Thiết kế website: Những nguyên tắc Typography “muôn đời” vẫn đúng
Typoraphy là vô cùng quan trọng trong website. Typoraphy cũng có những nguyên tắc luôn luôn đúng nhằm mang đến sự thành công của thiết kế website.
Những nguyên tắc này “muôn đời” vẫn đúng đới với một thiết kế typoraphy cho website, vì vậy bạn nên biết và nên áp dụng những nguyên tắc này thiết kế ra 1 bản typoraphy cho website của mình.
1. Chữ là để đọc
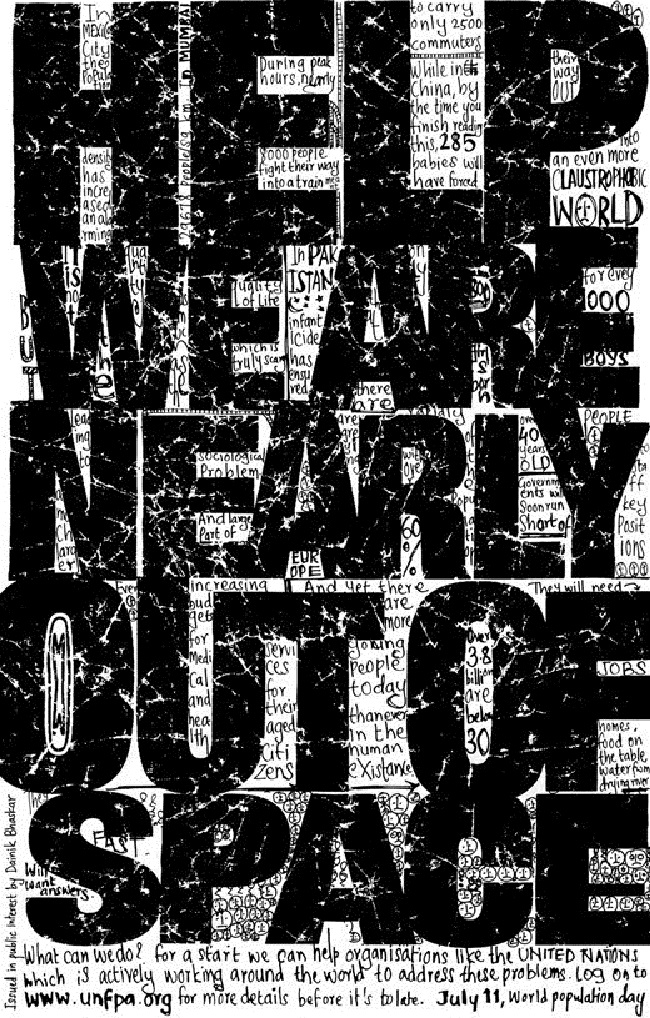
Có một vấn đề với nhiều designer là họ thiết kế website theo phong cách và cảm hứng của mình. Điều này dẫn đến tính trạng đôi khi hững thiết kế web trở thành nơi chơi chữ và khiến người đọc phải căng mắt, suy nghĩ xem chữ này nên đọc thế nào.

Đúng là nội dung trên website không nên quá nhiều và cần c1 sự khác biệt mới có thể thu hút người nhìn đọc chúng. Nhưng đừng vì thế mà biến chữ cái trở thành hình vẽ tượng hình hay một trò chơi đố chữ. Nếu kết cấu những bản thiết kế quá khó đọc thì sẽ làm mất đi tính liền mạch của một trang web.
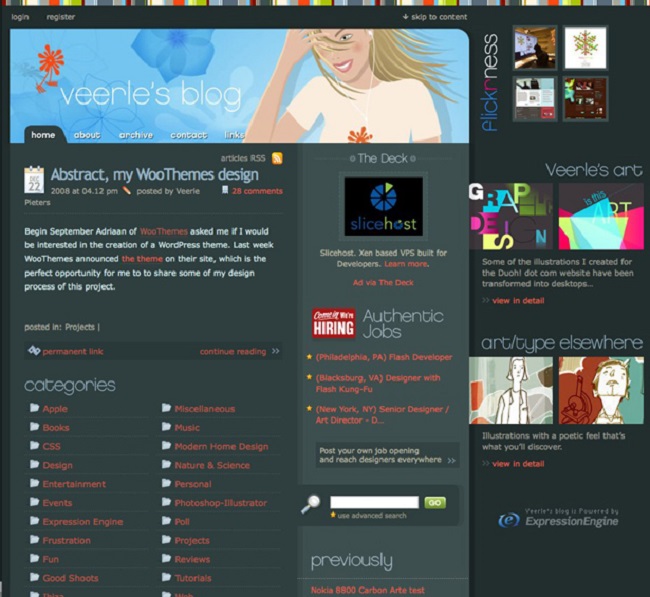
2. Thể hiện sự phân chia giữa các nội dung rõ ràng
Đây là điều làm nên tính ngắn gọn và làm người đọc thấy dễ chịu hơn khi cho họ biết rằng mình đang đọc đế những nội dung nào trên tổng thể. Dòng tiêu đề thể hiện rõ ràng, đập ngay vào mắt người đọc là cách tốt nhất để phân chia nội dung website. Hãy dùng những kích cỡ khác nhau, màu sắc và kiểu chữ tách biệt nhau cho các tiêu đề và giữa tiêu đề với nội dung bên dưới. Ngoài ra khoảng cách giữa các phần nội dung cũng rất quan trọng, không quá xa – làm loảng nội dung, ngắt mạch đọc, cũng không được quá gần nhau – gây ngộp.

