Làm thế nào để thiết kế biểu mẫu (Form) tốt hơn?
Trong bài viết này, TQ sẽ gợi ý cho bạn vài lời khuyên để cải tạo thiết kế biểu mẫu (form) trên website của mình và những sai lầm mà bạn nên tránh.
Cho dù là một mẫu đăng ký, mẫu form nhiều trang hay giao diện nhập dữ liệu đơn giản, biểu mẫu (fomr) là một trong những thành phần quan trọng nhất của thiết kế sản phẩm kỹ thuật số. Hãy cẩn trọng khi làm bạn nhé, nó ảnh hưởng đến lượng tương tác, đến hiệu quả của chiến dịch của bạn đấy.
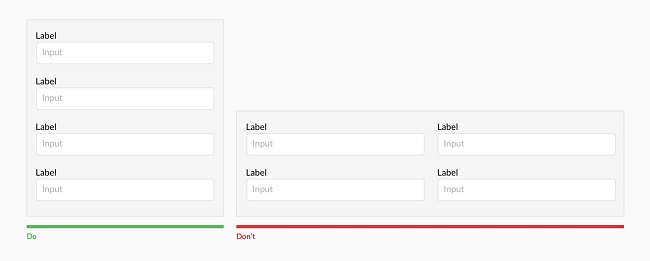
Biểu mẫu nên có một cột
Nhiều cột sẽ chỉ gián đoạn đà đọc của người dùng.

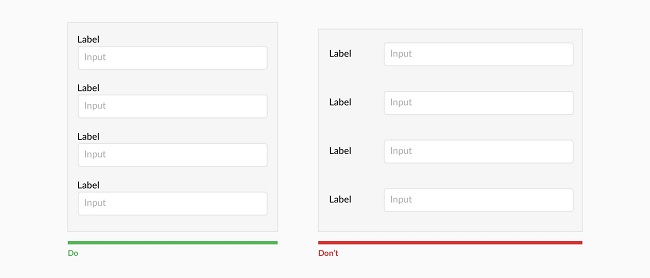
Nhãn căn chỉnh trên cùng
Theo khảo sát, người dùng hoàn thành các biểu mẫu được gắn nhãn (label) ở trên đầu lớn hơn nhiều so với các nhãn được căn chỉnh bên trái. Các nhãn được căn chỉnh trên đầu cũng được dịch tốt trên thiết bị di động.

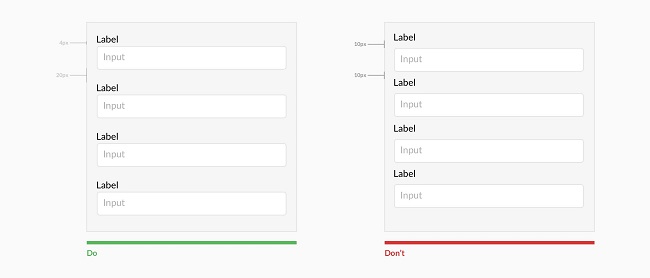
Nhóm nhãn với hộp nhập dữ liệu
Hãy trình bày nhãn và hộp nhập dữ liệu gần nhau. Đồng thời đảm bảo có đủ chiều cao giữa các trường để người dùng không bị nhầm lẫn.

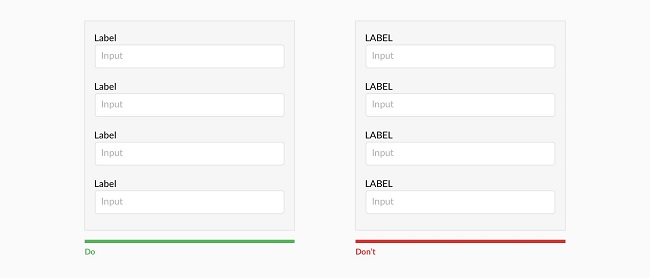
Tránh viết hoa mọi nhãn
Khi tất cả các nhãn đều in hoa sẽ gây khó đọc.

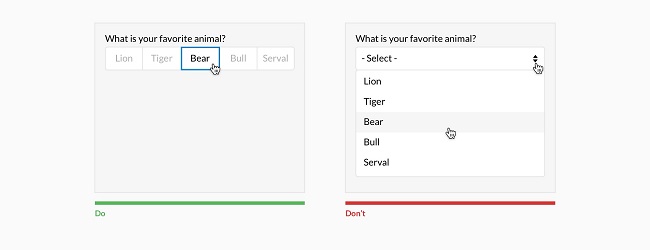
Hiển thị tất cả các tùy chọn nếu lựa chọn ít hơn 6
Việc đặt các tùy chọn trong menu thả xuống của trình chọn yêu cầu hai lần nhấp và ẩn các tùy chọn sẽ khiến người dùng lười nhấp.

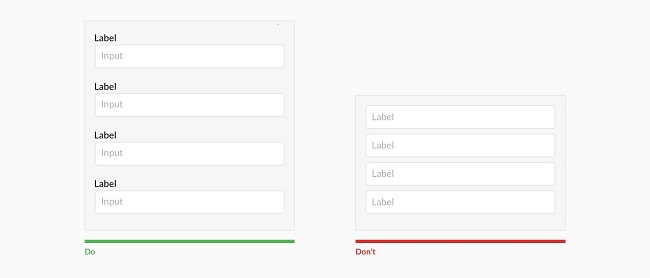
Tránh sử dụng label nằm trong hộp nhập
Sử dụng label trong hộp nhập có thể tối ưu hóa không gian hộp, nhưng cũng gây ra một số khả năng khó sử dụng cho người dùng.

