Tạo Prototype tuyệt vời bằng 5 công cụ hữu ích nhất
Nguyên mẫu Prototype cho website là khâu cơ bản nhưng rất quan trọng trong thiết kế website. Dưới đây là 5 công cụ hữu ích nhất giúp tạo ra Prototype tốt nhất.
Hiện tại trên thị trường có rất nhiều công cụ khác nhau để tạo ra Prototype cho thiết kế website. Ở bài viết này, TQ Design xin giới thiếu với bạn đọc 5 công cụ được giới thiết kế web thường xuyên sử dụng và cho là hiệu quả nhất.
1. Atomic
Với gia diện người dùng đẹp mắt, timeline animation trực quan, dễ theo dõi, Atomic là công cụ tạo Prototype rất hiệu quả. Timeline animation của Atomic tương tự After Effects, vì vậy nếu bạn quen dùng After Effects thì sẽ rất dễ dàng điều khển được các tương tác trên Atomic. Ngoài ra, với Atomic bạn còn có thể xem trước thiết kế của mình dưới dạng URL, bạn cũng có thể chia sẻ link này với bất kỳ thiết bị nào.

Atomic còn có công cụ tuỳ chỉnh lịch sử, cho phép bạn xem các phiên bản làm việc trước đó. Và cuối cùng bạn hoàn toàn có thể tuỳ chính thêm CSS trực tiếp vào Atomic. Việc uất CSS ra cũng hết sức thuận tiện, tất cả những gì cần làm là copy và past vào project bạn đang thực hiện. Nhưng có một bất tiện ở Atomic là ứng dụng web này chỉ hoạt động trên Google Chrome và cũng không có app riêng cho máy tính.
2. Easee
Easee được tạo ra để phục vụ các desingner tốt nhất. Công cụ này rất đơn giản, bạn hoàn toàn có thể sử dụng và loại bỏ những tính năng không cần thiết cho project của mình. Với Easee, bạn có thể sử dụng các animation mượt mà, bằng cách tạo ra trong ứng dụng và xuất nó thành CSS để đưa vào project của bạn. Ngoài ra, bạn cũng có thể xem trước animation của mình trực tiếp trên web.
3. InVision
Đây là một công cụ tạo Prototype rất phổ biến. InVision thường xuyên cập nhật những tính năng mới. Tính năng nổi bật nhất của InVision là khả năng quản lý các feedback về project, khách hàng và đội ngũ thiết kế có thể trao đổi trực tiếp về Prototype vô cùng tiện lợi.

Ngoài ra, Invision còn có những tinh năng tuyệt vời khác như: bạn có thể import file thiết kế từ Sketch hoặc Photoshop các tài nguyên thiết kế, xem trước Prototype trên thiết bị di động, kiểm tra người dùng miễn phí, tích hợp các ứng dụng Slack hay Dropboxm Box.
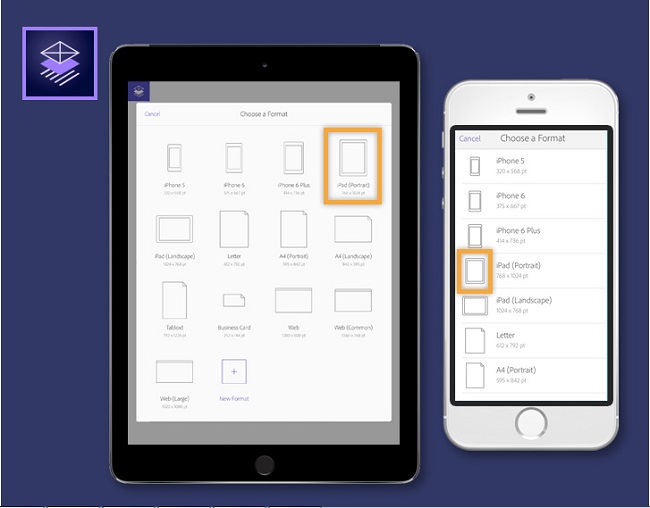
4. Adobe Comp
Adobe Comp cung cấp những công cụ cần thiết để chuyển đổi thao tác vẽ tự nhiên thành đồ hoạ máy tính. Bạn hoàn toàn có thể tạo ra một layout di động, web và cả bản in nhanh chóng từ Photoshop, Illustrator và InDesign. Điểm đặc biệt là bạn sử dụng những tài nguyên liên kết này, nếu bạn thay đổi ở một chương trình thì những chương trình cũng sẽ tự động cập nhật thay đổi mới đó. Nếu muốn chia sẻ Prototype với người khác, bạn có thể sử dụng mạng lưới Behance của Adobe.

5. Principle
Principle có tính năng nổi bật nhất là khả năng xuất các Prototype thành video hoặc hình ảnh động dạng GIF. Bạn có thể chia sẻ hình ảnh, video này đến bất kỳ trang web nào như Dribbble hay Twitter. Giao diện của Principle tương tự Sketch, chỉ dành riêng cho MAC. Ở Principle có một hạn chế là không chứa một công cụ tích hợp nào, vì vậy rất khó làm việc với Principle khi offline.

Trên đây là 5 ông cụ tạo prototype phổ biến và được các thiết kế web đánh giá rất cao về tính tiện lợi và hữu ích khi sử dụng. TQ Design hy vọng bạn có thể tìm được trong bài viết này công cụ tạo prototype hiệu quả nhất với bạn.


