Những yếu tố thiết kế CTA (Call To Action) hiệu quả
Nút CTA (Call To Action) là công cụ bán hàng hiệu quả nhất trong thương mại điện tử và là yếu tố ảnh hưởng tích cực đến việc chuyển trang của người dùng.
Nút kêu gọi hành động (Call to action – CTA) là yếu tố tương tác quan trọng trong bất kỳ giao diện người dùng nào, dù là trên website hay trên mobile. Các nút này khuyến khích người dùng thực hiện lệnh tìm hiểu thêm, mua, liên hệ, đăng ký…

Vai trò của nút CTA
Một nút CTA hiệu quả có thể thu hút ngay sự chú ý của khách hàng tiềm năng, nó có thể lôi kéo họ chuyển trang theo mục đích của nhà thiết kế, điền vào một mẫu đơn, hay nhấp đi đến bước tiếp theo trong chuỗi hành trình mua hàng. Tất cả nhằm mục đích cuối cùng là tăng trưởng doanh thu bán hàng.
Nói một cách khác, nút CTA sẽ dẫn dắt người dùng từ giai đoạn này sang giai đoạn khác, giúp họ gần sản phẩm hơn và gần với quyết định mua hàng hơn. Nếu không có lời kêu gọi hành động này, người dùng nhiều khả năng chỉ lướt qua nội dung mà không có động thái nào khác. Một nút CTA hiệu quả không phải chỉ dừng lại ở kích thước lớn và màu sắc bắt mắt thôi đâu. Nó cần nhiều hơn để khiến người dùng “click” đấy.

Những yếu tố thiết kế nút CTA hiệu quả
Size
Một nút CTA hấp dẫn thường đủ lớn để được nhìn thấy nhanh chóng, nhưng nó sẽ không quá lớn khiến bố cục hình ảnh bị vỡ. Apple cho biết CTAs trong giao diện dành cho mobile phải có ít nhất 44×44 pixel, còn Microsoft thì đề xuất 34×26 pixel.
Màu sắc và hình dạng
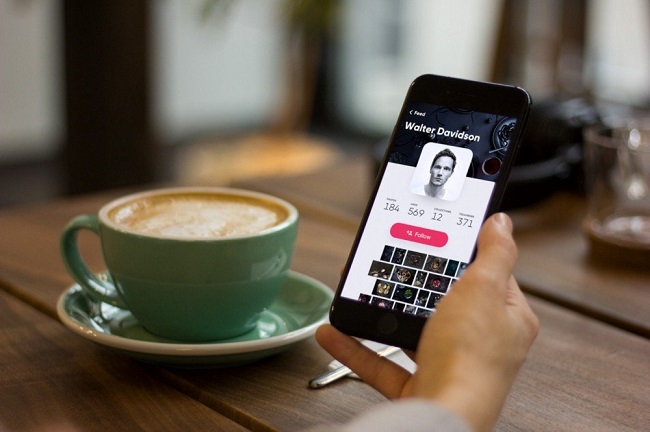
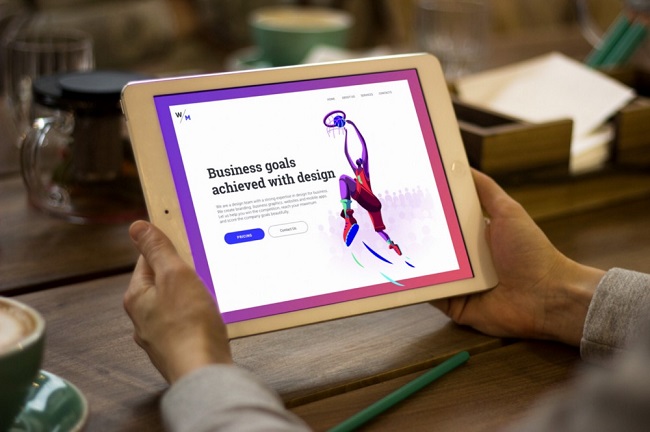
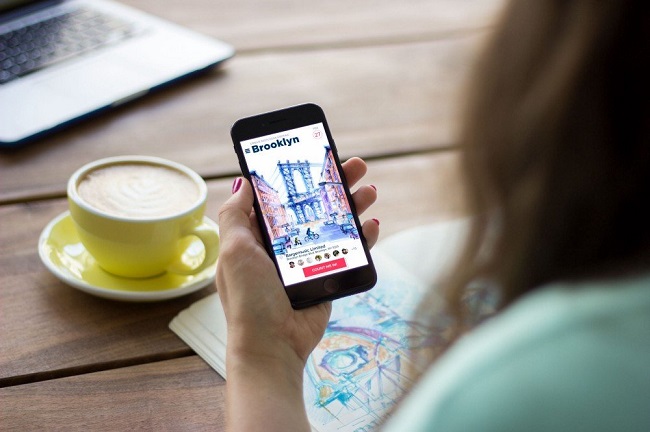
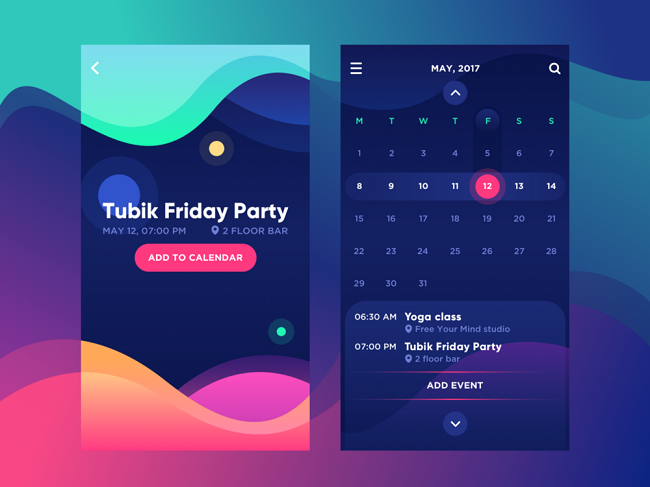
Nút CTA cũng tuân thủ nguyên tắc thị giác trong thiết kế website. Màu sắc và hình dạng của nút kêu gọi hành động cũng cần được chọn đúng để đủ sức tác động đến tâm lý người dùng, từ đó khuyến khích họ hành động tích cực theo.

