Những đường cong chuyển động cần lưu ý khi ứng dụng Animation vào giao diện
Khi ứng dụng animation vào giao diện, đối tượng chuyển động cần bị ảnh hưởng bởi yếu tố vật lý để tự nhiên hơn. Và đó là nhiệm vụ của các đường cong.
Nếu các đối tượng không bị ảnh hưởng bởi bất kỳ lực vật lý nào khi chuyển động trên giao diện, nói cách khác với tốc độ không đổi thì sẽ trông rất không tự nhiên. Đường cong trong Animation có thể giúp thể hiện “tâm trạng” phù hợp. Và tất nhiên, bằng cách thay đổi các đường cong, bạn có thể di chuyển đối tượng tương tự như ngoài thế giới thực.
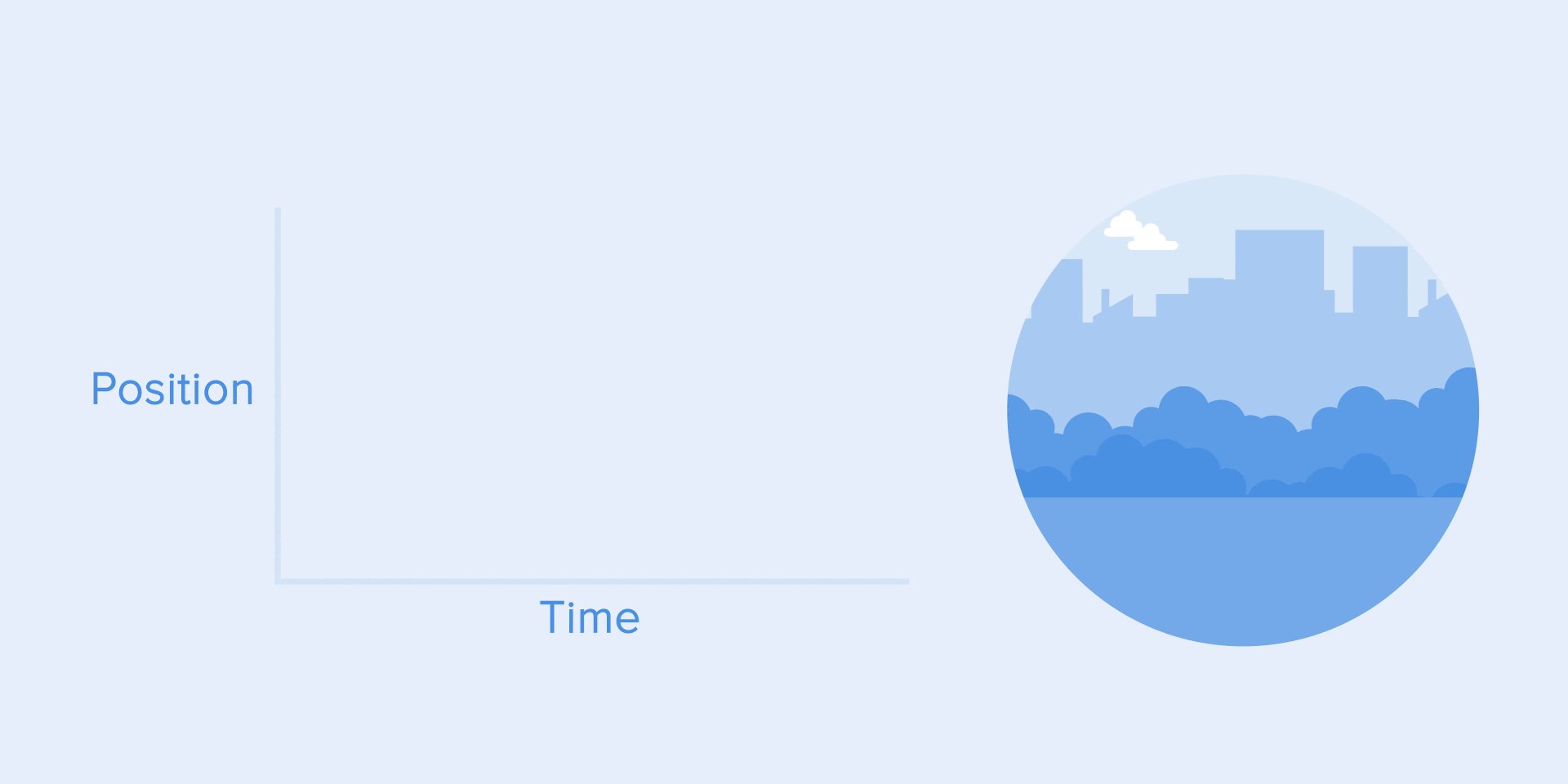
Đường cong của chuyển động tuyến tính
Ví dụ, chuyển động tuyến tính chỉ có thể được sử dụng chỉ khi đối tượng thay đổi màu sắc hoặc độ trong suốt của nó. Nói chung, chúng ta có thể sử dụng đường cong tuyến tính cho các trạng thái khi một đối tượng không thay đổi vị trí của nó.