3. Chú ý đến vấn đề tổng thể và chi tiết
Tổng thể (macro) là những vấn đề tổng thể của typoraphy như font chữ, màu sắc, hình ảnh tổng thể của các chi tiết so với không gian chung cảu website.
Chi tiết (micro) là những chi tiết nhỏ như kích thước, khoảng cách các chữ, các dòng.
Nên chú ý đến cả 2 yếu tố này trên 1 thiết kế website. Macro và micro cần phải phối hợp với nhau hài hoàn để có thể có 1 thiết kế web vừa hài hoà về tổng thể vừa bắt mắt trong từng chi tiết.

6. Hiểu về CSS
Các trang con trong website có thể có thiết kế khác nhau tuỳ thuộc vào tính năng sử dụng của mỗi trang. Vì vậy có thể dẫn đến những thay về màu sắc hay kích thước của các dòng chữ tại mỗi trang. CSS có thể giúp giải quyết vấn đề này vì vậy bạn hãy hiểu biết một chút về CSS. Hãy nhớ CSS có thể làm ổn định toàn bộ website, vì vậy hãy duy trì một dạng typoraphu gồm kích thước hay font chữ cho toàn bộ website của bạn, còn lại là vấn đề “biến tấu” cho phù hợp từng trang thì hãy để CSS giải quyết giúp bạn.


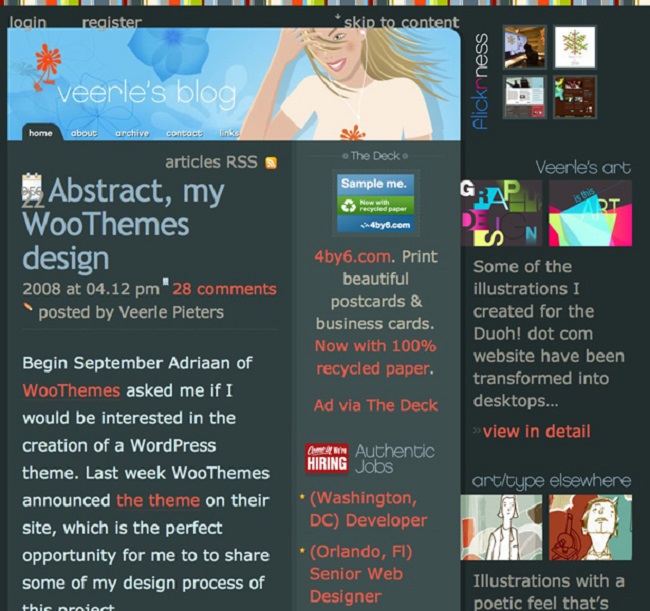
7. Có kế hoạch cho trường hợp phóng to/thu nhỏ của text
Nhiều website được mặc định cỡ chữ từ 10-11, nhưng thực tế bạn vẫn thấy người đọc ùng ở kích thước lớn hơn hay nhỏ hơn. Đây chính là yếu tố quan trong nhất trong những thiết kế website ngày nay – thích ứng trên nhiều kích thước màn hình. Sự thích ứng ở đây không những là vấn đề hiển thị mà còn là đảm bảo khả năng đọc. Text của những thiết kế typoraphy ngày nay cần đảm bảo được yếu tố này.