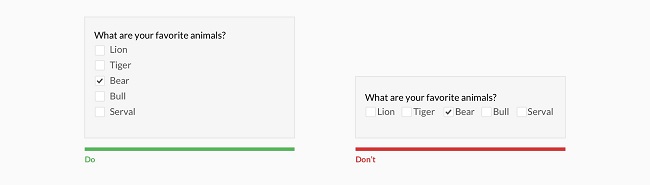
Đặt các hộp check dưới nhau để tăng khả năng đọc
Đặt hộp kiểm bên dưới mỗi hộp kiểm khác sẽ giúp tăng khả năng đọc lên nhiều lần.

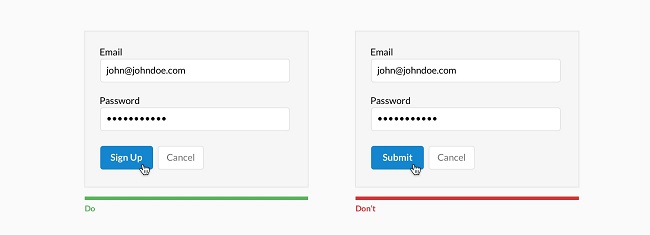
Đặt CTA mô tả
Hãy chú trọng lời kêu họi hành động, và đảm bảo nó nêu rõ mục đích bạn nhé.

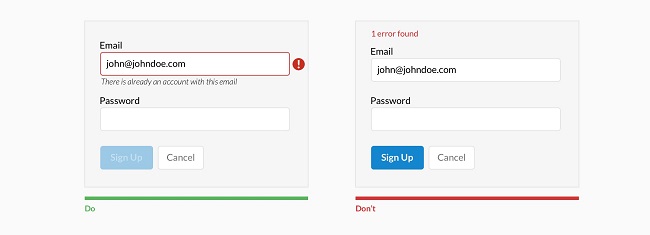
Chỉ định lỗi nội tuyến
Hiển thị cho người dùng nơi xảy ra lỗi và cung cấp lý do để người dùng có thể “biết mà sửa” lại câu đáp án điền của mình bạn nhé.

Sử dụng xác thực sau khi người dùng điền nội dung vào trường
Không sử dụng xác thực khi người dùng đang nhập, trừ khi nó giúp họ như trong trường hợp tạo mật khẩu, tên người dùng.

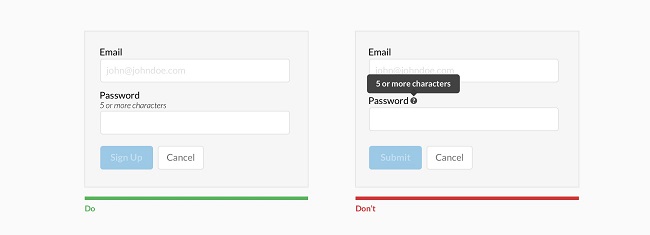
Không ẩn văn bản trợ giúp cơ bản
Hãy hiển thị văn bản trợ giúp cơ bản bất cứ khi nào có thể. Còn đối với văn bản trợ giúp phức tạp, hãy xem xét đặt nó bên cạnh đầu vào trong trạng thái hiển thị của nó.

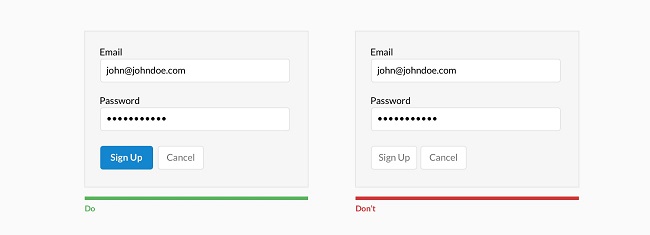
Phân biệt các hành động chính với các hành động phụ

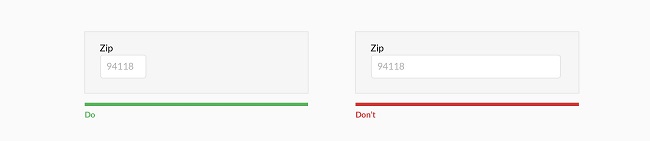
Sử dụng độ dài trường hợp lý
Độ dài của trường nên phù hợp với độ dài câu trả lời. Bạn có thể sử dụng tính năng này cho các trường có số ký tự được xác định như số điện thoại, mã zip,…

Không phải lúc nào người dùng của bạn cũng biết điều gì được ngụ ý bởi điểm đánh dấu trường bắt buộc (*). Thay vào đó, tốt hơn là biểu thị các trường tùy chọn.
Hãy làm cho nó thú vị
Cuối cùng cũng là quan trọng nhất, “thời gian là vàng”, sẽ không ai muốn điền vào một biểu mẫu tiêu tốn quá nhiều thời gian và quá khó hiểu. Bạn hãy cố gắng làm cho nó đơn giản và tiêu tốn ít thời gian của người dùng nhất có thể nhé.
Ảnh: designervn