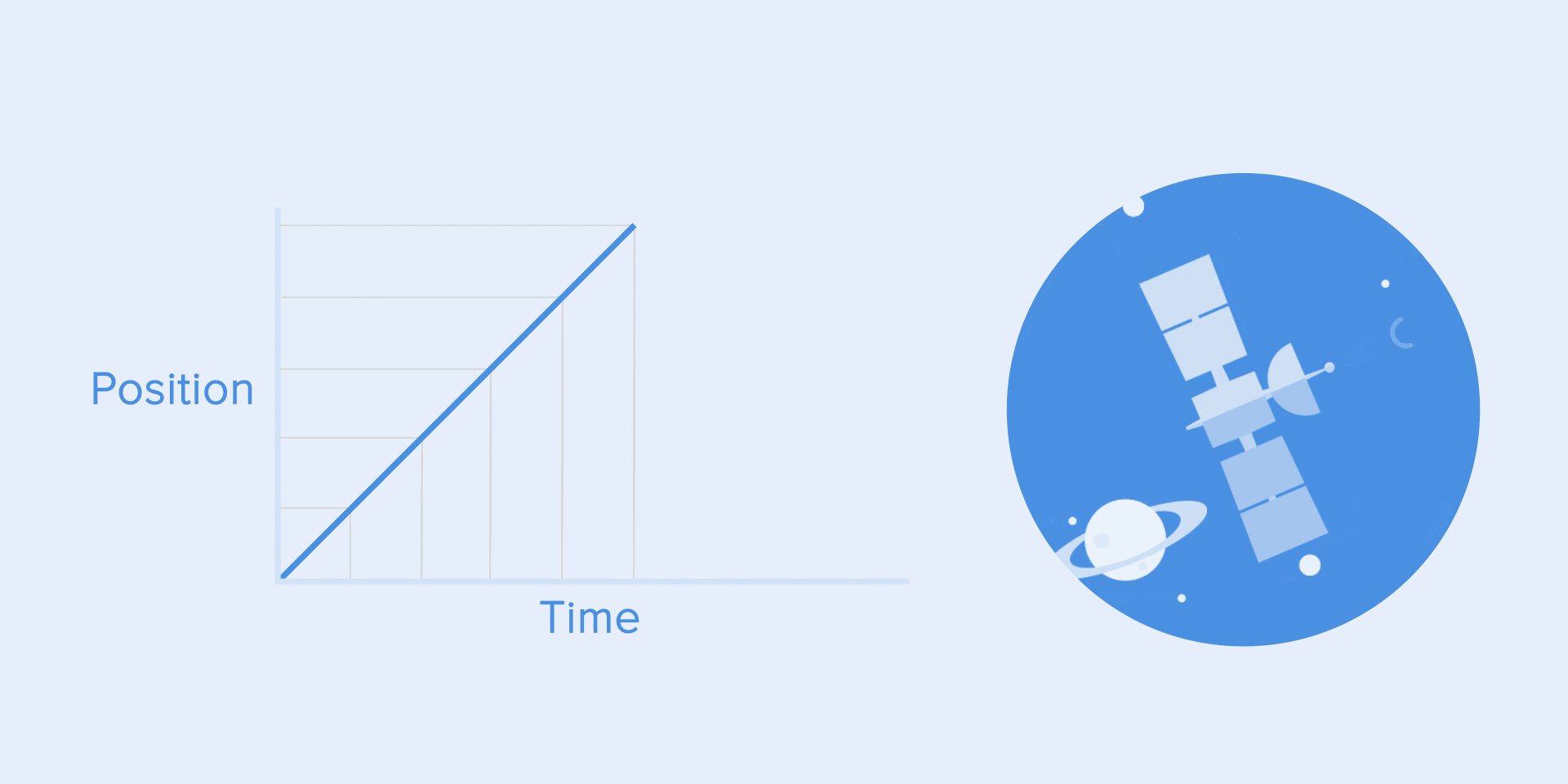
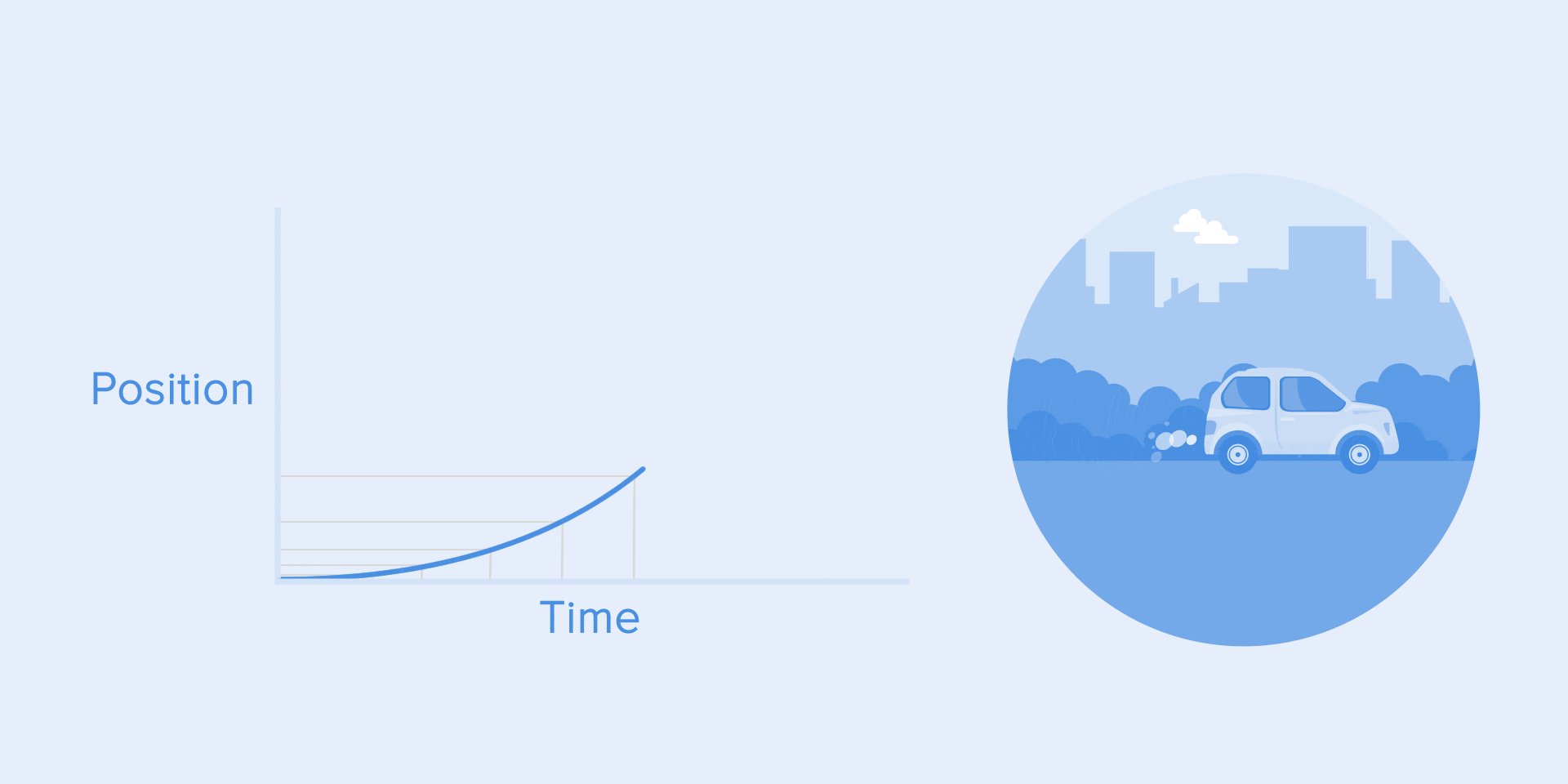
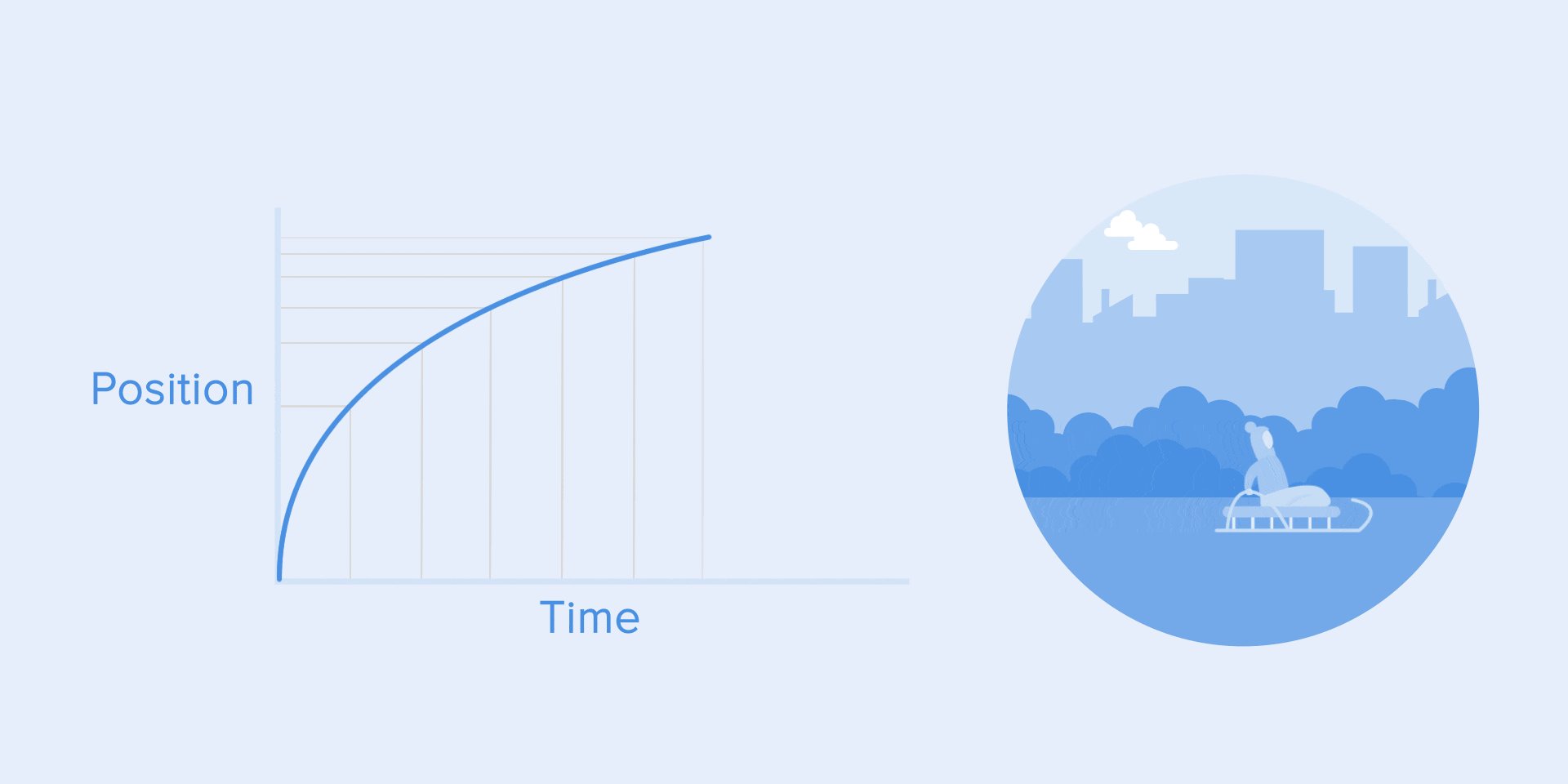
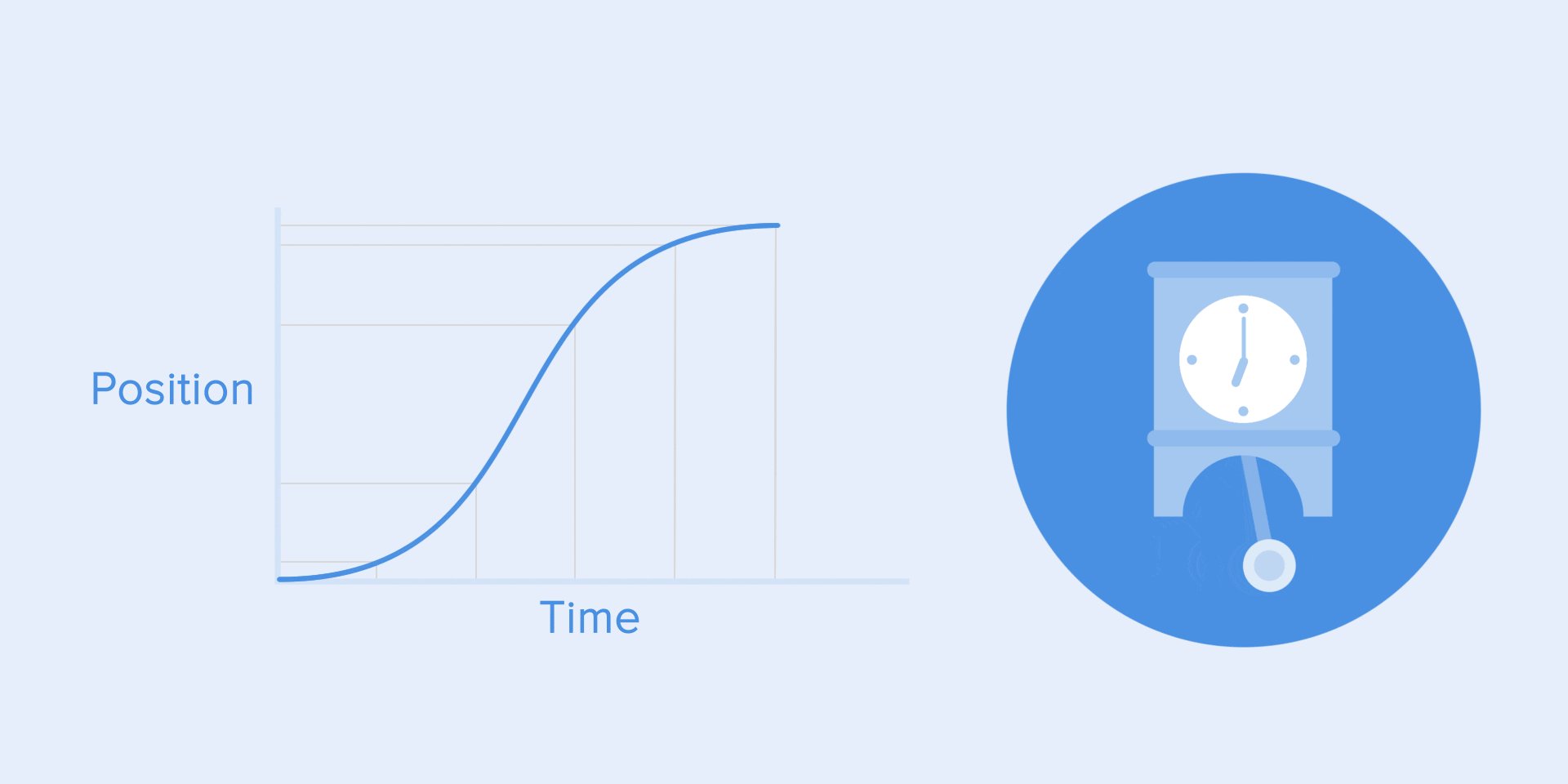
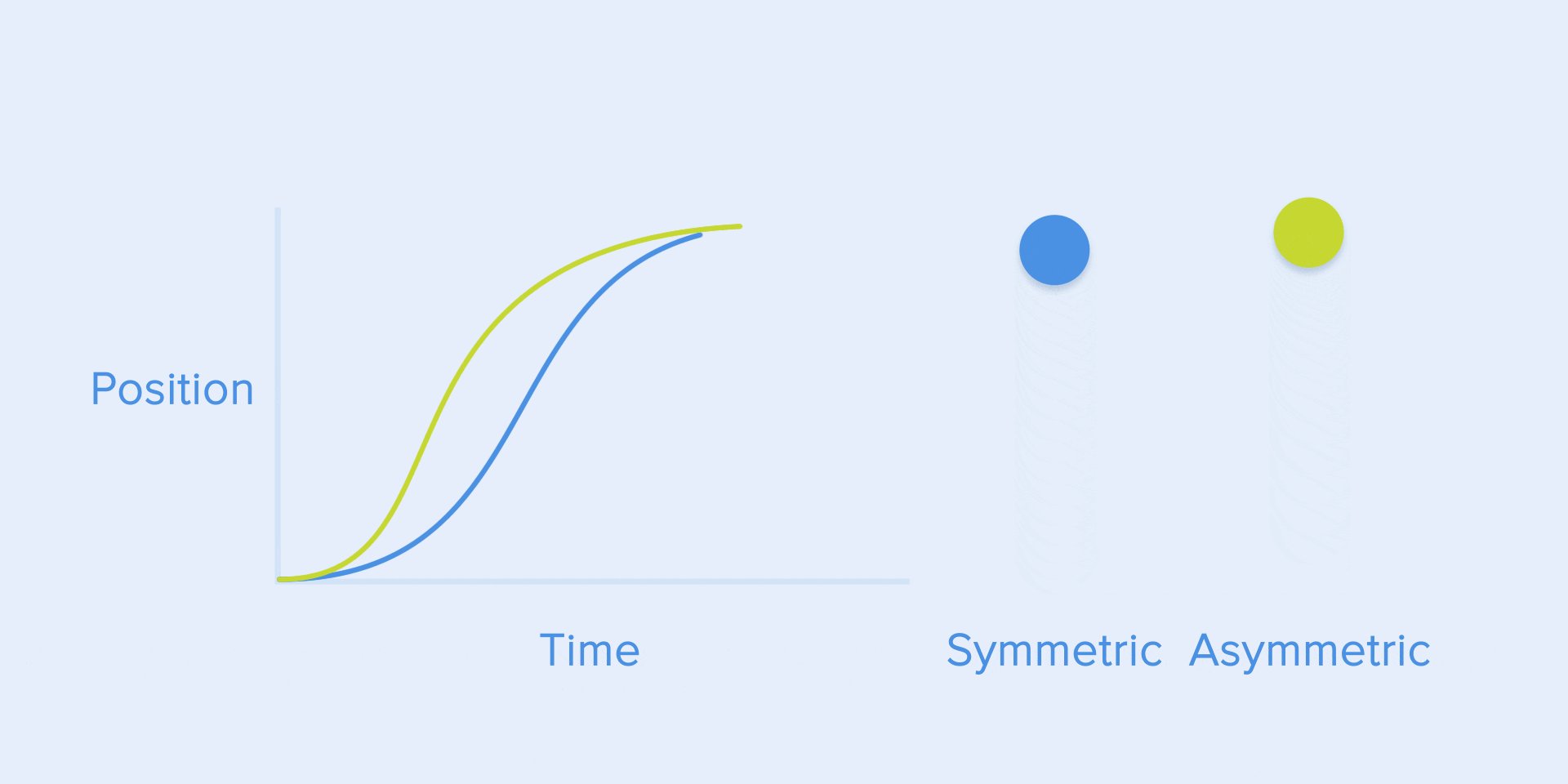
Đường cong Ease-in hoặc gia tốc
Trong hình, chúng ta có thể thấy trên đường cong ở đầu vị trí của vật thể thay đổi chậm và tốc độ tăng dần. Điều đó có nghĩa là đối tượng đang chuyển động với một gia tốc nhất định.

Đường cong gia tốc thường được sử dụng khi các vật thể bay ra khỏi màn hình ở tốc độ tối đa. Đó có thể là thông báo của hệ thống hoặc chỉ thẻ của giao diện. Nhưng hãy nhớ rằng loại đường cong này chỉ nên được sử dụng khi các đối tượng rời khỏi màn hình mãi mãi và chúng ta không gọi lại chúng.
