Nghệ thuật kêu gọi hành động với minh họa trong giao diện người dùng
Minh họa giúp nâng cao trải nghiệm tích cực cho người dùng trong thiết kế UI / UX. Hãy xem xét một chút về chức năng của minh họa trong thiết kế website nhé.
Bản chất của hình minh họa
Minh họa được xem là lĩnh vực nghệ thuật thị giác quan trọng cùng với sự phát triển của công nghệ. Ngày nay, minh họa kỹ thuật số cũng như các nền tảng mà nó đã được tạo ra mang lại những chân trời mới trong loại nghệ thuật này.

Mục tiêu minh họa là làm rõ thông điệp bằng các yếu tố thị giác. Trong thiết kế đồ họa hiện đại, minh hoạ là một hình ảnh tạo ra một thông điệp. Để làm cho hình minh họa hoạt động, hình ảnh này phải dễ dàng nhận ra và được giải mã tương tự bởi những người xem khác nhau.
Tính năng, đặc điểm
Minh họa trong hầu hết các trường hợp đều là cách hiệu quả để cung cấp cho người dùng một mẩu thông tin nhanh hơn và dễ dàng hơn văn bản. Sử dụng minh họa trong bố cục, có thể đáp ứng nhiều nhu cầu của người dùng. Vì vậy mà nó phổ biến trong giao diện người dùng của các loại khác nhau.
Để trở thành một yếu tố hiệu quả của bố cục, minh hoạ trong giao diện người dùng nên:
- Có ý nghĩa
- Có thể nhận ra
- Tốt nhất là đơn giản và rõ ràng
- Trực quan
- Hấp dẫn
- Hài hòa và tương ứng với phong cách chung của giao diện
- Cải thiện khả năng sử dụng và trải nghiệm người dùng nói chung
- Không quá tải màn hình hoặc trang

Dựa vào các yêu cầu này, chúng ta hãy xem xét một số thực hành sử dụng minh họa trong thiết kế.
Linh vật và nhân vật
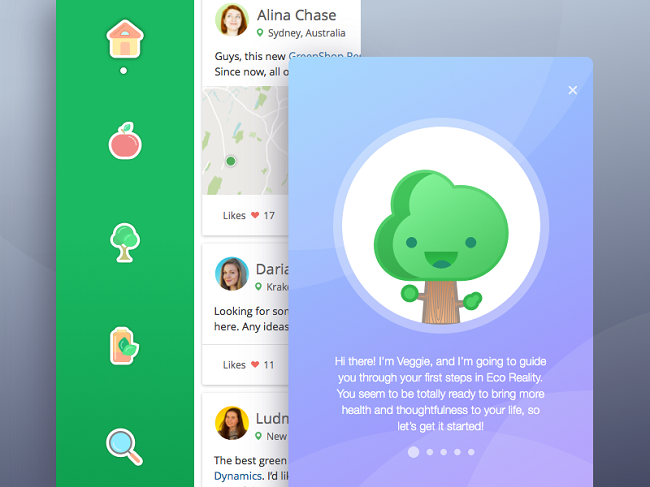
Có lẽ cách hiệu quả để áp dụng các kỹ thuật minh họa trong thiết kế như là một phần tử hình ảnh và chức năng là các loại linh vật khác nhau. Các linh vật rất hữu ích trong các giao diện. Chúng thu hút sự chú ý của người dùng, trở thành yếu tố đáng nhớ, tạo ra sự hỗ trợ quan trọng cho một phong cách và tạo giao tiếp trực tiếp với người dùng.

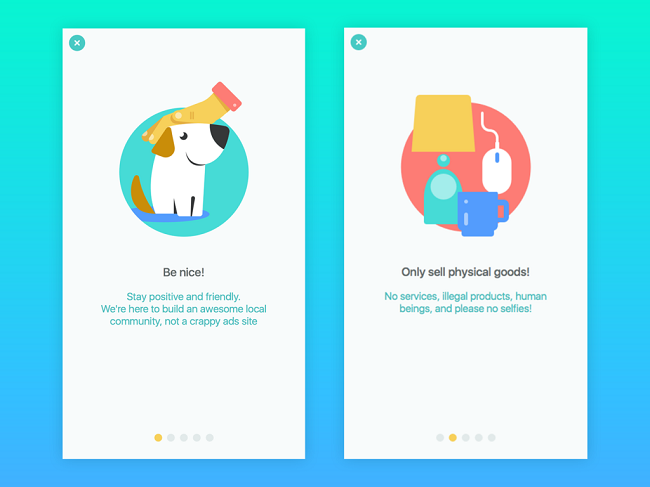
Sử dụng cho các hướng dẫn
Một trong những cách tốt nhất để sử dụng hình minh họa cho giao diện người dùng là màn hình hướng dẫn đa dạng. Minh họa là một cách tốt để giảm thiểu sự cần thiết của văn bản trên màn hình. Chúng đặc biệt hiệu quả trong các ứng dụng dành cho trẻ em và thanh thiếu niên vì chúng thường dễ hiểu thân thiện với người dùng hơn.

Hình minh họa chủ đề và phong cách
Hình minh họa của loại này thường được áp dụng trong giao diện người dùng để hỗ trợ trực quan về phong cách chung và chủ đề của ứng dụng hoặc website. Mục đích chính của chúng là hỗ trợ các yếu tố chức năng của bố cục hài hòa và hấp dẫn hơn.
Ảnh: designervn


