Hiệu ứng của các yếu tố tương tự trong thiết kế website
Trong thiết kế website nguyên tắc tương tự được áp dụng giúp bố cục nhanh hơn, dễ dàng hơn và thiết lập mức độ ưu tiên ở các tương tác khác nhau.
Nguyên lý tương tự
Nguyên tắc tương tự dựa vào những thứ có chung đặc điểm hình ảnh như hình dạng, kích thước, màu sắc, kết cấu, giá trị,… Một người nhận thức được tập hợp các yếu tố sẽ có xu hướng nhóm các yếu tố có tính năng giống nhau lại thành nhóm.
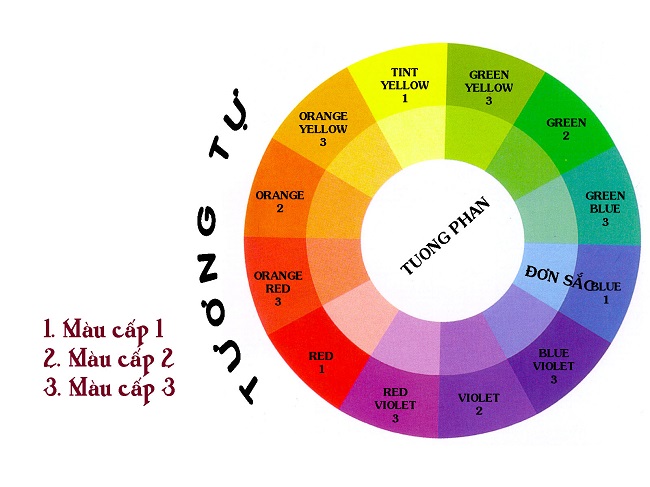
Màu sắc
Màu sắc cho phép nhà thiết kế tạo đường dẫn điều hướng dễ dàng cho người dùng có phân cấp hình ảnh hiệu quả thông qua nguyên tắc nhóm. Dưới đây là những ví dụ minh họa, hãy quan sát thật kỹ bạn nhé.

Ứng dụng phức tạp hơn của nguyên tắc nhóm theo màu là đánh dấu các loại và khối nội dung. Nó hoạt động tốt trong các giao diện có nhiều nội dung khác nhau được tổ chức trên nhiều cấp độ. Ví dụ:
Kích thước
Nguyên tắc nhóm các phần tử tương tự theo kích thước là nền tảng trong việc tạo giao diện trực quan và thân thiện với người dùng vì nó tạo nên cơ sở cho hệ thống phân cấp hình ảnh mạnh mẽ hỗ trợ người dùng. Cách tiếp cận này giúp thiết lập các ưu tiên và làm cho nội dung quan trọng nhất có thể nhìn thấy được dễ dàng hơn.

Hình dạng
Hình dạng là một cách khác để nhóm các phần tử trên website hoặc ứng dụng di động. Cùng xét một ví dụ bạn nhé.
Bạn có thể thấy rằng ứng dụng này sử dụng thẻ có cùng hình dạng để mô phỏng tương tác với các đối tượng vật lý – cơ sở của thẻ dữ liệu. Cách tiếp cận này cho phép người dùng cảm nhận tập hợp các khối nội dung có liên quan nhanh hơn.
Có thể thấy nguyên tắc nhóm đơn giản nhưng hiệu quả, có thể tiết kiệm nhiều công sức cho người dùng và hỗ trợ giao diện thân thiện với người dùng hơn nhờ các cơ chế hoạt động theo khả năng nhận thức của con người.
Ảnh: Internet


