Vai trò của màu xanh trong UI Design
Một nhà thiết kế đã khẳng định xanh dương là một trong những màu sắc quan trọng nhất trong thiết kế giao diện người dùng. Vì sao lại có nhận định này?
Nếu chú bạn sẽ thấy, màu xanh dương thường xuyên xuất hiện trong các thiết lế UI. Chỉ cần nhìn vào các biểu tượng của các ứng dụng trong điện thoại của bạn đang cài đặt bạn sẽ thấy ngay. Facebook, Twitter, Shazam, Safari… chẳng phải đều màu xanh hết sao?
Vậy tại sao màu xanh lại được ưu ái?
Có rất nhiều lý do để sử dụng màu xanh, bài viết này sẽ liệt kê một vài lý do quan trọng nhất:

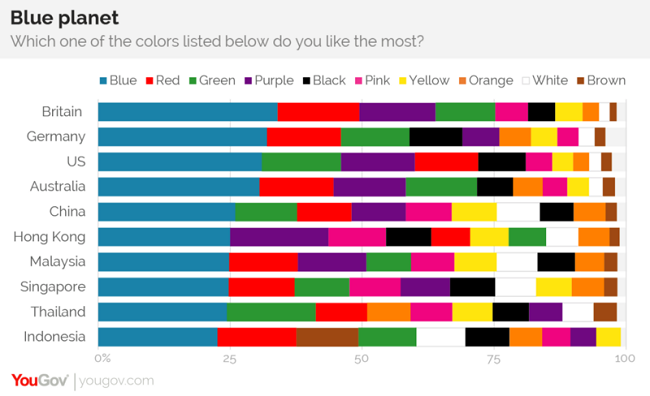
Đây là màu sắc tạo cho người dùng cảm giác dễ chịu nhất và thực tế là chúng được yêu thích nhiều nhất. Khảo sát cho thấy đa số mọi người thấy màu xanh dương là màu yêu thích của họ. Thậm chí đã từng có kết luận, màu xanh được coi là màu nhiều người yêu thích nhất trên toàn cầu.
Lựa chọn màu sắc là một khía cạnh quan trọng của trải nghiệm thị giác.

Màu xanh dương có mối liên quan chặt chẽ với các dòng nước sạch, bầu trời trong vắt… dẫn đến nó trở thành sở thích của nhiều người.
Màu xanh có liên quan mật thiết đến thiên nhiên do đây là màu của đại dương và bầu trời.

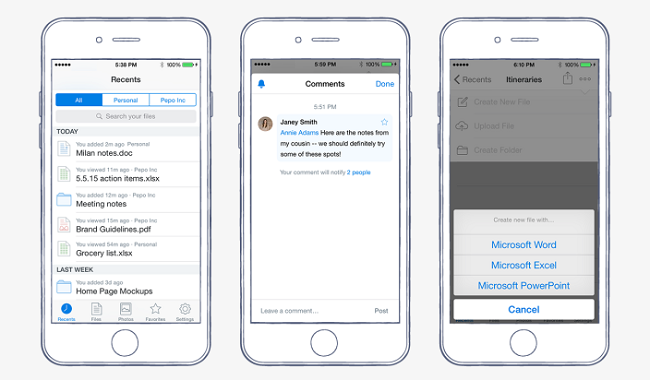
Các nhà thiết kế giao diện người dùng cho rằng xanh là một màu cực kỳ hữu ích, nó dễ dùng và có thể làm được nhiều chức năng như nhấn mạnh, thu hút sự chú ý.
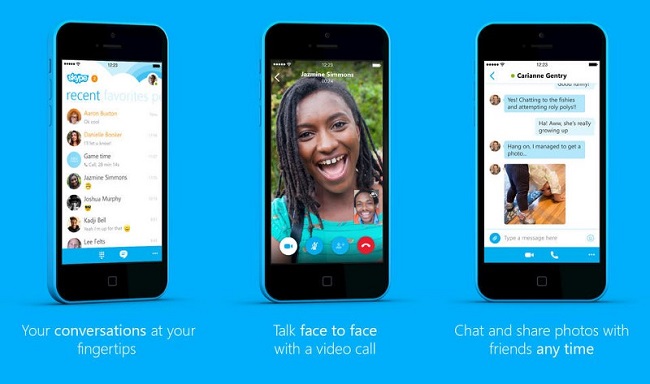
Mang lại cảm giác đổi mới lạ. Cũng có nhiều công ty sử dụng màu xanh vì nó liên quan đến công nghệ và sự đổi mới.
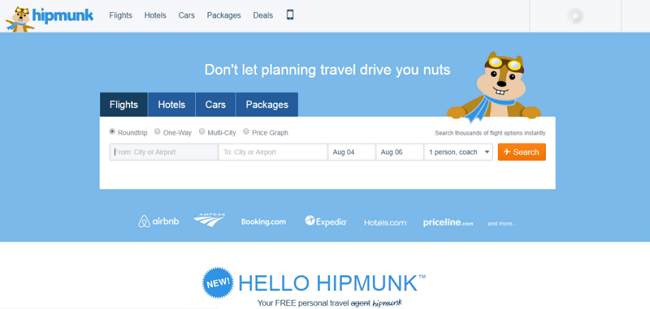
Màu xanh dương làm cho mọi người cảm thấy an toàn. Chính vì vậy mà nó thường được dùng cho giao diện của các website và app trong ngành du lịch.

Sắc xanh làm cho sản phẩm có vẻ đáng tin cậy hơn. Các nhãn hiệu công nghệ như Dell, IBM, Intel, AT & T và PayPal đã tận dụng thông điệp đáng tin cậy của màu xanh vào sản phẩm mà họ tạo ra một cách rất thường xuyên.
Màu xanh gợi lên cảm giác cân bằng và sự bình tĩnh. Đây cũng là lý do tại sao đại đa số các công ty dịch vụ tài chính sử dụng màu xanh.

Phần kết luận
Ngoài những lý do trên đây, chúng vẫn còn nhiều lý do khác để các nhà thiết kế UI ưu tiên cho sắc xanh dương trong bản thiết kế website hay ứng dụng của mình. Tuy nhiên, điều này không có nghĩa là bạn nên đi thay đổi màu chính trong ứng dụng / website thành màu xanh dương khi nó không liên quan gì đến logo ha hệ thống nhận diện của bạn.
Những gì hoạt động trên một trang web hoặc ứng dụng này, chưa chắc hoạt động tốt trên một trang web hoặc ứng dụng khác. Đó là lý do tại sao nên chọn màu theo sở thích của đối tượng mục tiêu của bạn.
Ảnh: designervn


