Nắm vững nguyên tắc sử dụng Animation khi thiết kế giao diện UX
Dùng animation trong thiết kế giao diện UX website là một cách tốt để gây chú ý với người dùng. Tuy nhiên, hãy cẩn thận bạn nhé, con dao 2 lưỡi đấy.
Trong bài viết này chúng ta sẽ bàn về những nguyên tắc chính khi dùng animation trong UX bạn nhé.
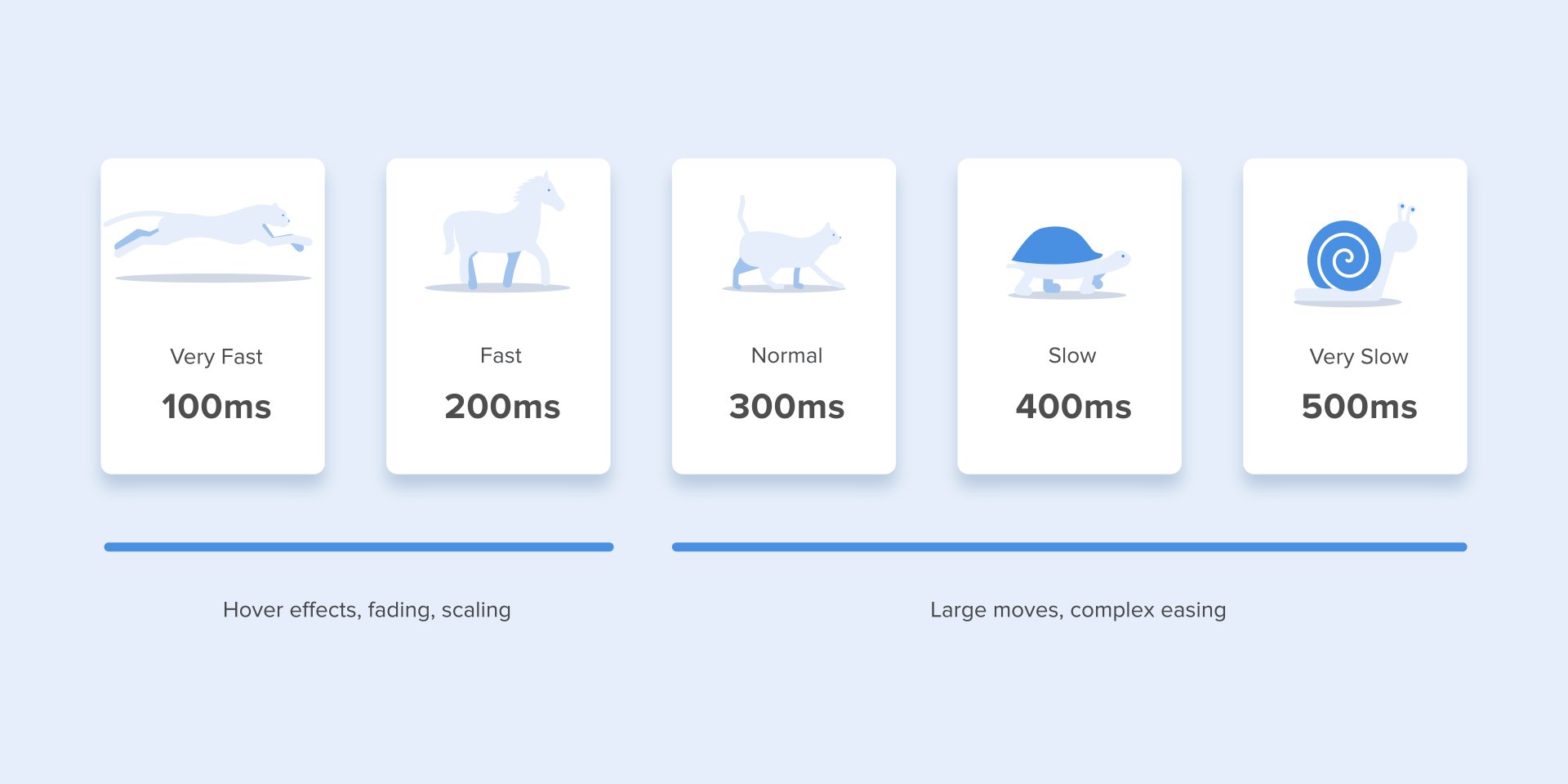
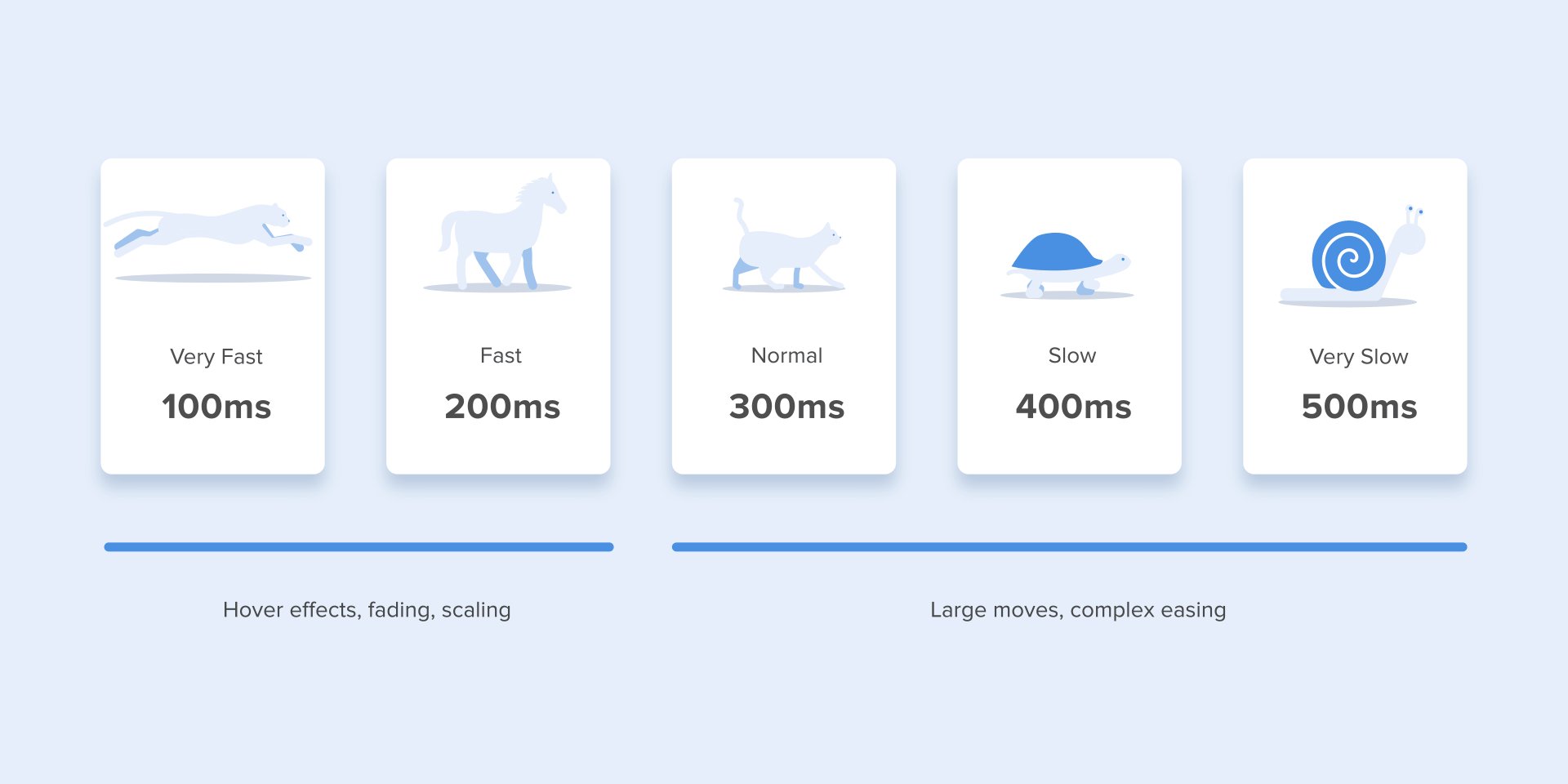
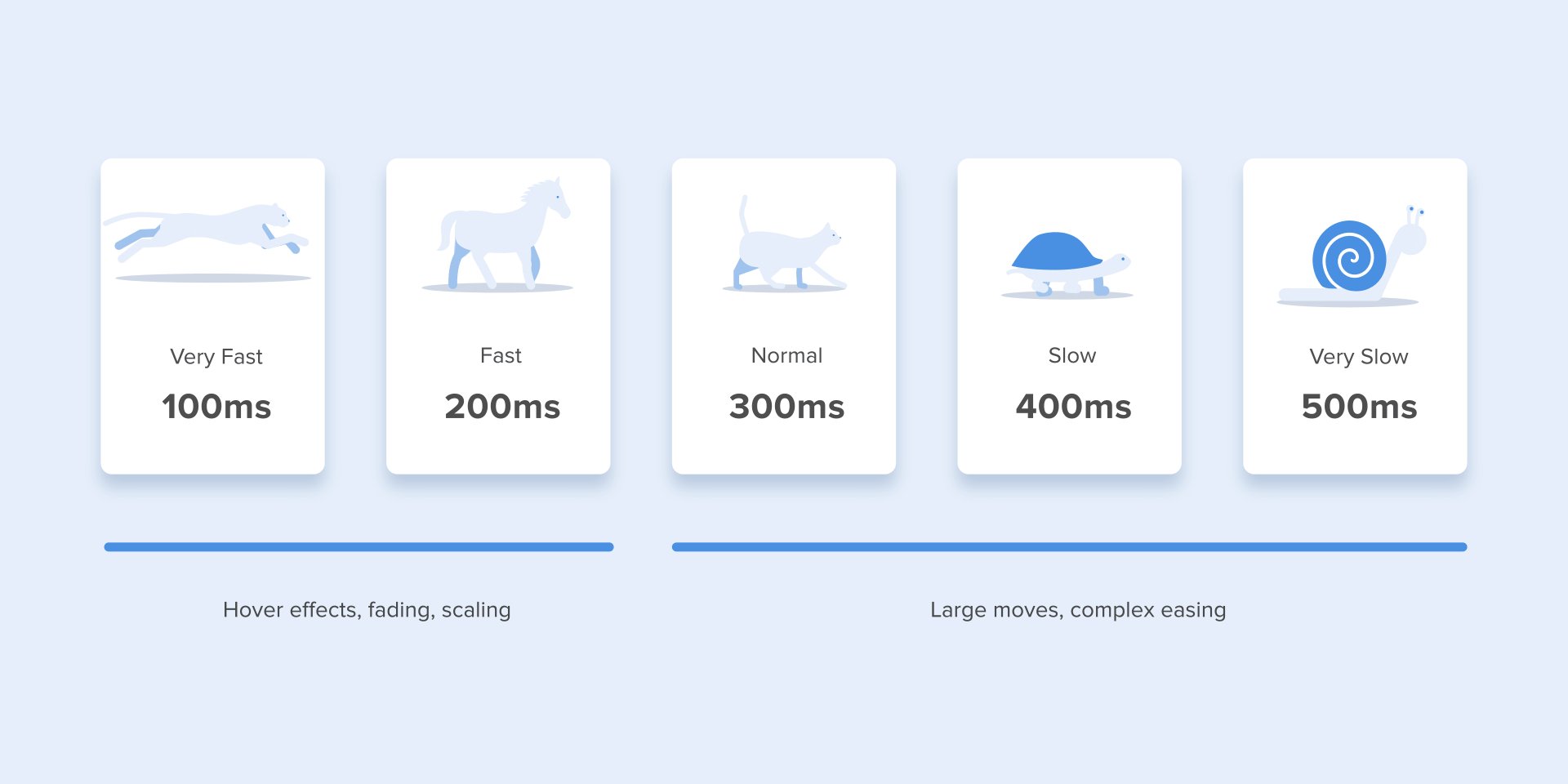
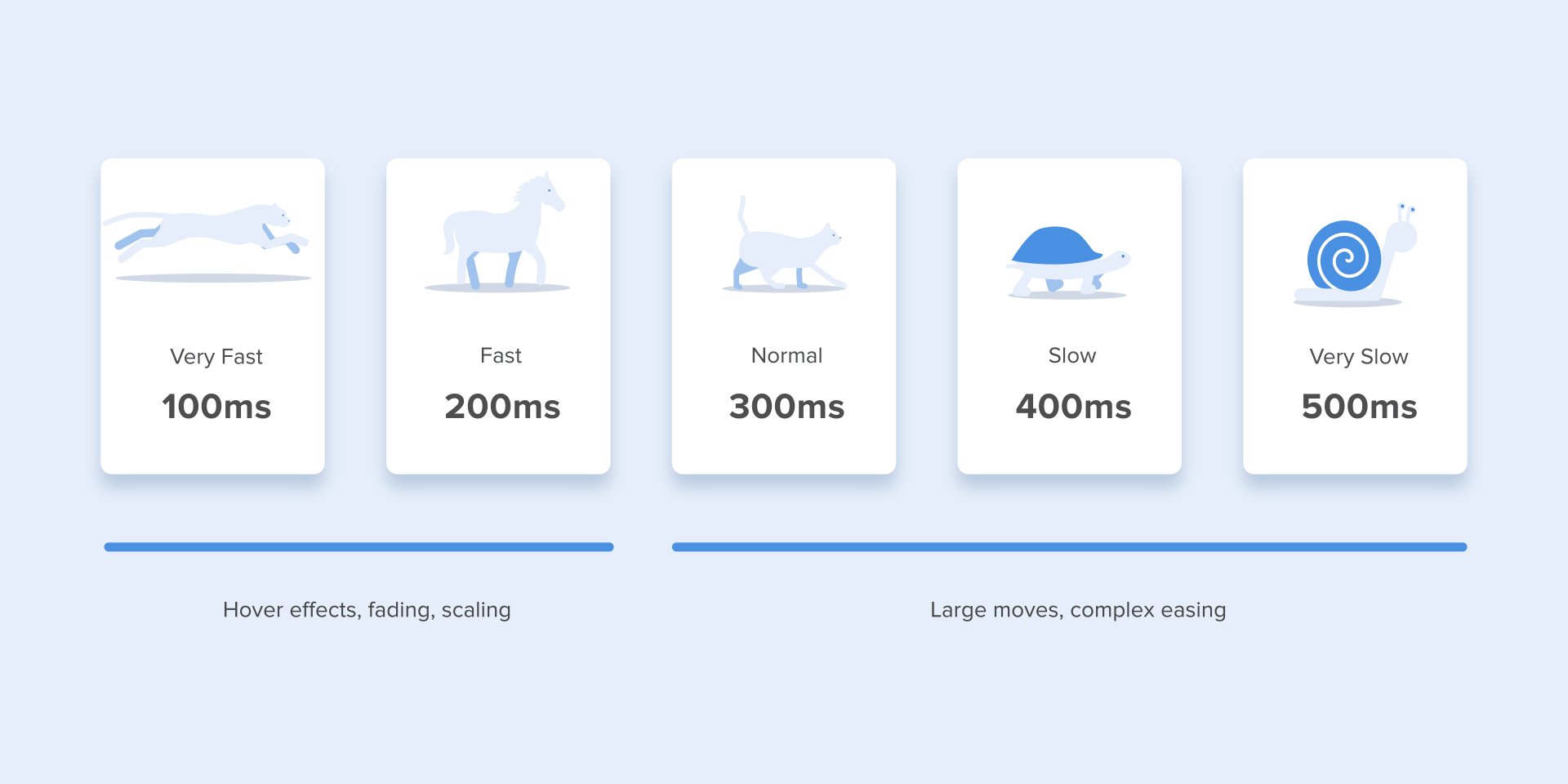
Thời lượng và tốc độ của animation
