11 mẹo thiết kế đơn giản để tăng chất lượng hình ảnh trên mạng xã hội (Phần 2)
Hình ảnh trên social media là phần quan trọng để đạt được tối đa số lượng người dùng. Dưới đây là phần tiếp theo của 11 mẹo thiết kế đơn giản.
3. Đường thẳng
Đường thẳng hàm ý sự trật tự, còn đường cong thì ngụ ý sự di chuyển.
Các đường thẳng là những yếu tố có thể thấy được trong hình ảnh giúp điều hướng theo dõi của mắt đến mục tiêu bạn nhắm. Tác dụng của đường thẳng là tạo cho hình ảnh một cảm giác trật tự và ngăn nắp trong khi đường cong hoặc xoắn tạo cảm giác khẩn trương và chuyển động.
Bằng sự chú ý khép của việc sử dụng đường thẳng, hình ảnh sẽ giúp người xem gia nhập một hành trình về thị giác và chỉ dừng lại tại những điểm quan trọng nhất và đáng chú ý nhất khi xem.
Hãy xem sức mạnh của đường thẳng với hình ảnh đáng kinh ngạc của Muti:

Cách sử dụng những đường thẳng xéo trong bức ảnh dẫn hướng nhìn của chúng ta đến những điểm khác nhau trong chớp mắt một cách hiệu quả. Hầu hết những “phần” được tạo trong ảnh là những thành phố khác nhau như những điểm bắt ánh nhìn.
Chúng ta hãy so sánh với đường cong trong tấm ảnh cũng của nghệ sỹ Muti để xem cảm giác chuyển động được tạo ra như thế nào. Chuyển động đó dẫn bạn đi vòng quanh tấm ảnh cho đến khi bạn dừng lại tại điểm tập trung giữa tấm hình:

Khi tạo nét cho ảnh, bạn nhớ chú ý đến nơi mắt người xem hướng đến. Mục đích khi tạo ra một đường dẫn hợp lý là để người xem có thể theo dõi đến khi tới được điểm tập trung mà bạn mong muốn.
4. Typography: Thông thường, font serif hay được dùng cho in ấn, font sans-serif là dành cho web.
Typography là một nghệ thuật. Chọn lựa một hay một bộ font chữ hoàn hảo liền mạch với nhau sẽ làm cho hình ảnh của bạn có sức sống hơn. Nó cũng có sự tương tác lớn về cách người dùng nhìn vào thiết kế của bạn, cũng như về cách thương hiệu cố ý (hoặc vô ý) truyền tải thông điệp của mình qua hình ảnh đó.
Khi lựa chọn font chữ, một trong những điều quan trọng nhất là cần lưu ý là khả năng đọc chữ của font.

Bất kể khi nào bạn chọn font sans-serif, serif hoặc bất kỳ biến thể nào khác, hãy chắc người dùng có thể đọc được thông điệp của bạn. Đây là một vài mẹo chuyên dùng cho font chữ:
- Giới hạn thiết kế của bạn với tối đa 3 kiểu chữ.
- Chỉnh kích thước font để phù hợp với phương tiện bạn xuất bản.
- Thông thường, font serif hay được dùng cho in ấn, font sans-serif là dành cho web.
- Điều chỉnh khoảng cách ký tự (kerning) là một kỹ thuật tuyệt vời cho tựa đề.
- Nếu bạn còn thắc mắc về những kỹ thuật typography khác, infographic dưới đây sẽ giúp bạn.
5. Tương phản: Tạo sự tương phản với màu sắc, hình dáng và kích thước.
Bạn đã nghe ai đó nói là “tấm hình này có vẻ nổi lên” bao giờ chưa?
Ý họ muốn nói đến là sự tương phản trong tấm ảnh đó. Sự tương phản sẽ tạo ra sự khác biệt giữa các yếu tố và làm một điểm nổi bật hơn so với các yếu tố còn lại.
Sử dụng sự tương phản hiệu quả sẽ giúp củng cố hình ảnh của bạn trên social media. Nếu không có sự tương phản, thiết kế của bạn sẽ như một mặt phẳng không có điểm nhấn. Nhưng nếu quá nhiều sự tương phản thì hình ảnh của bạn lại trở nên lộn xộn và không có điểm nào nổi bật.
Để tạo sự tương phản trong hình ảnh mà không bị quá đà hay quá ít thì 3 phương pháp yêu thích của tôi dưới đây sẽ giúp bạn:
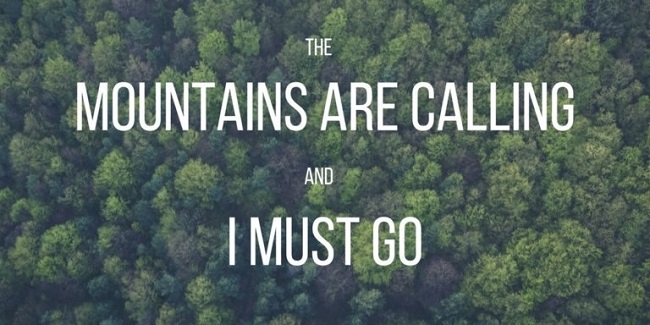
Tạo tương phản với màu sắc
Một trong cách dễ dàng nhất để làm các yếu tố trong ảnh trở nên tương phản là sử dụng màu sắc. Ví dụ như dùng màu sáng trên nền tối và ngược lại. Trong tấm ảnh này, tôi dùng font chữ trắng tương phản với nền màu tối để có thể đọc được chữ và làm cho nó trở nên trực quan hơn.

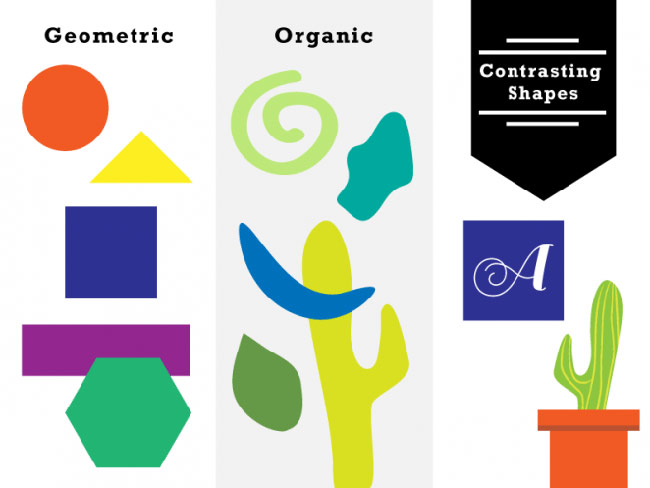
Tạo tương phản với hình dáng
Một cách dễ dàng khác để tạo sự tương phản cho hình ảnh là sử dụng hình dáng. Ảnh đồ họa vui mắt bên dưới của Canva đã làm nổi bật cách hình dáng vật thể đối xứng kết hợp với nhau tốt như thế nào, ngay cả với việc sử dụng những hình dạng thực vật tự nhiên.

Tạo tương phản với kích thước
Đó là hình thức đơn giản nhất, sự tương phản có thể tạo ra bằng cách tạo ra những hình ảnh lớn hoặc nhỏ hơn so với hình ảnh khác. Có nghĩa là tăng khối lượng hình ảnh cũng có thể tạo ra sự tương phản (giống như chữ in đậm vậy).
Mẫu quảng cáo của một nhà hàng dưới đây làm cho người xem chú ý vào con số “1913” đầu tiên rồi mới tới những chi tiết khác của tấm hình như từ “restaurant” và thậm chí là trước cả ảnh nền hình chiếc burger.

Theo marketingai.admicro.vn


