Xu hướng mới trong thiết kế Web năm 2014
Thiết kế web đang ngày càng thay đổi xu hướng và cơ chế phát triển theo thời gian. Trong năm 2013 có một sự thay đổi đáng kể trong thiết kế web hiện đại.
Các xu hướng thiết kế web như Responsive (co giãn), Parallax Scrolling (scroll đặc biệt đối với từng element), Flat Design (thiết kế phẳng), Simplicity (thiết kế đơn giản), Single Page (xu hướng landing page), Big Images (sức mạnh của hình ảnh), No Flash (loại bỏ adobe flash), Blocking (trình bày theo các khối nhóm), Colors (màu sắc), Web Fonts (font nhúng và kiểu font), Large Buttons (các button to tạo điểm nhấn), Video, Social Media, Vertical Scrolling (tự động cuộn khi xuống cuối trang)…đó là những xu hướng trong năm 2013 và một số chúng sẽ tiếp tục phát triển ở năm 2014.

Xu hướng thiết kế web thay đổi rất nhanh vì thế đó các nhà thiết kế cần phải thay đổi để có thể phù hợp với các xu hướng đó. Sau đây là một vài xu hướng mà sẽ tiếp tục phát triển mạnh mẽ trong năm 2014
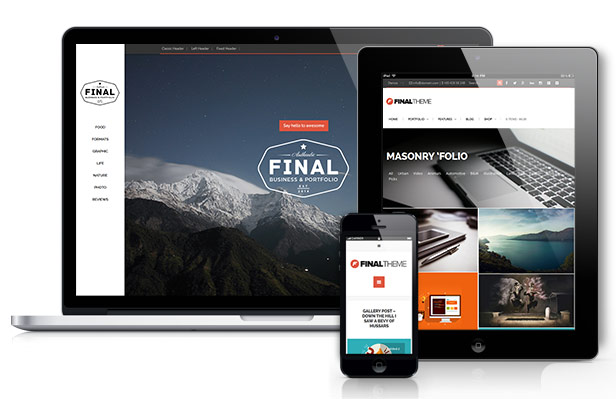
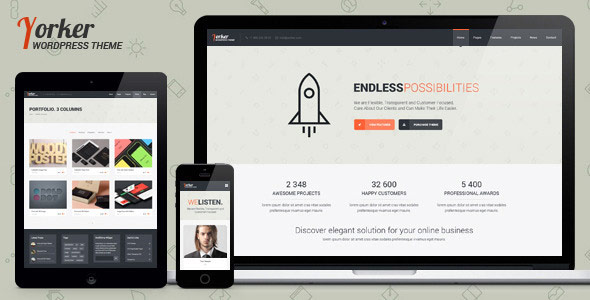
Mobile Responsive
Thiết kế Responsive nghĩa là một thiết kế của bạn có thể hiển thị co giãn tốt trên các thiết bị có kích cỡ khác nhau. Nói cách khác là đầu tiên là bạn thiết kế cho các thiết bị có màn hình nhỏ, tiếp đến là máy tính bảng (tablet) và máy tính để bàn (desktop). Người dùng với thiết bị mobile trong tay hiện đang khá phổ biến. Facebook đã ước tính lượng người dùng này tăng lên 51% dựa vào mức tăng trưởng với số lượng người dùng đạt từ 543 triệu người ở thời điểm 30/6/2012 lên 819 triệu người ở thời điểm 30/6/2013. Hầu hết thiết bị mobile hiện nay đều có thể hiển thị đầy đủ các website cho dù bạn có thiết kế website cho mobile hay không.

Parallax Scrolling
Thiết kế Parallax là một cách giúp nhà thiết kế có thể điều khiển từng đối tượng trên website của họ ví dụ như tốc độ cuộn trang đối với Image hoặc các thẻ Heading… thiết kế này đang phổ biến trong thiết kế web.
Flat Design
Thiết kế tập trung vào clean & clear, phối màu hợp lý, khoảng cách trống và tránh việc sử dụng các thiết kế rườm rà, màu mè và bóng bẩy, hiệu ứng đổ bóng hoặc phát sáng. Thiết kê này tập trung vào thiết kế 2D nhưng có cảm giác giống 3D.
Simplicity
Thiết kế đơn giản tức là thiết kế thoáng và chỉ dùng text và ảnh đơn giản để thể hiện ý tưởng của thiết kế. Đòi hỏi phải có kinh nghiệm bố trí và sắp xếp layout một cách hợp lý và cuốn hút.
Single Page
Thiết kế single page hay landing page đang là một xu hướng thiết kế phổ biến nhất hiện nay. Thay vì trình bày nội dung của website trên nhiều trang như ngày xưa thì hiện nay xu hướng sẽ trình bày toàn bộ nội dung quan trọng cần thiết trên một trang và người dùng cuộn trang để đọc hết những nội dung đó. Xu hướng này thường kết hợp với Parallax Scrolling.
Big Images
Đây là một phần quan trọng không thể thiếu trong thiết kế web. Nó gây sự cuốn hút đối với người xem vì vẻ đẹp trong việc sử dụng hình ảnh cũng như cách thức bố trí và trình bày hình ảnh. Nó đòi hỏi người thiết kế phải tối ưu tối đa hình ảnh để gây cảm giác cuốn hút với người dùng và kinh nghiệm kết hợp nhuần nhuyễn thiết kế bố trí để cảm giác thoáng và gọn.
Chính vì các xu hướng thiết kế trên mà các website cần phải thay đổi để có thể mang lại sự tương tác với người dùng một cách cao nhất để mang lại sự hiệu quả cho website đó một cách tốt nhất. Bạn sẽ cảm thấy không hứng thú lắm đối với việc vào một website mà ko hỗ trợ hiển thị đối với kích cỡ màn hình mobile của bạn nếu thay vào đó là một thiết kế tốt thì đó sẽ mang lại thiện cảm và sự hứng thú của bạn đối với website đó rất nhiều.
Nếu bạn là một nhà thiết kế web bạn nên cập nhật và tối ưu website theo các xu hướng trên để có thể trao dồi và trải nghiệm cho bạn hoặc khách hàng của bạn một cách tốt nhất.


