Tổng hợp những phông chữ lung linh nhất dành cho website của bạn
Những phông chữ độc đáo, tương thích với nhiều thiết bị, trình duyệt và hệ thống khác nhau dưới đây sẽ là gợi ý tuyệt vời cho sự án thiết kế website của bạn đấy.
Bài viết này chủ yếu tập trung giới thiệu các phông chữ đẹp mắt của 2 hệ thống ít phức tạp và tiết kiệm chi phí nhất là Google Web Fonts và @font-face rule.
Phông chữ trong website thường không thể hiện đầy đủ tính chất của hệ thống vận hành, chất lượng cũng không tốt lắm, đặc biệt là sử dụng Window XP. Vì thế mà chọn phông chữ khi thiết kế khá khó khăn. Bài viết này sẽ gỡ rối cho bạn bằng những phông chữ đặc thù riêng, ấn tượng, dễ đọc, đồng thời tương thích với nhiều thiết bị, trình duyệt và hệ thống khác nhau.
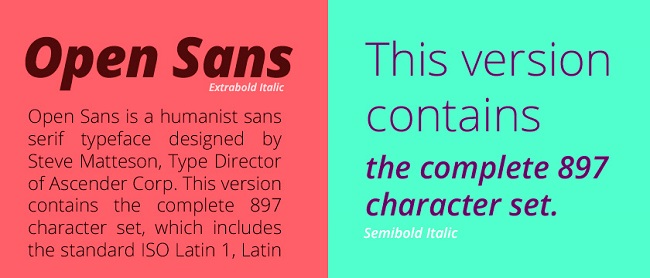
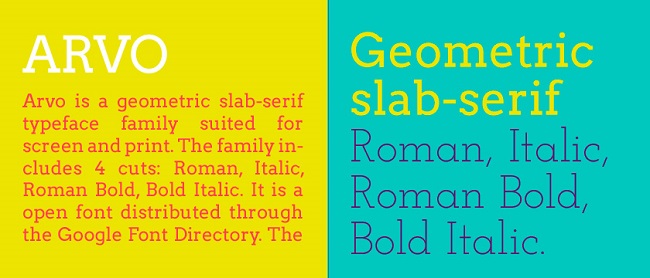
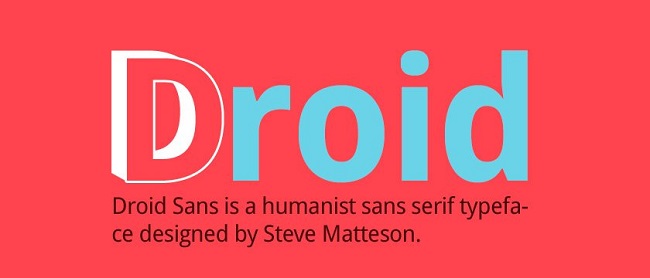
Những phông chữ tốt nhất từ Google Web Fonts
Google Web Fonts là nền tảng phông chữ mở. Dù có nhiều nhận xét không mấy tích cực về kho phông này thì chúng vẫn rất hữu ích cho người làm thiết kế, đặc biệt là thiết kế website.










Cách cài đặt phông từ Google Web Fonts;
Chọn một phông chữ, lưu hoặc sử dụng tính năng “quick-use” để tạo mã code cho phông chữ đó.
Sao chép và dán mã code vào phần <Head> <head> <link rel=”stylesheet” type=”text/css” href=”http://fonts.googleapis.com/css?family=Tangerine”> </head>
Và giờ thì bạn đã có thể truy cập phông chữ trong mã CSS body { font-family: ‘Tangerine’, serif; font-size: 48px; }
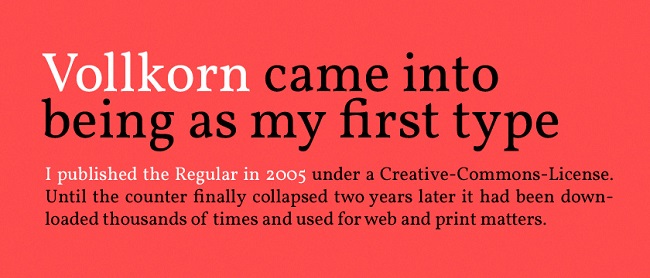
Những phông chữ tốt nhất từ @font-face rule
Phông chữ trong hệ thống này đượccài đặt trên hệ thống máy chủ bên ngoài. Phông chữ từ @font-face rule tương thích với hầu hết các trình duyệt và thường có dạng TTF, WOFF, EOT and SVG.










Cách cài đặt phông từ @font-face rule
Chọn phông chữ từ Font Squirrel.
Tải bộ phông @font-face và chạy thử mã code mẫu trong tập tin stylesheet.css và demo.html. Lưu ý là định dạng của tất cả các phông chữ phải được tải lên máy chủ của bạn. @font-face { font-family: ‘ChunkFiveRegular’; src: url(‘Chunkfive-webfont.eot’); src: url(‘Chunkfive-webfont.eot?#iefix’) format(’embedded-opentype’), url(‘Chunkfive-webfont.woff’) format(‘woff’), url(‘Chunkfive-webfont.ttf’) format(‘truetype’), url(‘Chunkfive-webfont.svg#ChunkFiveRegular’) format(‘svg’); font-weight: normal; font-style: normal; } nhé.
Ảnh: idesign


