Vai trò của Guideline UI trong thiết kế trải nghiệm người dùng
Trong thiết kế UI Guideline giúp trải nghiệm đúng tiêu chuẩn và nhất quán. Guideline UI giải thích về thành phần UI và hiểu rõ hành vi của người dùng.
Guideline UI là gì?
“Guideline là các hướng dẫn, nguyên tắc để thực hiện theo đúng tiêu chuẩn và định hướng chung. Guideline giúp thiết kế trải nghiệm đúng tiêu chuẩn và nhất quán cho toàn bộ sản phẩm. Guideline UI giải thích về thành phần UI và hiểu rõ hành vi của người dùng bằng cách đưa ra các mẫu ví dụ thực tiễn.”

Tại sao Guideline UI lại quan trọng?
Lý do cần tuân theo Guideline UI trong quy trình thiết kế UX là:
- Guideline giúp trải nghiệm nhất quán.
- Giúp người đọc dễ dàng đưa ra quyết định đúng đắn hơn.
- Làm cho việc nghiên cứu dễ dàng hơn khi nhà thiết kế không phải tạo thông số kỹ thuật mỗi khi họ thiết kế một đối tượng đặc biệt.
- Các lập trình viên có thể tham khảo các guideline và bộ xây dựng giao diện, tránh mất thời gian vào các thông số kỹ thuật.
- Thuận tiện cập nhật các hướng dẫn dựa trên tiêu chuẩn và xu hướng mới.
Guideline UI có bao nhiêu loại?
Dựa trên cách sử dụng, Guideline UI có thể được phân loại như sau:
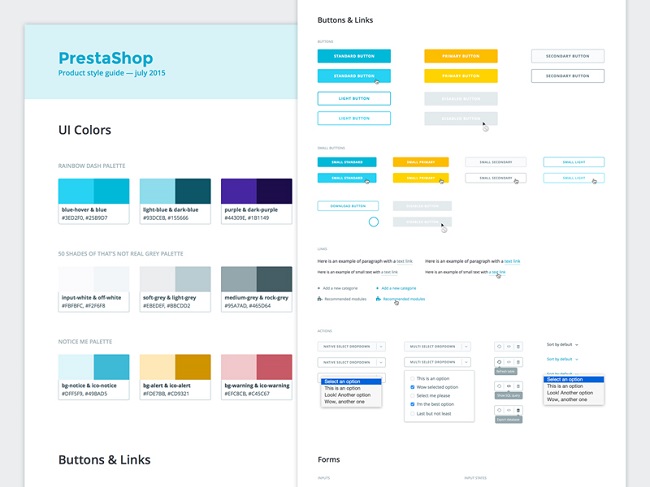
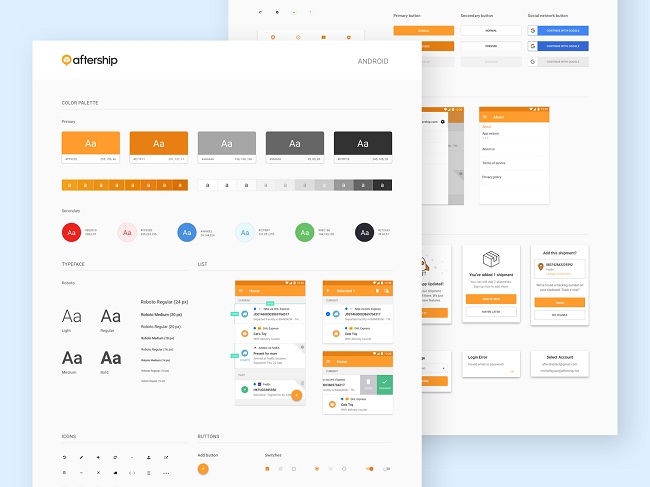
Style: các style (kiểu) của Guideline xác định hình thức thị giác của tổ chức.
Layout: nhằm xác định cấu trúc tổng thể của giao diện. Có 2 loại là layout lưới hoặc layout danh sách. Phần Guideline này cũng chứa hành vi của thiết kế responsive.

Guideline UI gồm những thành phần nào?
Văn bản
Guideline văn bản bao gồm tone và kiểu văn bản được sử dụng trên thiết kế UI. Văn bản trên trên UI dưới dạng trường, nhãn, thư và thông tin cho người dùng. Các hông số của văn bản như kích thước font chữ, màu sắc và style là một phần của Guideline này.
Tương tác và hành vi
Các loại tương tác như nhấp chuột, cử chỉ, giọng nói mà người dùng thực hiện với thiết kế và phản hồi của hệ thống để đáp trả lại các tương tác của người dùng đều thuộc trong Guideline này.
Nền tảng
Guideline UI này bao gồm chi tiết về các loại nền tảng và độ phân giải được hỗ trợ.
Trợ năng
Việc thiết kế một hệ thống dễ dàng truy cập được cần một bộ Guideline trợ năng cho phép người dùng khuyết tật có thể truy cập vào thiết kế dễ dàng.

Mẫu
Các mẫu thiết kế có thể tái sử dụng như: điều hướng, tìm kiếm, biểu mẫu, định dạng dữ liệu, trạng thái và phân trang… đều nằm trong Guideline UI này. Các mẫu này xác định hành vi với một số kiểm soát nhất định.
Tài nguyên
Guideline có một tập hợp các tài nguyên có thể được sử dụng khi thiết kế. Các tài nguyên này chứa layout template cho nhiều thiết bị, bộ icon, cùng thư viện font chữ, thành phần UI và bảng màu.

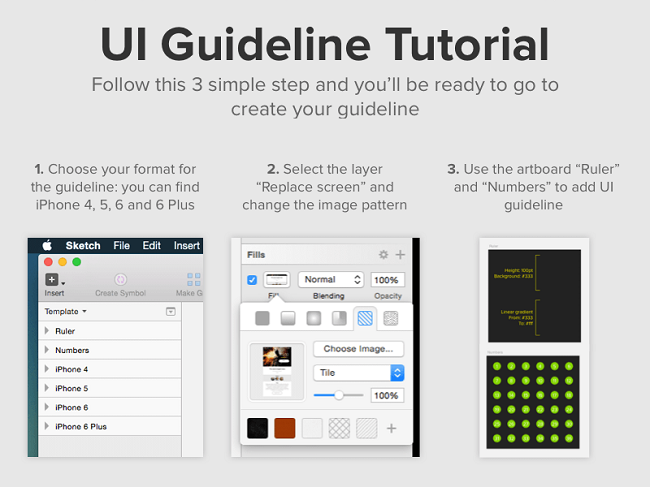
Tạo ra Guideline UI bằng cách nào?
Có hai cách tạo guideline UI:
Sử dụng sản phẩm của bạn
Nếu tổ chức của bạn có một sản phẩm chi tiết, hãy xem lại và trích xuất Guideline từ thiết kế đó. Bạn cũng có thể thêm bất kỳ cải tiến nào về hành vi của sản phẩm vào guideline. Lúc này bạn có thể cập nhật cho các sản phẩm hiện tại.
Tùy chỉnh các Guideline có sẵn
Cách thứ 2 là sử dụng các Guideline hiện có như của Google hoặc Microsoft và tùy chỉnh chúng theo yêu cầu thiết kế của bạn.
Ảnh: Internet