Khi các yếu tố thay đổi thì thời lượng của animation cũng phải đủ chậm để người dùng có khả năng nhận thấy sự thay đổi, nhưng cũng phải đủ nhanh để không làm mất thời gian người dùng.

Nhiều nghiên cứu bộ não con người đã phát hiện ra rằng tốc độ tối ưu cho animation của giao diện UX là từ 200 đến 500 ms. Bất kỳ animation nào ngắn hơn 100 ms sẽ không được bộ não con người ghi nhận vì nó có chuyển tiếp quá nhanh, animation dài hơn 1 giây sẽ gây nhàm chán.

Trên thiết bị di động, nguyên tắc thiết kế Material Design cũng gợi ý giới hạn thời lượng animation lý tưởng đối với máy tính bảng là khoảng 400 – 450 ms. Còn đối với các thiết bị đeo như đồng hồ thông minh, thời lượng phải ngắn hơn, khoảng 150-200 ms. Con số này có được một phần phụ thuộc vào kích thước màn hình và khoảng cách chuyển tiếp.
Animation trên website được xử lý khác với trên thiết bị di động. Thời lượng chuyển đổi animation trên web sẽ phải ngắn hơn khoảng 2 lần so với trên thiết bị di động – từ 150 đến 200 ms. Bởi vì chúng ta đã quen với việc mở các website gần như ngay lập tức trong trình duyệt. Nếu để quá lâu, chắc chắn người dùng sẽ nghĩ rằng máy tính bị lag hoặc gặp sự cố với kết nối internet.