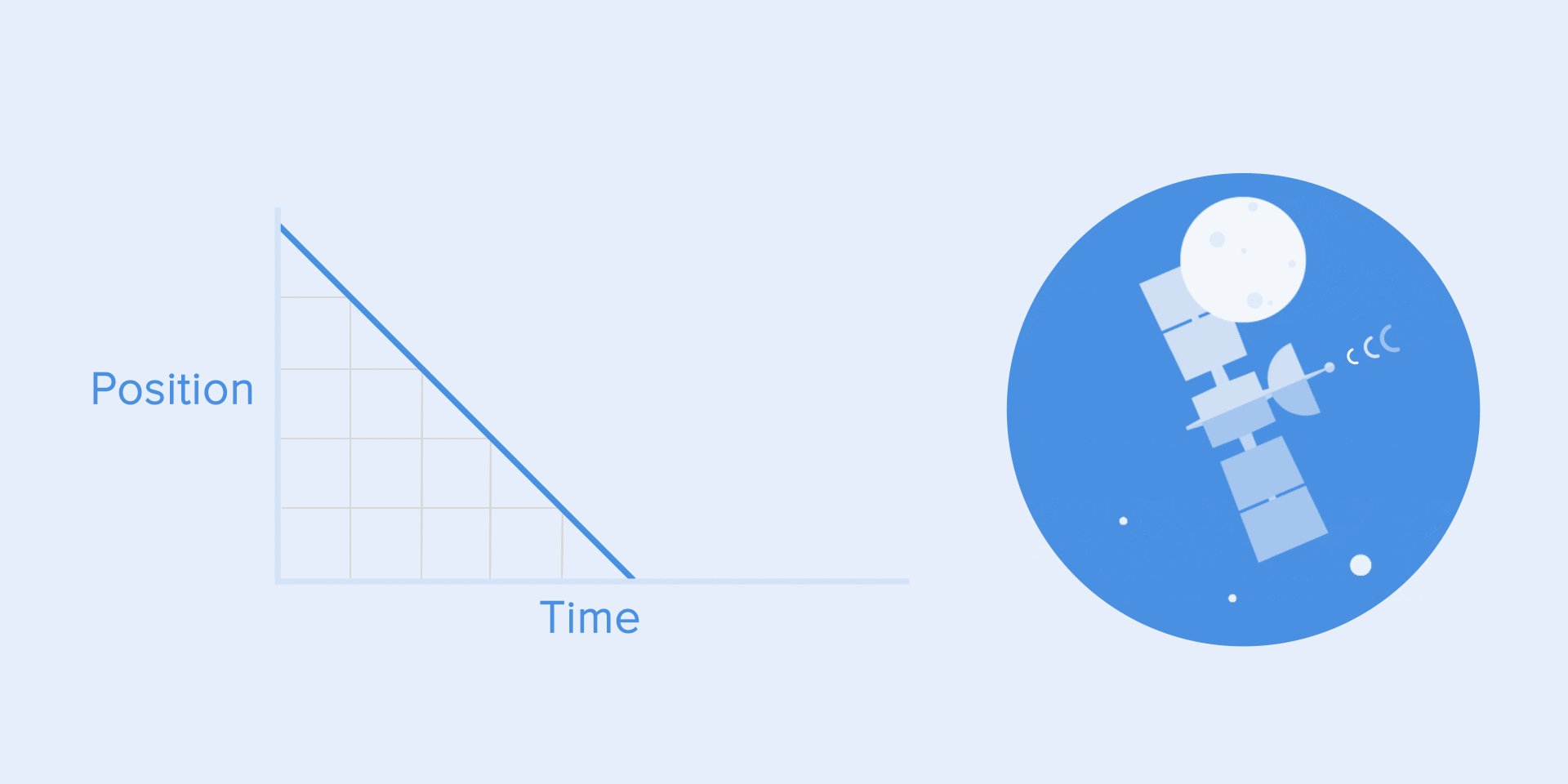
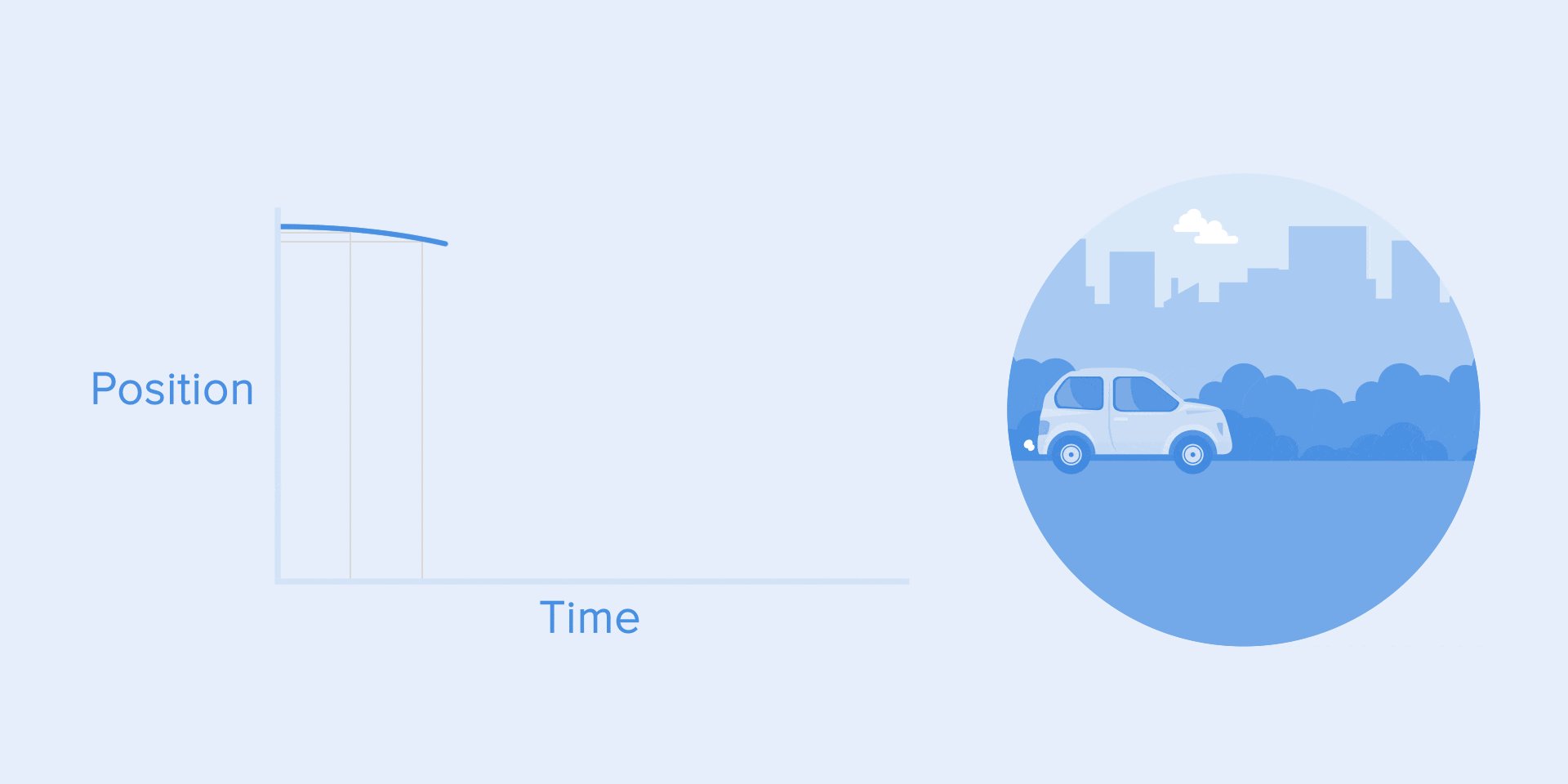
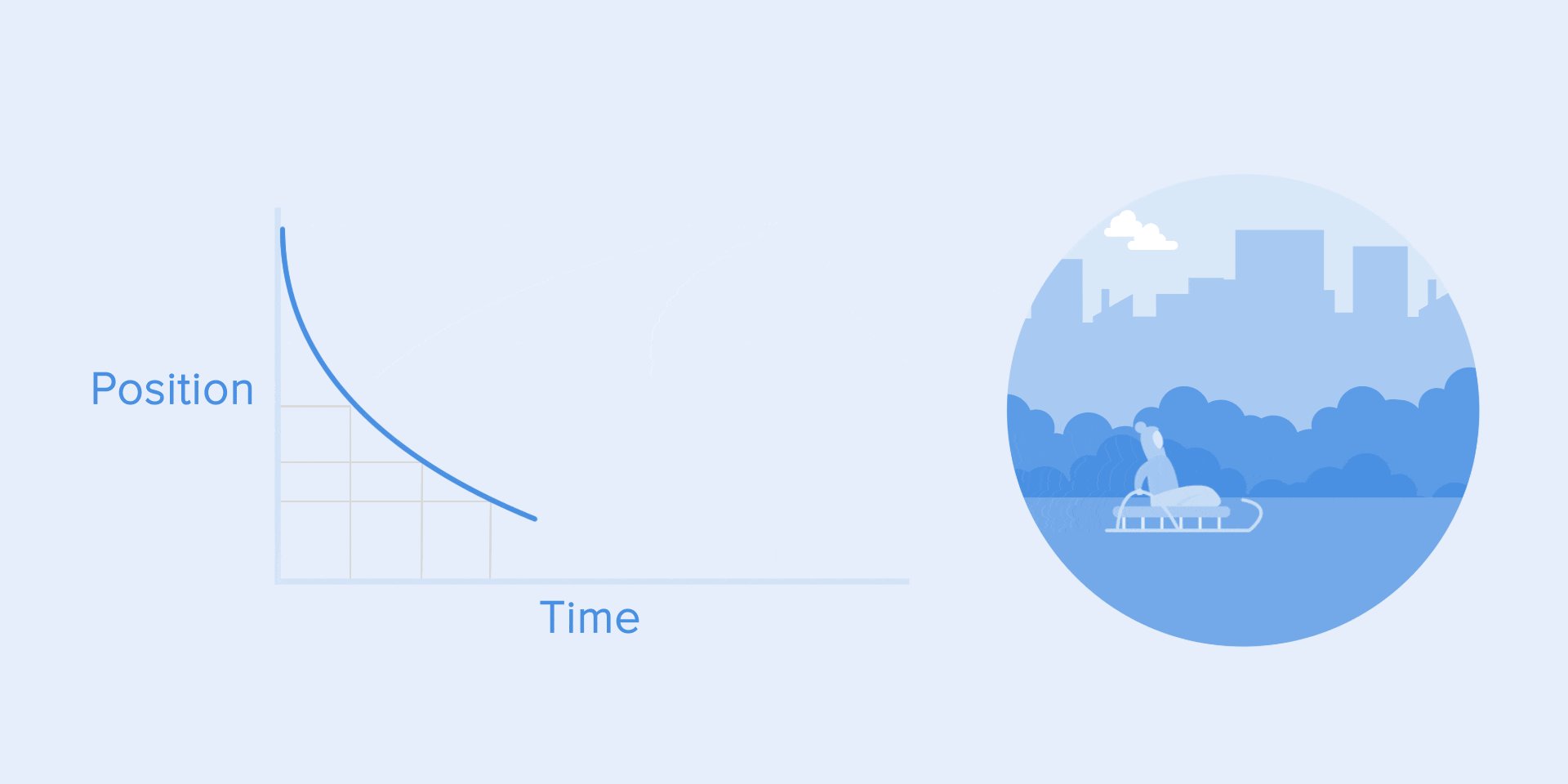
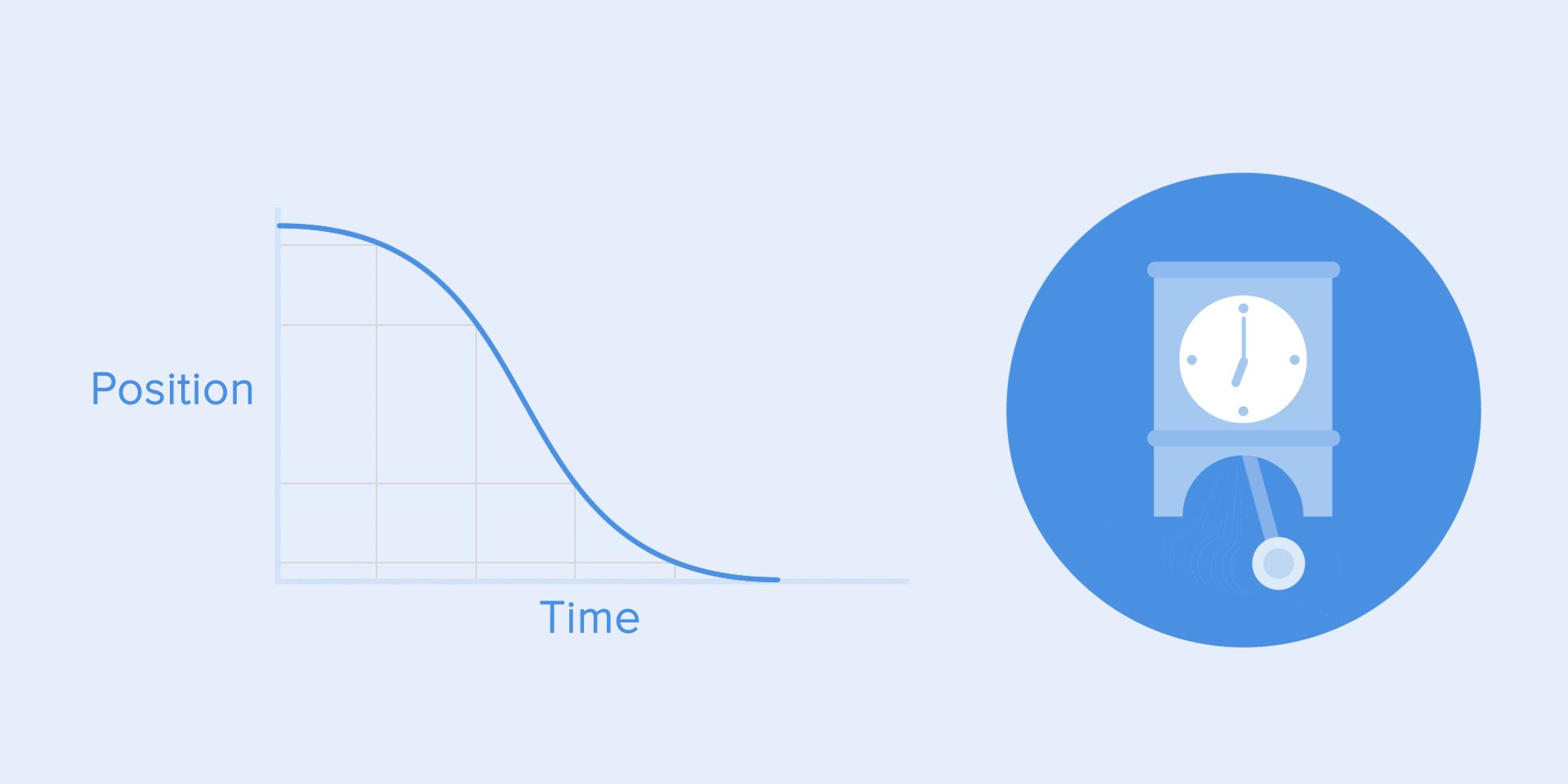
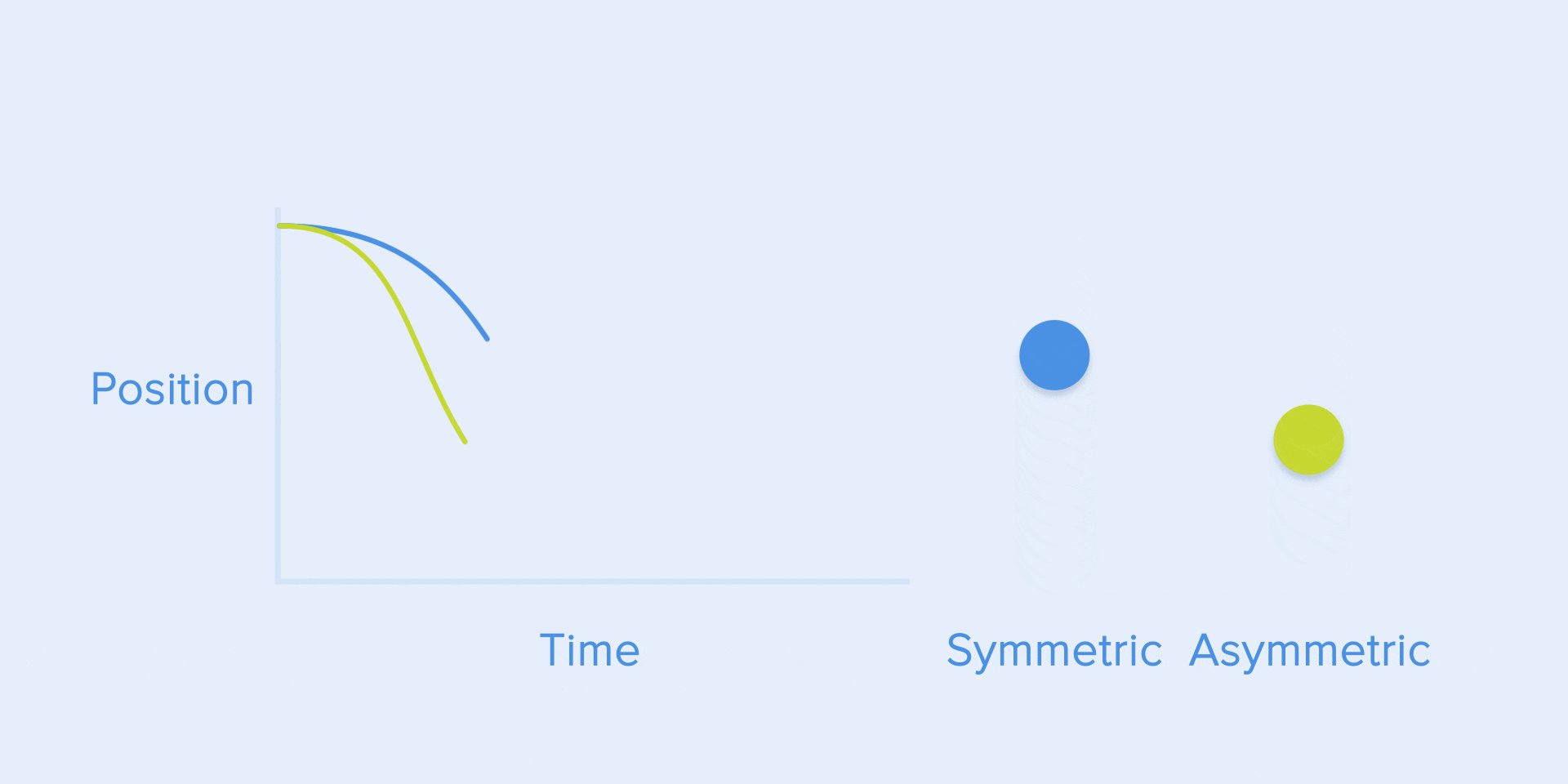
Đường cong Ease-out hoặc giảm tốc
Đường cong Ease-out đối nghịch với đường cong gia tốc. Vì vậy đối tượng nhanh chóng bao phủ khoảng cách dài, sau đó từ từ làm giảm tốc độ cho đến khi nó dừng lại ở cuối hành trình.

