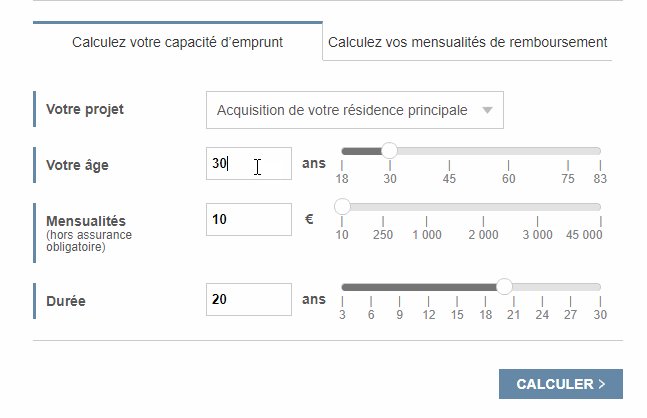
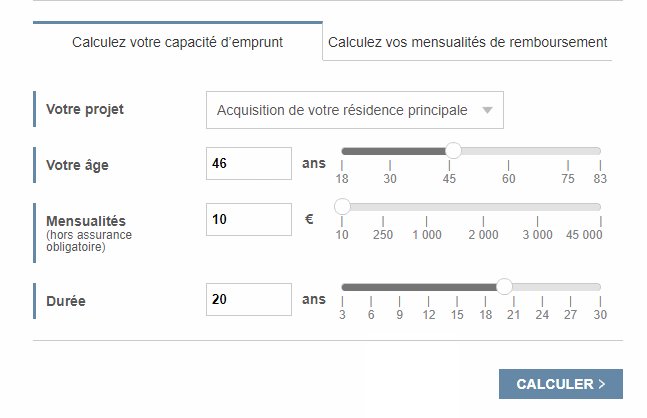
Rất nhiều thanh trượt đang gặp phải vấn đề không thể chọn chính xác giá trị bằng cách kéo thanh trượt, vấn đề này đặc biệt hiện hữu rõ ràng khi kéo thanh trượt trên thiết bị di động. Việc không thể chọn được đúng giá trị có thể ảnh hưởng tiêu cực đến tổng thể giao diện và khiến người dùng rất khó chịu. Đó là lý do tại sao nếu thiết kế của bạn yêu cầu nhập giá trị đầu vào chính xác thì tốt hơn bạn nên sử dụng trường nhập cùng với thanh trượt.

Ví dụ ở trên cung cấp hai cách để đặt giá trị, sử dụng thanh trượt hoặc nhập giá trị vào trường có liên quan. Nếu bạn muốn sử dụng kỹ thuật này trong thiết kế của mình, điều quan trọng là phải đảm bảo mọi thứ vẫn được đồng bộ hóa. Tức là khi người dùng thay đổi giá trị bằng thanh trượt, giá trị trong hộp nhập phải được cập nhật và khi giá trị trong hộp nhập được thay đổi, thanh trượt cũng sẽ được cập nhật.
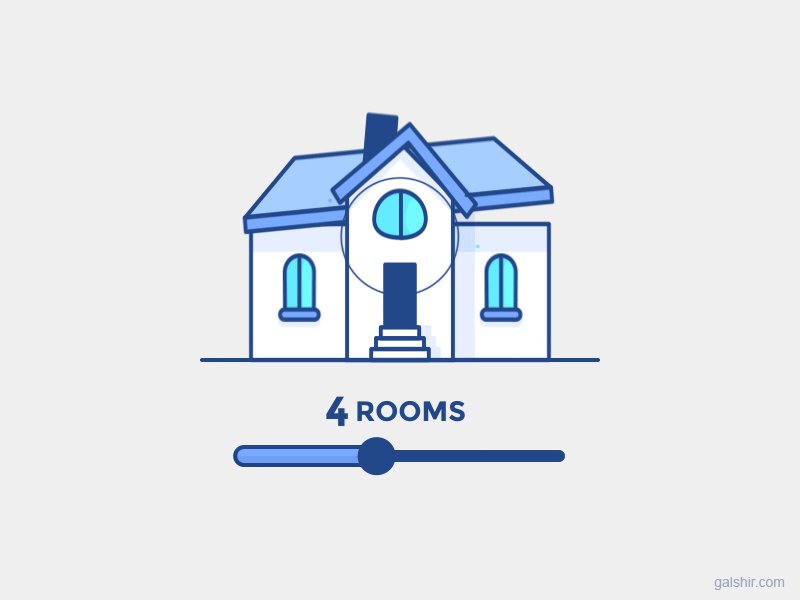
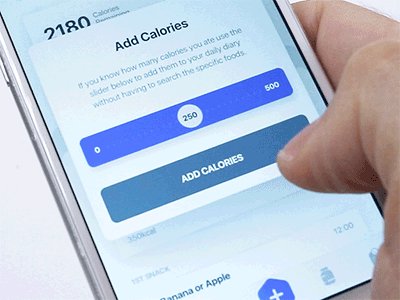
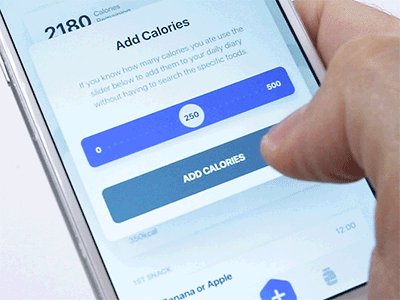
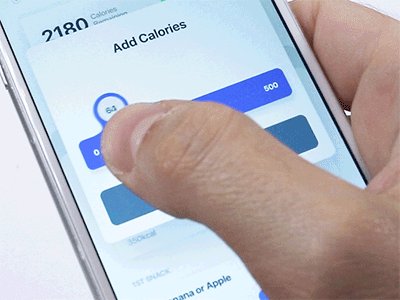
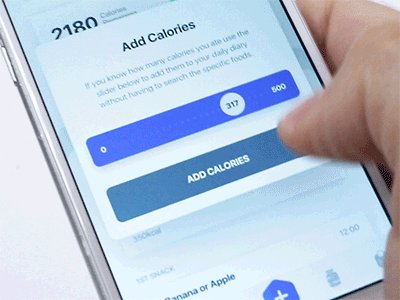
4. Giải quyết vấn đề về các điểm mù
Các thanh trượt trong ứng dụng dành cho thiết bị di động thường gặp phải vấn đề về “điểm mù”. Vấn đề này xảy ra khi ngón tay của họ che mất phần giá trị quan trọng, có thể là số liệu thanh trượt. Một thanh trượt hiển thị phần giá trị ở nơi ngón tay không thể che khuất là điều cần thiết trong trường hợp này. Thanh trượt trong bí dụ bên dưới đã giải quyết được vấn đề về điểm mù bằng cách cho phép người dùng thấy giá trị được chọn ngay tại thời điểm họ tương tác với thanh trượt.

Việc sử dụng thanh trượt trong thiết kế UI website là rất cần thiết. Đặc biệt với những website liên quan đến tài chính, tiền tệ, cho vay hay trả góp. Tuy nhiên bạn cần phải nghiên cứu kỹ lưỡng và thiết kế thanh truợt sao cho phù hợp với người dùng trên màn hình lớn và màn hình nhỏ nữa.
Ảnh: designervn