Tuy nhiên, bạn có thể quên những quy tắc này nếu tạo animtion trang trí trên web hoặc cố thu hút sự chú ý của người dùng đến các yếu tố nhất định. Trong những trường hợp này, thời gian chuyển đổi animation có thể dài hơn.
Nói chung, thời lượng của animtion sẽ không chỉ phụ thuộc vào khoảng cách di chuyển mà còn phụ thuộc vào kích thước của đối tượng. Các yếu tố hoặc animtion nhỏ với những thay đổi nhỏ nên di chuyển nhanh hơn, còn các yếu tố lớn và phức tạp sẽ tốt hơn khi nó kéo dài lâu hơn một chút.
Tránh sử dụng hiệu ứng bật nẩy vì nó làm giảm sự chú ý
Khi đối tượng va chạm, năng lượng va chạm phải được phân bố đều theo quy luật vật lý. Vì vậy, tốt hơn hết là loại trừ hiệu ứng bật nẩy (bounce effect) trong animation của bạn. Cố gắng chỉ sử dụng nó trong trường hợp đặc biệt khi cần thiết thôi bạn nhé.

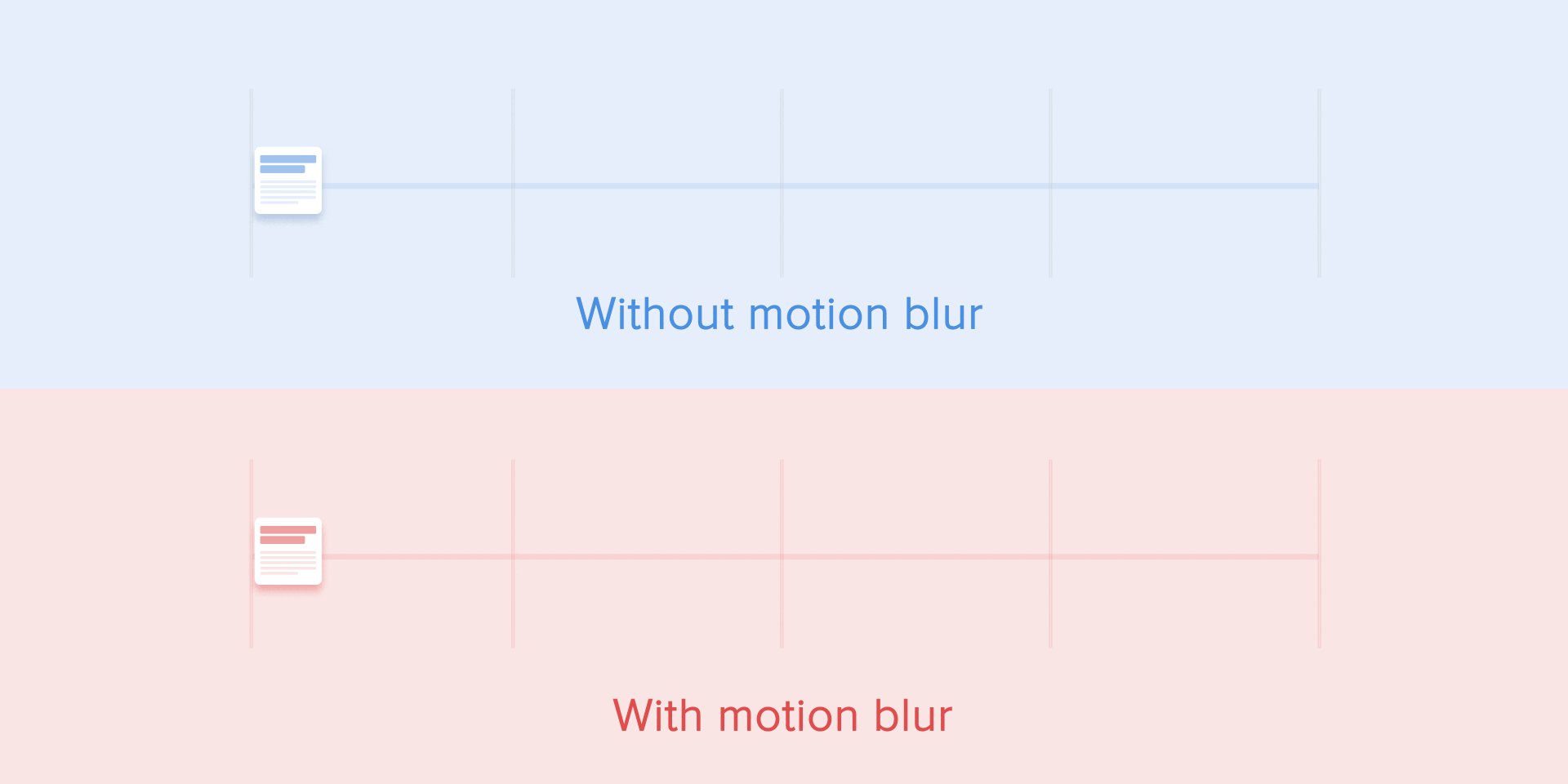
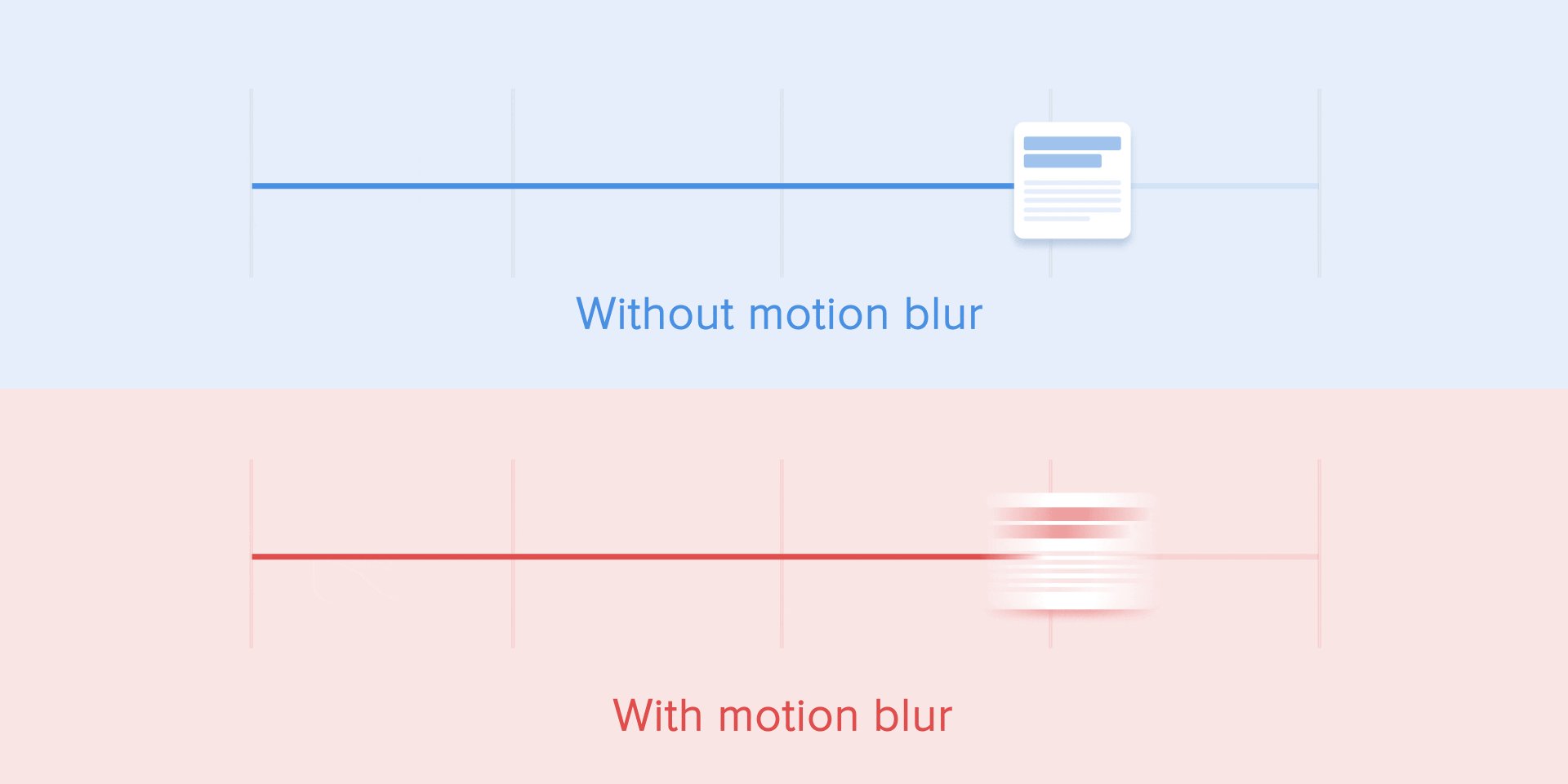
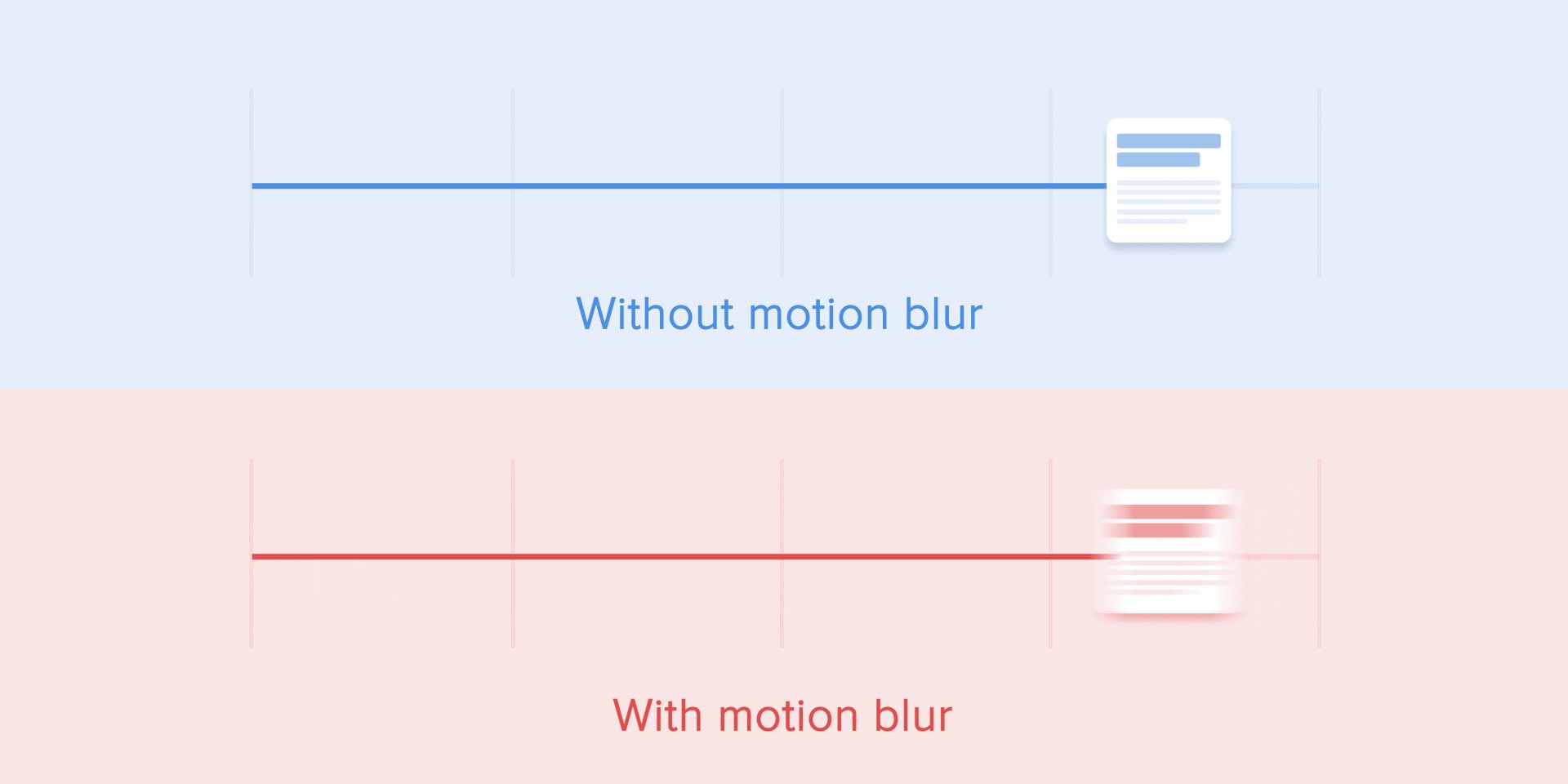
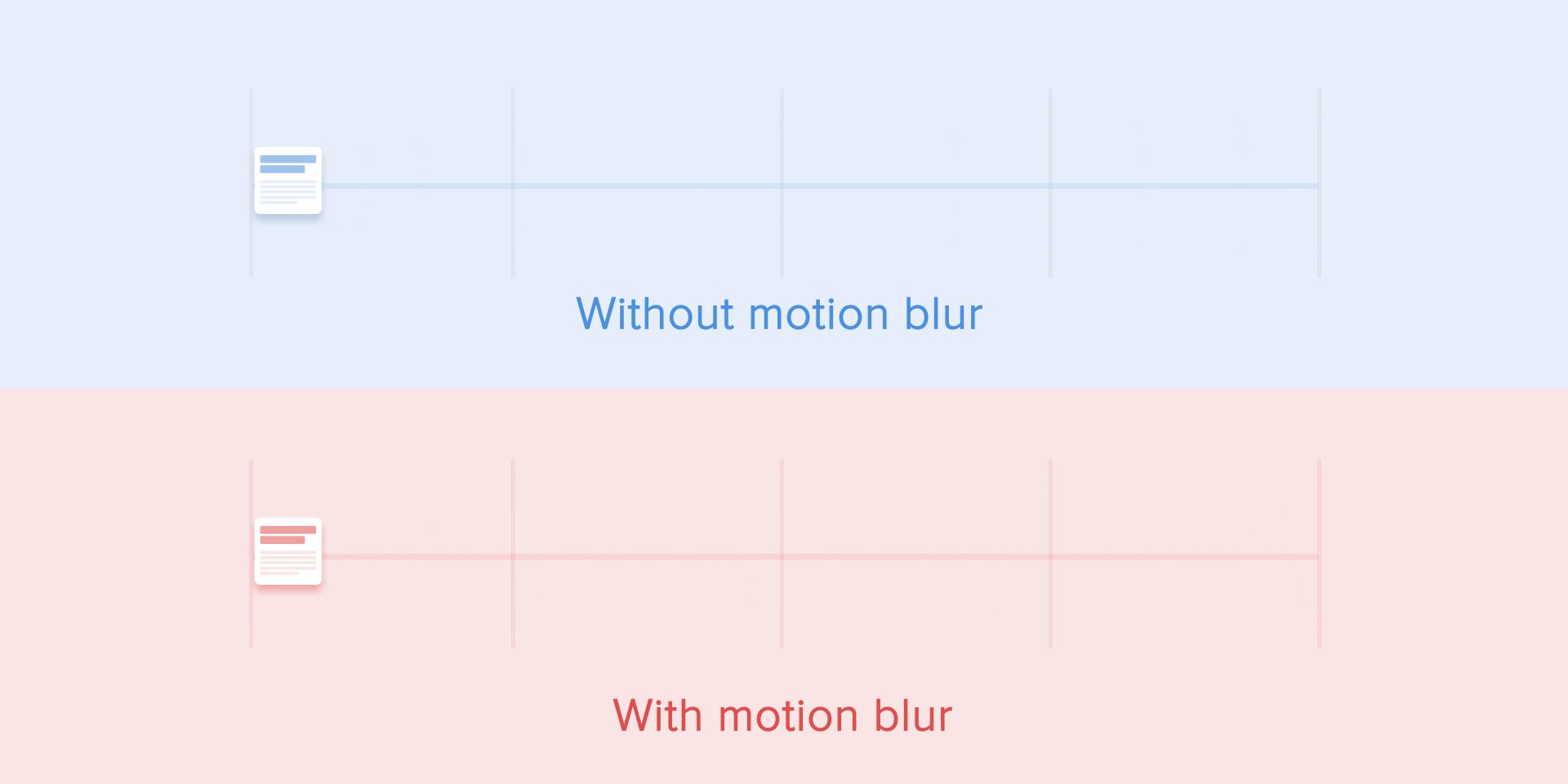
Không sử dụng hiệu ứng làm mờ trong animation của bạn
Chuyển động của các đối tượng animation phải rõ ràng và sắc nét. Tốt nhất là hãy hạn chế những chuyển động mờ (motion blur). Bởi rất khó để tái tạo hiệu ứng này, ngay cả trên các thiết bị di động hiện đại.

