Những lời khuyên hữu ích trong việc phân cấp hình ảnh
Phân cấp hình ảnh giúp tổ chức các yếu tố giao diện người dùng hiệu quả để nội dung dễ hiểu và dễ nhìn. Vậy điều gì giúp phân cấp hình ảnh mạnh mẽ?

Ghi nhớ mục tiêu kinh doanh
Thông thường, luôn có các mục tiêu kinh doanh đứng đằng sau một sản phẩm kỹ thuật số. Để đạt được mục tiêu đó, nhóm sáng tạo cần phải tìm hiểu xem các yếu tố UI nào quan trọng hơn để ưu tiên theo vai trò của chúng. Ví dụ: Tất cả các yếu tố trên các website thương mại điện tử đều thực hiện các nhiệm vụ ở các cấp khác nhau. Các hình ảnh mặt hàng thường là những yếu tố bắt mắt, tiêu đề đi sau hình ảnh để giải thích nó là gì, yếu tố quan trọng tiếp theo là nút CTA để kêu gọi mua hàng.
Hiểu được thói quen đọc
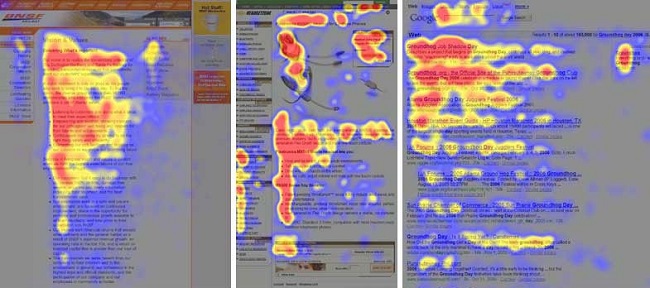
Trước khi bắt đầu đọc chi tiết nội dung, con người thường lướt sơ một lần để ý thức được nội dung đó có cần thiết với họ hay không. Có nhiều nghiên cứu khác nhau, đáng lưu ý là nghiên cứu của Nielsen Norman Group, cho thấy một số cách người dùng đọc lướt qua nội dung phổ biến theo hình chữ “F” và “Z”. Hiểu được những mẫu này, các nhà thiết kế cần thiết lập nội dung bằng cách đặt tất cả các yếu tố UI cốt lõi vào các điểm được quét nhiều nhất để thu hút sự chú ý của người dùng.

Chức năng là yếu tố hàng đầu
Bằng cách cấu trúc và thiết lập các yếu tố hình ảnh, nhà thiết kế cần đảm bảo sản phẩm rõ ràng để sử dụng và điều hướng hoạt động đúng. Nếu xây dưng hệ thống thị giác quá khác biệt về thẩm mỹ thì sẽ không hiệu quả. Nhưng một giao diện người dùng với nội dung có cấu trúc xấu sẽ dẫn đến UX xấu. Vì vậy, các nhà thiết kế khi xây dựng hệ thống phân cấp thị giác cần xem xét các chức năng UI và vai trò của chúng trong quá trình điều hướng.
Khoảng trắng là một yếu tố hình ảnh
Không gian trắng hoặc không gian âm (negative space) là thành phần cốt lõi của mỗi thành phần thị giác. Nó giúp cho mắt người dùng dễ dàng nhận biết các yếu tố UI. Không gian trắng giúp nhấn mạnh các yếu tố đặc biệt đòi hỏi sự chú ý của người dùng. Đây thật sự là một công cụ hiệu quả để tạo ra hệ thống phân cấp thị giác giúp các nhà thiết kế cân bằng khi làm việc.

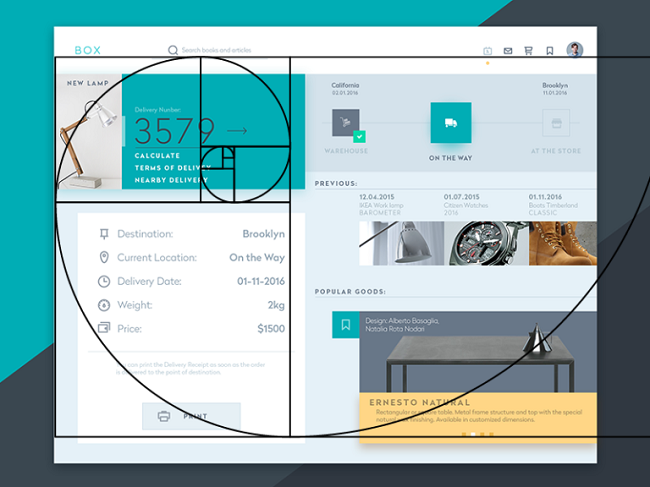
Áp dụng tỷ lệ vàng
Tỷ lệ vàng được xem là thẩm mỹ nhất, bằng 1:1.618 và thường được minh họa bằng hình xoắn ốc. Các nhà thiết kế thường áp dụng tỷ lệ vàng ở giai đoạn wireframing. Nó giúp định hình cấu trúc sắp xếp layout của các yếu tố giao diện người dùng, khi được đặt đúng tỷ lệ, giao diện sẽ tạo cảm giác dễ chịu cho người dùng.

Sử dụng hệ thống lưới
Hệ thống lưới là công cụ chính được áp dụng ở nhiều giai đoạn khác nhau trong suốt quá trình sáng tạo và phân cấp thị giác cũng không phải ngoại lệ. Hệ thống lưới cấu thành tất cả các thành phần và đưa chúng vào kích thước, tỷ lệ thích hợp. Nó còn giúp nhà thiết kế làm việc hiệu quả với không gian trắng hơn.
Bổ sung thêm màu sắc
Việc lựa chọn và kết hợp màu sắc là vô cùng cần thiết cho phân cấp hình ảnh, chúng giúp người dùng phân biệt được các yếu tố cốt lõi. Điều này có nghĩa là màu sắc có thứ bậc và csức ảnh hưởng đến tâm trí của người dùng riêng. Nhà thiết kế thường sử dụng chúng như phương tiện làm nổi bật hoặc thiết lập độ tương phản. Bên cạnh đó, khi áp dụng màu sắc cho một số yếu tố, bạn có thể thấy rằng chúng được kết nối với nhau bằng cách nào đó.

Chú ý đến font chữ
Phân cấp thị giác bao gồm phân mục cơ bản là hệ thống phân cấp typographic nhằm mục đích sửa đổi và kết hợp font để tạo sự tương phản giữa các yếu tố văn bản. Các font có thể được chuyển đổi bằng cách điều chỉnh kích thước, màu sắc, cũng như sự liên kết giữa chúng. Các font khác nhau có thể phân chia nội dung văn bản thành các cấp bậc khác nhau để người dùng tiếp nhận được thông tin dễ dàng và theo đúng “ý đồ” của nhà thiết kế hơn. Tuy nhiên, nhà thiết kế nên giữ số lượng không quá 3 font, quá nhiều font sẽ gây lộn xộn.
Ảnh: designervn


