Những nguyên tắc hữu ích trong lý thuyết Gestalt (P.1)
Gestalt là một lý thuyết ứng dụng trong thiết kế web được nhiều nhà thiết kế trên thế giới ưa chuộng và ứng dụng. Trong Gestalt có nhiêu nguyên tắc rất hữu ích.
Gestalt là một thuật ngữ được sử dụng trong tâm lý học, có nguồn gốc từ Đức. Lý thuyết Gestalt này được rất nhiều nhà thiết kế ứng dụng vì hiệu quả của nó, nó từng được dịch ra nhiều thức ngôn ngữ khác nhau. Lý thuyết Gestalt mô tả các con người tổ chức các yếu tố thị giác. Trong lý thuyết Gestalt, tập hợp các nguyên tắc được phát triển nhằm mô tả cách nhận thức trực quan bẩm sinh của con người.
Các nguyên tắc trong Gestalt khá đơn giản, nhưng hiệu quả mà nó mang đến lại rất cao. Gestalt thường được ứng dụng vào thiết kế trải nghiệm người dùng. Có nhiều nguyên tắc hữu ích cho thiết kế website được chắt lọc từ lý thuyết Gestalt. Dưới đây là các nguyên tắc cụ thể.
Nguyên tắc khoảng cách
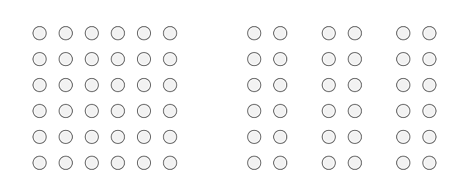
Lý thuyết Gestalt cho rằng khi các yếu tố khác là như nhau, những thành phần ở gần nhau sẽ được xem là một nhóm. Khi ứng dụng nguyên tắc này vào thiết kế, nhà thiết kế phải xếp các thành phần liên quan đến nhau vào những vị trí gần nhau. Đồng thời tách biệt những yếu tố không liên quan vào các nhóm khác.

Nguyên tắc này giúp đảm bảo người dùng tập trung vào những thành phần liên quan nhau và bỏ qua những thứ không liên quan trong bản thiết kế. Điều này giúp người tiêu dùng tìm kiếm và sử dụng thuận tiện hơn, có thể tạo ra một trải nghiệm người dùng tốt hơn.

Chẳng hạn, có ba nhó music, film và games được tách biệt nhau. Khi người dùng muốn tìm một trong ba nhóm đó, thì chỉ cần tập trung vào một mà bỏ qua hai nhóm còn lại.
Nguyên tắc đồng dạng
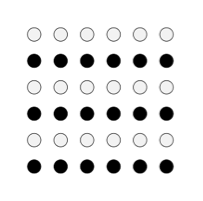
Trong tất cả những yếu tố tương tự nhau, những thành phần trong giống nhau được xem la một nhóm. Điều này dựa nhiều trên xu hướng nhìn của con người. Chẳng hạn trong hình dưới đây, có phải bạn sẽ thấy những dòng ngang chấm tròn màu trắng xen kẻ với dòng ngang chấm tròn đen, thay vì thấy những hàng dọc có các chấm tròn đen và trắng xen kẻ nhau không?

Một ví dụ về nguyên tắc này là ô tweet của Twitter, nhửng icon ở phía dưới có cùng kích thước, màu sắc và hình dạng. Chúng là một nhón có các chức năng tương tự nhau.
Nguyên tắc gần giống
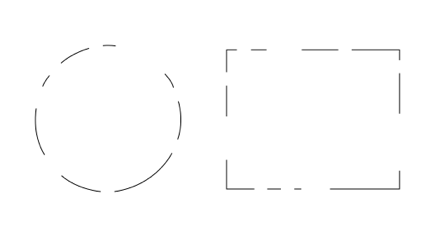
Nguyên tắc này được đề cập đến việc xem những hình ảnh không đầy đủ nhưng khiến con người liên tưởng đến hình ảnh đầy đủ của nó. Ví dụ, trong hình dưới đây, bạn có thể thấy các hình chưa hoàn chỉnh nhưng bạn vẫn có thể nhận ra nó là hình tròn và hình chữ nhật.

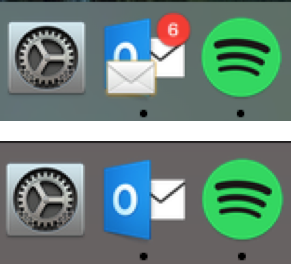
Điều này được vận dụng vào thiết kế các icon trên ứng dụng. Ở những thiết bị nhỏ như điện thoại, bạn sẽ thấy các thông báo đè lên icon của ứng dụng. Tuy nhữn thông báo này đã che mất một ít của icon, nhưng người dùng vẫn có thể liên tưởng đến icon đầy đủ.
Chẳng hạn, trong hình bên dưới, rõ ràng icon của Microsoft Outlook bị che mất một chút, nhưng người dùng vẫn có thể nhận biết đây là ứng dụng Microsoft Outlook. Việc này giúp ích nhiều cho thiết kế web trên các thiết bị di động hay ipad. Nó đảm bảo sụ tiết kệm không gian trên màn hình nhưng không khiến người dùng hoang mang hay khó hiểu.

Nguyên tắc liên tục
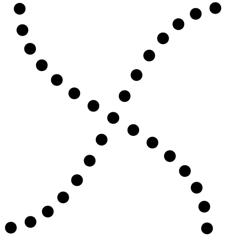
Theo lý thuyết Gestalt, não bộ con người khi nhìn thấy một nhóm các thành phần được dom lại thành một đường, con người sẽ mong đợi được nhìn thấy phần tiếp theo của đường đó. Chẳng hạn, trong hình dưới đây, hẳn là nhiều người sẽ nhìn thấy 2 đường thẳng dàu cắt nhau, thay vì nhận ra 4 đường thẳng cụt chụm đầu vào nhau.

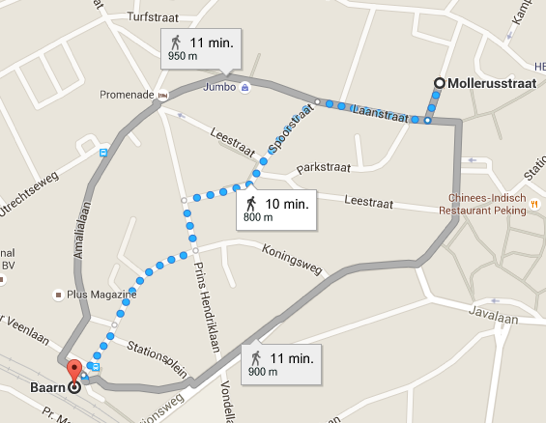
Điều này được Google ứng dụng vào việc mô tả đường chỉ dẫn trong Google maps. Thay vì dùng đường nối liên, Google maps sử dụng những chấm, nhưng chúng ta vẫn hiểu chúng là 1 đường và nhìn theo hướng đường đó. Khi ứng dụng nguyên tắc này vào thiết kế website sẽ giúp nhà thiết kế bớt được những đường thẳng gây rối mắt người dùng.

Trên đây là 4 trong 8 nguyên tắc thường được các nhà thiết kế ứng dụng vào thiết kế website, đặc biệt là UX web, nhằm tạo ra những trải nghiệm người dùng tuyệt vời hơn. Vẫn còn 4 nguyên tắc hữu ích nhữa trong lý thuyết Gestalt, hãy tìm đọc trên blog.tqdesign.vn nhé.
Còn tiếp


