Những nguyên tắc hữu ích trong lý thuyết Gestalt (P.2)
Gestalt là một lý thuyết ứng dụng trong thiết kế web được nhiều nhà thiết kế trên thế giới ưa chuộng và ứng dụng. Trong Gestalt có nhiêu nguyên tắc rất hữu ích.
Ở phần 1 chúng ta đã điểm qua 4 nguyên tắc trong hệ thống lý thuyết Gestalt. Bài này hãy cùng tìm hiểu những nguyên tắc còn lại nhé.
Nguyên tắc đóng khung
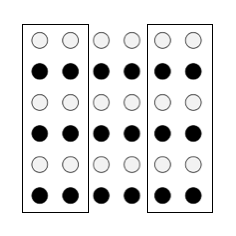
Nguyên tắc đóng khung đề cập đến việc dùng các khung đường viền để đóng khung các đối tượng trong bản thiết kế lại với nhau. Bằng việc đóng khung các thành phần lại, chúng ta sẽ xem những thành phần trong khung là 1 nhóm.

Trong ví dụ dưới, vẫn là bức ảnh đề cập đến ở nguyên tắc khoảng cách hay nguyên tắc đồng dạng, nhưng với 2 đường viền, nguyên tắc giống nhau đã bị thay thế. Và chúng ta nhận ra những thành phần trong khung là 1 nhóm (dù chúng khác nhau). Tương tự, chúng ta có thể nhìn vào Facebook để tìm thấy nguyên tắc đóng khung này.
Với Facebook, các khung khác nhau hiển thị các nội dung khác nhau: nội dung bài viết, nút like/ share/ comment, nội dung comment.

Nguyên tắc nền – nội dung
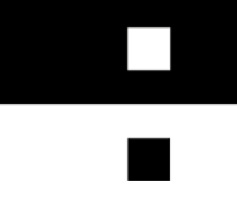
Nguyên tắc nền – nội dung nói về sự phân biệt của phần nội dung và phần nền. Là cách để tối ưu phần nội dung nếu phải đặt trên một font nền nào đó. Trong ví dụ dưới đây, hầu hết mọi người sẽ nhận ra 1 hình vuông trắng trên nền đen và ngược lại. Nguyên tắc này thường xuyên được áp dụng cho các form đăng nhập/ đăng kí.

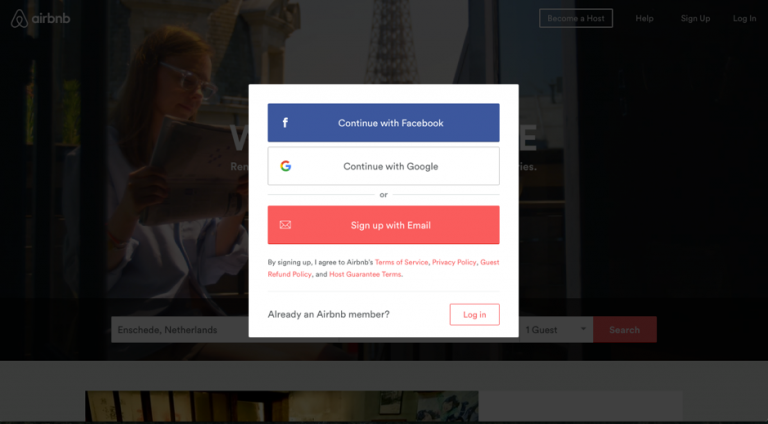
Điển hình là trang đăng nhập của Airbnb, bản thiết kế này có các phần nội dung được thể hiện nổi bật trên phần nền.

Nguyên tắc đối xứng
Nguyên tắc đối xứng ra đời dựa trên lý thuyết Gestalt. Nghiên cứu cho thấy rằng, người dùng sẽ cảm thấy thích hơn khi nội dung được chia thành các nhóm đối xứng. Trong ảnh dưới, hầu hết chúng ta sẽ thấy 3 cặp kí tự, thay vì 6 kí tự đơn lẻ.

Một ví dụ điển hình cho nguyên tắc này là logo của ứng dụng Scannable. Mặc dù 2 thành phần khác nhau về màu sắc, nhưng chúng đối xứng nhau nên chúng ta đều nhận ra chúng “thuộc về nhau” và là biểu tượng 1 con bướm.
Nguyên tắc kết nối
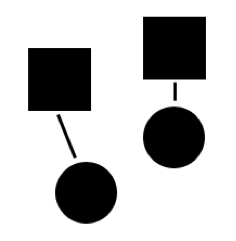
Khi 2 thành phần được kết nối với nhau, chúng được xem là 1 nhóm – đây là ý tưởng chung của nguyên tắc kết nối. Nguyên tắc này mạnh hơn nguyên tắc giống nhau. Trong ví dụ dưới đây, chúng ta sẽ thấy 2 nhóm, mỗi nhóm gồm 1 hình vuông 1 hình tròn, thay vì thấy 1 nhóm 2 hình tròn và 1 nhóm 2 hình vuông.

Nguyên tắc kết nối thường được dùng trong bản đồ giao thông. Ví dụ trong bản đồ của Washington DC, chúng ta có các đường thằng nối các điểm, cùng với màu sắc, các đường này cho phép chúng ta thấy các con đường. Nếu không có các đường nối này, bản đồ sẽ là vô nghĩa.

Như đã thấy, hầu hết giao diện người dùng – UX, đều có sử dụng các nguyên tắc trong lý thuyết Gestalt. Người dùng luôn tìm kiếm và kết nối các yếu tố để đạt được mục tiêu tìm kiếm của mình. Bằng việc dự đoán có ý thức việc này, chúng ta sẽ giúp đỡ người dùng tránh những nhầm lẫn trong thao tác, từ đó tạo ra những trải nghiệm người dùng tốt hơn.