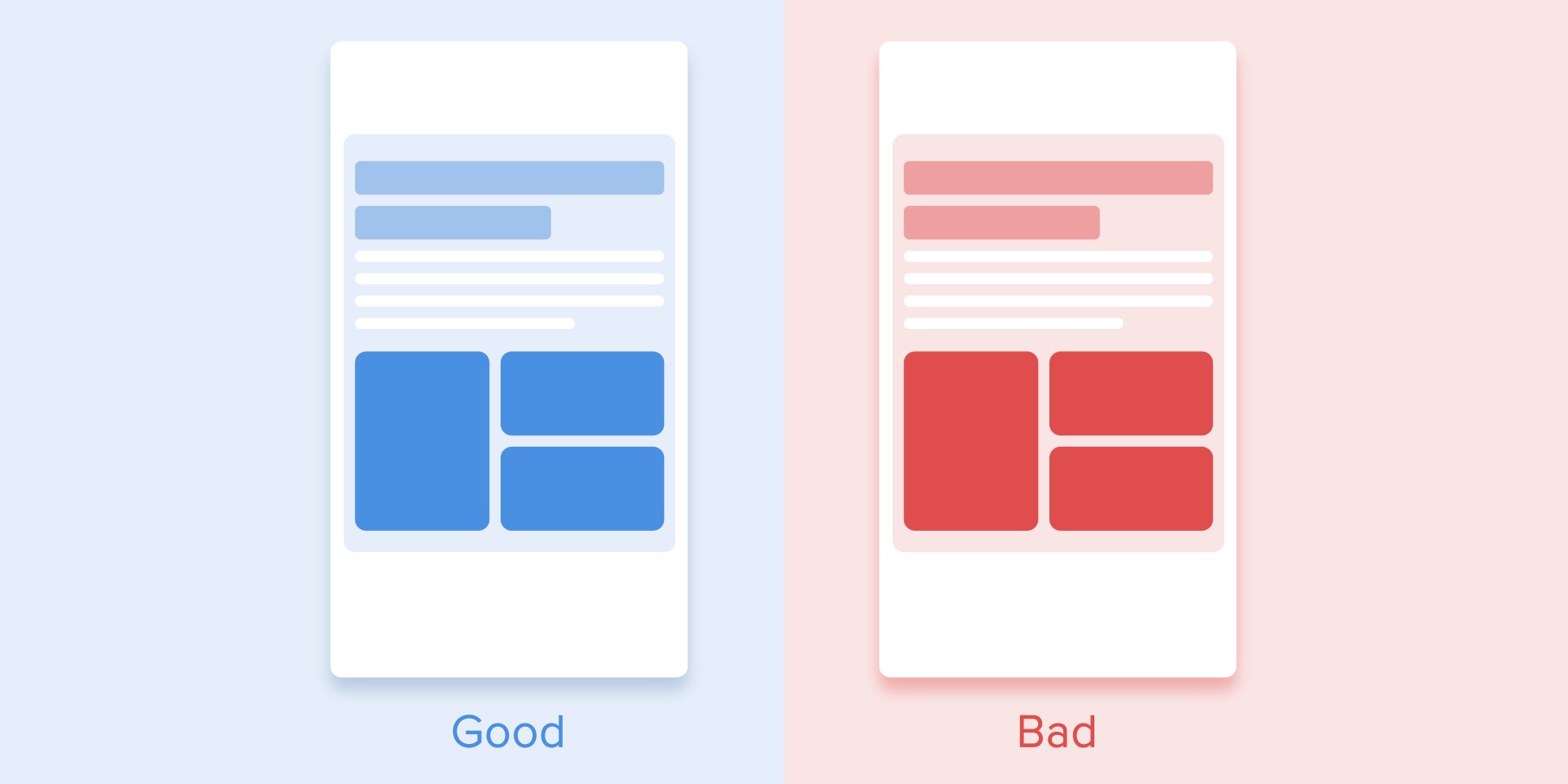
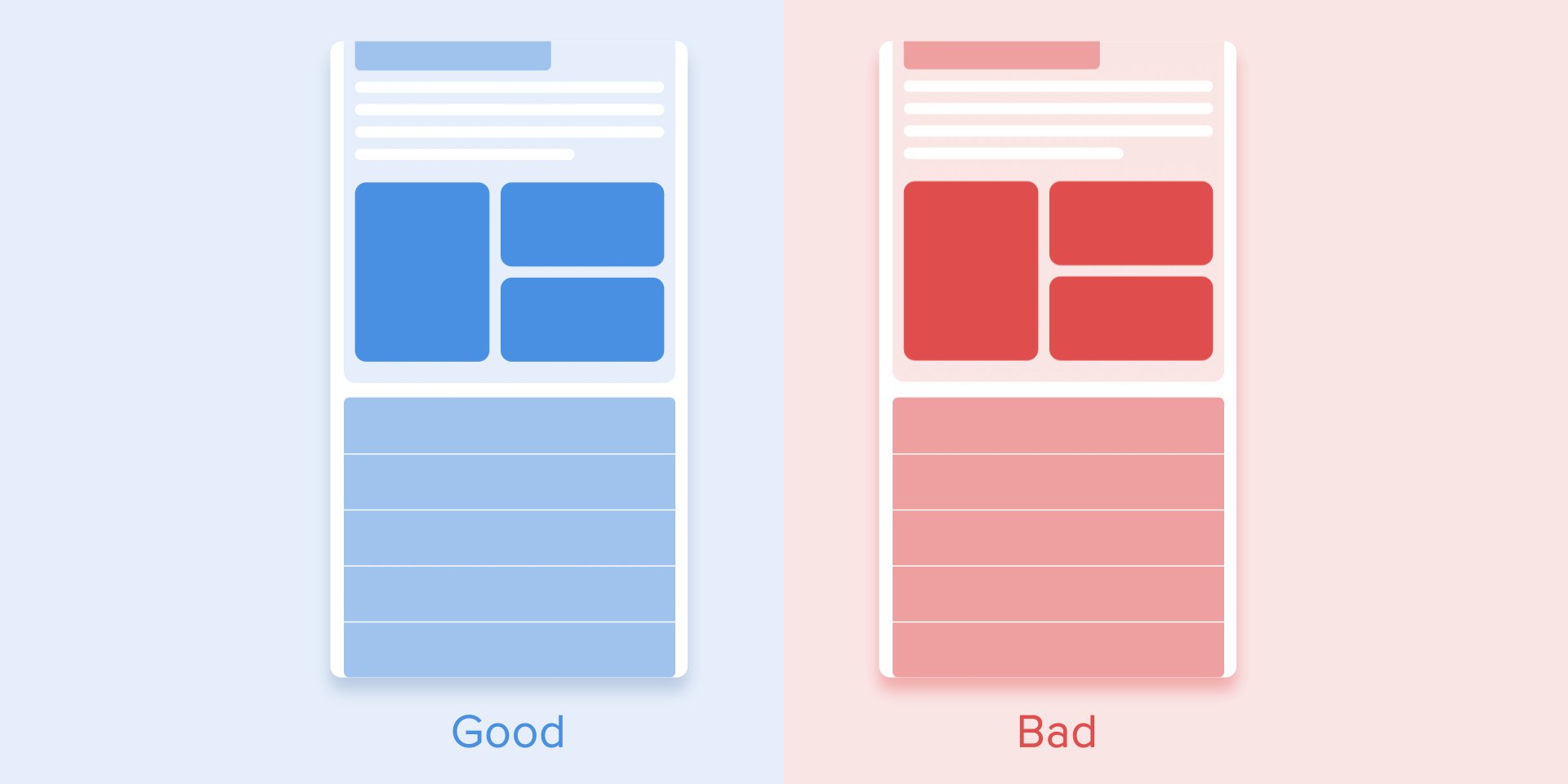
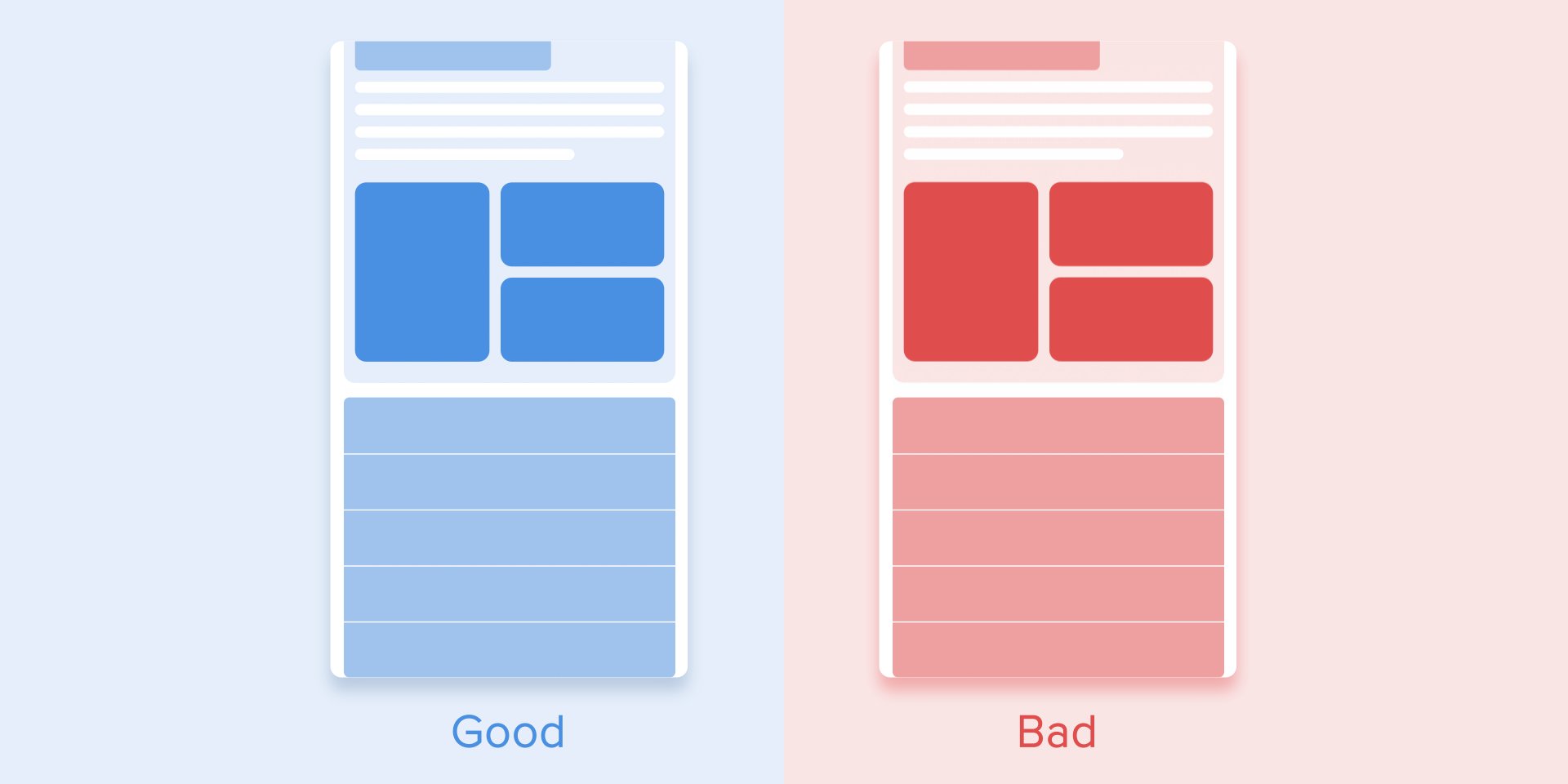
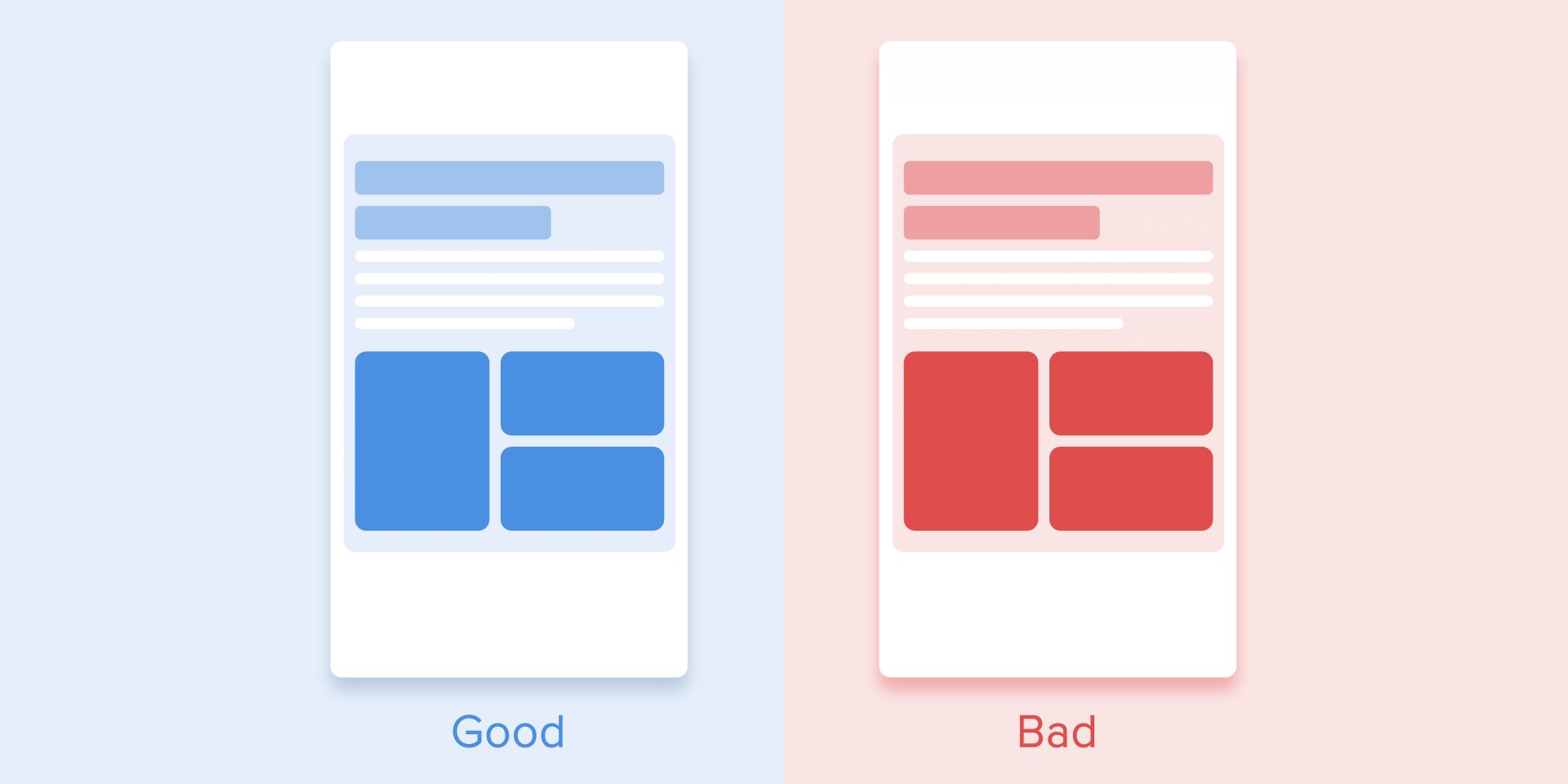
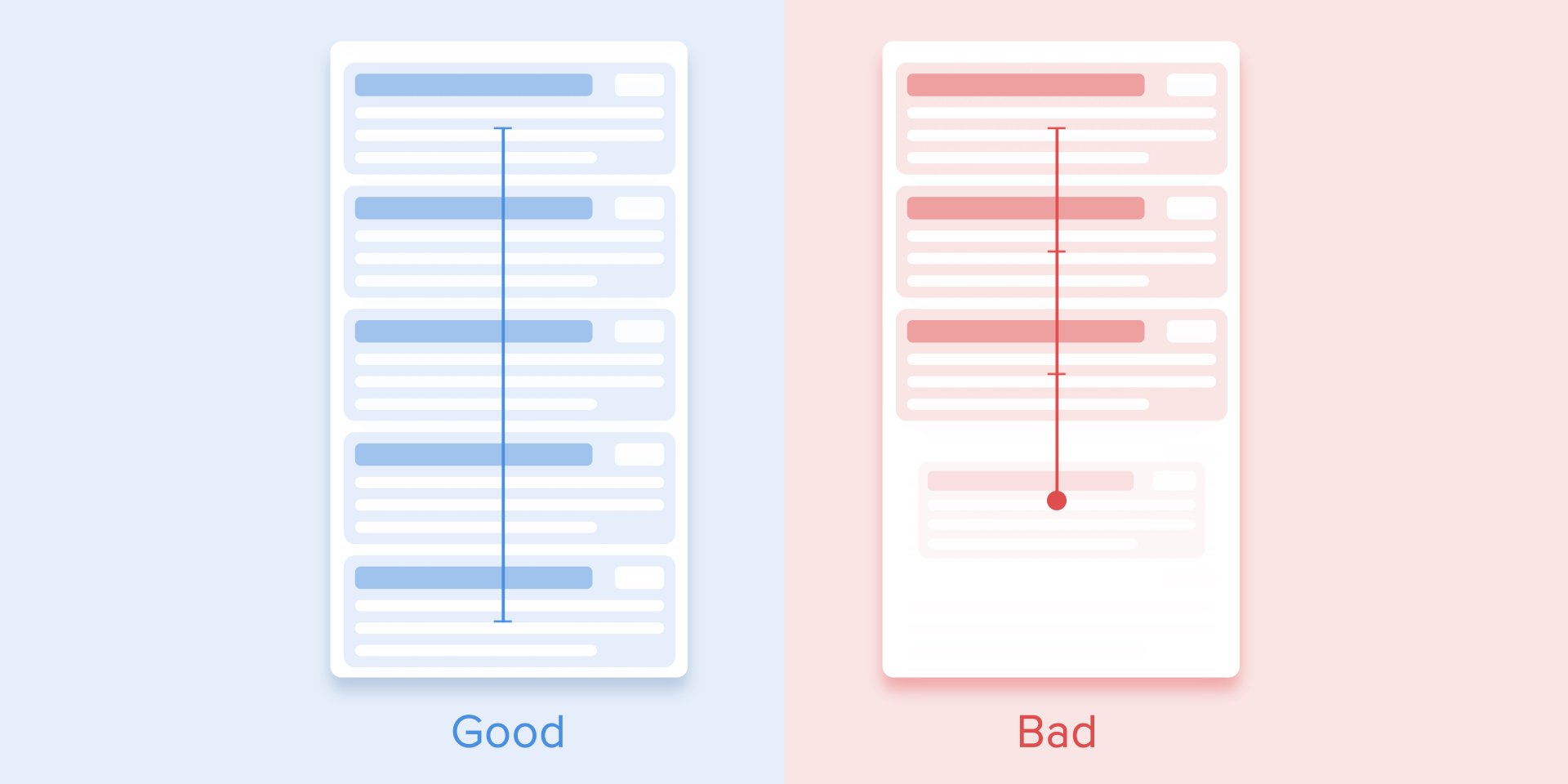
Animation cho các mục danh sách sẽ kéo dài 20–25 mili giây
Đối với các mục danh sách như thẻ tin tức, danh sách email,… sẽ có độ trễ rất ngắn giữa diện mạo của nó. Mỗi lần xuất hiện của phần tử mới sẽ kéo dài từ 20 – 25 ms. Hãy lưu ý rằng sự xuất hiện chậm hơn của các yếu tố có thể làm phiền người dùng đấy.

Nới lỏng
Nới lỏng (Easing) sẽ giúp làm cho chuyển động của vật thể trông tự nhiên hơn – một trong những nguyên tắc cơ bản của animation. Để hình ảnh có cái nhìn tự nhiên, đối tượng nên di chuyển với vận tốc tăng và giảm giống như tất cả các đối tượng sống trong thế giới vật lý.

Chuyển động tuyến tính
Đối tượng không bị ảnh hưởng bởi bất kỳ lực vật lý nào khi di chuyển tuyến tính, hay nói cách khác là khi chúng di chuyển với tốc độ không đổi thì sẽ trông rất không tự nhiên.
Vậy làm các nào để giải quyết vấn đề này? Câu trả lời nằm ở việc sử dụng những đường cong hoạt ảnh. Đường cong hoạt cảnh chỉ ra cách vị trí của đối tượng (y) thay đổi trong cùng khoảng thời gian (x). Chúng ta sẽ tìm hiểu kỹ hơn về những đường cong này trong bài viết tiếp theo bạn nhé. Đón đọc trên www.blog.tqdesign.vn bạn nhé.
Ảnh: designervn