Thông thường, các nút CTA có hình chữ nhật ngang vì mọi người đã quen với các nút có thể nhấp thường là ở hình dạng này. Ngoài ra, tùy vào thiết kế mà người ta có thể bo tròn các góc của hình chữ nhật. Người ta cho rằng khi bo tròn nút CTA sẽ khiến người dùng tập trung vào nội dung văn bản bên trong hơn.
Với màu sắc, nút CTA chỉ cần tuân thủ nguyên tắc tương phản vừa đủ giữa nền và nút bấm để làm nổi bật nút hơn so với các thành phần UI khác. Ngoài ra, nhà thiết kế có thể chọn màu tùy theo sở thích và đặc tính tâm lý của các đối tượng người dùng mục tiêu.
Vị trí
Rất nhiều các nghiên cứu đã chỉ ra rằng, trước khi đọc một website, người dùng sẽ quét một lượt để tìm ra thứ họ quan tâm. Và hành động quét này sẽ đi theo một số mẫu quét phổ biến cho website là hình chữ F và chữ Z. Bạn có thể tìm hiểu thêm về các mẫu quét này tại đây.

Từ những khuôn mẫu này, nhà thiết kế có thể đặt nút CTA ở góc trên cùng hay những điểm đòi hỏi chú ý dọc theo hàng trên cùng và dưới cùng. Giữa bố cục cũng là một vị trí tốt cho nút kêu gọi hành động không ảnh hưởng đến các phần tử UI khác.
Microcopy
Microcopy được biết đén là các thành phần nhỏ của văn bản có chức năng gợi ý cho người dùng. Microcopy bao gồm các nút, menu văn bản, thông báo lỗi, ghi chú bảo mật, điều khoản và điều kiện.

CTA Microcopy là một cách gọi về hành động mà người dùng sẽ thực hiện nếu họ nhấp vào nút. CTA Microcopy thường ngắn nhưng vẫn thích hợp để thu hút sự chú ý của người dùng nhanh chóng.
Trên đây là vài thông tin hữu ích về thiết kế nút CTA hiệu quả. Nút kêu gọi hành động thật sự rất hữu ích nếu nhà thiết kế biết cách tạo sức hấp dẫn cho nó.
Phần hình ảnh và nội dung dẫn dắt phía trước nút CTA cũng vô cùng quan trọng đấy nhé. Hãy đặt nó trong nội dung thật hợp lý và thuyết phục người dùng nhấp bạn nhé.
Ảnh: idesign