Loại đường cong này thường được sử dụng khi một phần tử xuất hiện trên màn hình, nó bay lên trên màn hình ở tốc độ tối đa, và dần dần chậm lại cho đến khi dừng hoàn toàn. Điều này cũng có thể được áp dụng cho các đối tượng khác xuất hiện từ bên ngoài màn hình.
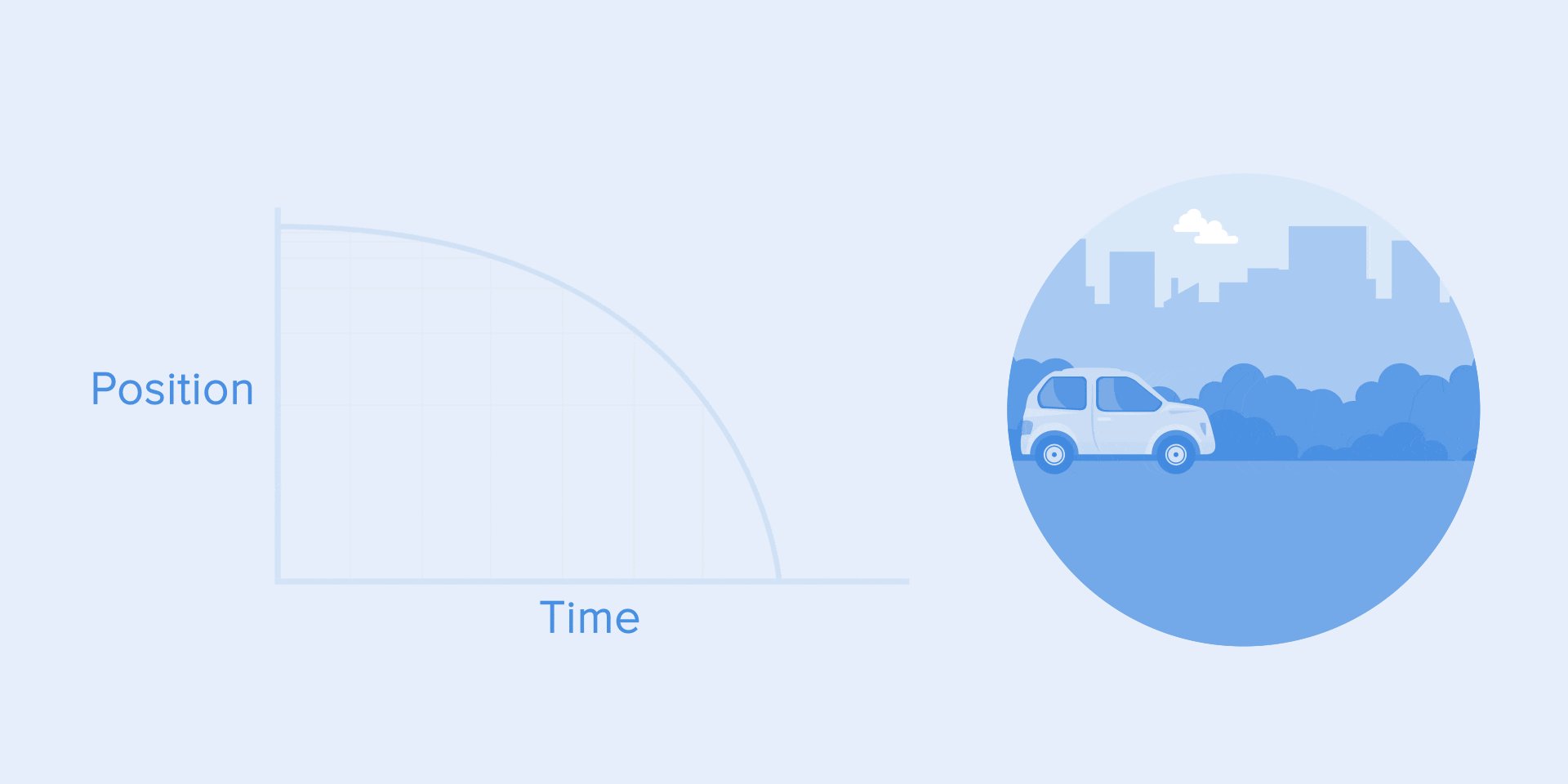
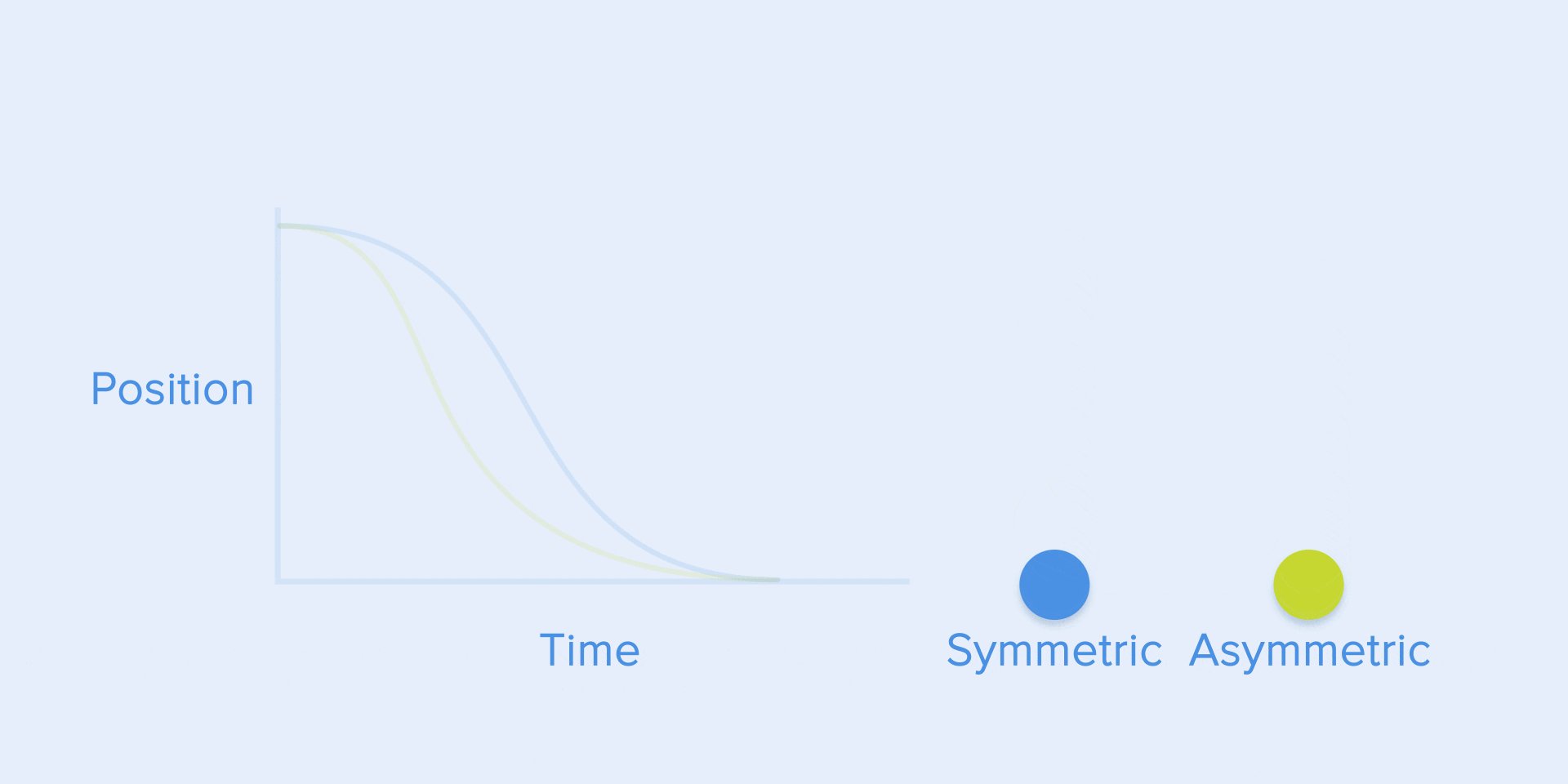
Đường cong Ease-in-out hoặc tiêu chuẩn
Đường cong này sẽ làm cho các đối tượng đạt được tốc độ ngay từ đầu, sau đó từ từ thả nó về không. Đây là kiểu chuyển động thường được sử dụng nhất trong hoạt ảnh giao diện. Bất cứ khi nào bạn phân vân chọn loại chuyển động nào trong animation của mình thì đơn giản nhất là hãy sử dụng đường cong tiêu chuẩn.

Nên sử dụng các đường cong bất đối xứng
Theo Nguyên tắc thiết kế Material Design, để chuyển động trông thật tự nhiên và thực tế, bạn nên sử dụng đường cong bất đối xứng. Điểm kết thúc của đường cong phải được nhấn mạnh hơn điểm bắt đầu của nó, do đó thời gian tăng tốc ngắn sẽ hơn tốc độ chậm lại. Trong trường hợp này, người dùng sẽ chú ý đến chuyển động cuối cùng của phần tử nhiều hơn.

Ảnh: designervn


